 Web Front-end
Web Front-end JS Tutorial
JS Tutorial JavaScript function event handling: basic technology for dynamic interaction
JavaScript function event handling: basic technology for dynamic interaction
JavaScript function event processing: basic technology to achieve dynamic interaction
In Web development, JavaScript is an indispensable language, which can add interaction to web pages and dynamic effects to enhance user experience. JavaScript function event processing is one of the basic technologies to achieve dynamic interaction. This article will introduce the principles and common techniques of JavaScript function event processing, and provide specific code examples.
1. The principle of JavaScript function event processing
In JavaScript, an event is an action or thing that interacts with the user, such as clicking a button, scrolling the page, etc. Event processing defines the function that should be executed after the event is triggered.
The principle of JavaScript function event processing is to bind a function to a specific event. When the event is triggered, the function will be automatically called. This mechanism allows us to respond to user operations by writing specific code to achieve dynamic interaction effects.
2. Commonly used JavaScript function event processing skills
- Using event listeners
By using event listeners, we can monitor specific events for specific elements, and then Define the corresponding processing function.
The following is an example. When the button is clicked, a prompt box will pop up:
<button id="myButton">点击我</button>
<script>
var button = document.getElementById("myButton");
button.addEventListener("click", function() {
alert("按钮被点击了!");
});
</script>In the above code, we added an element to the button element through the "addEventListener" method. A listener for the "click" event, and then a handler function is defined in the listener. When the button is clicked, the code in the handler function is executed.
- Using inline event processing
In some cases, we may only need to simply add an event handling function to an element, in which case inline event processing can be used.
The following is an example, when the mouse moves over a button, the background color of the button will be changed:
<button id="myButton" onmouseover="this.style.backgroundColor='red'" onmouseout="this.style.backgroundColor=''" >鼠标移到我上面</button>
In the above code, we use "onmouseover" and " onmouseout" event to trigger the corresponding handler function, and use "this.style.backgroundColor" to change the background color of the button.
- Binding event processing functions
In addition to using event listeners and inline event processing, we can also implement event processing by binding event processing functions.
The following is an example. When the mouse moves over a button, a special style will be added to the button:
<button id="myButton">鼠标移到我上面</button>
<script>
var button = document.getElementById("myButton");
button.onmouseover = function() {
this.className = "special";
};
button.onmouseout = function() {
this.className = "";
};
</script>In the above code, we assign the function directly to onmouseover and onmouseout events to bind event handlers. When the mouse moves over the button, a style class named "special" will be added, and when the mouse moves away, the style class will be removed.
3. Summary
JavaScript function event processing is one of the basic technologies to achieve dynamic interaction. By binding functions to specific events, the corresponding processing code can be executed when the user triggers the event. This article introduces common techniques such as event listeners, inline event handling, and binding event handling functions, and provides specific code examples. Mastering these technologies can add more interactive and dynamic effects to web pages and improve user experience.
The above is the detailed content of JavaScript function event handling: basic technology for dynamic interaction. For more information, please follow other related articles on the PHP Chinese website!
 提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PM
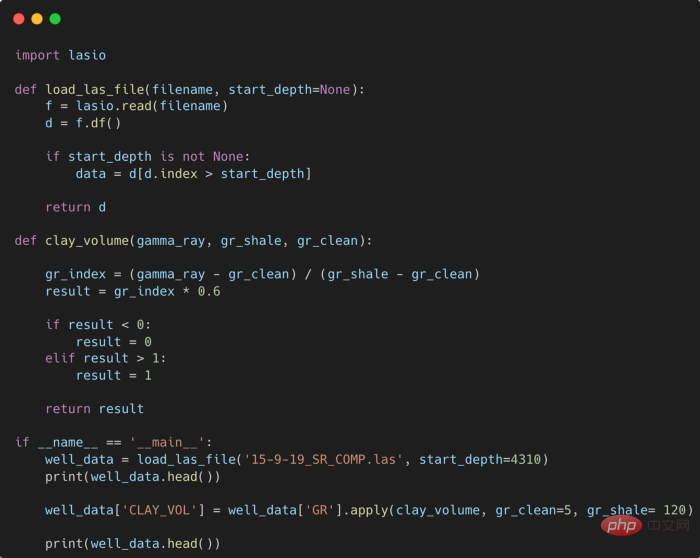
提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PMPython 中有许多方法可以帮助我们理解代码的内部工作原理,良好的编程习惯,可以使我们的工作事半功倍!例如,我们最终可能会得到看起来很像下图中的代码。虽然不是最糟糕的,但是,我们需要扩展一些事情,例如:load_las_file 函数中的 f 和 d 代表什么?为什么我们要在 clay 函数中检查结果?这些函数需要什么类型?Floats? DataFrames?在本文中,我们将着重讨论如何通过文档、提示输入和正确的变量名称来提高应用程序/脚本的可读性的五个基本技巧。1. Comments我们可
 CRPS:贝叶斯机器学习模型的评分函数Apr 12, 2023 am 11:07 AM
CRPS:贝叶斯机器学习模型的评分函数Apr 12, 2023 am 11:07 AM连续分级概率评分(Continuous Ranked Probability Score, CRPS)或“连续概率排位分数”是一个函数或统计量,可以将分布预测与真实值进行比较。机器学习工作流程的一个重要部分是模型评估。这个过程本身可以被认为是常识:将数据分成训练集和测试集,在训练集上训练模型,并使用评分函数评估其在测试集上的性能。评分函数(或度量)是将真实值及其预测映射到一个单一且可比较的值 [1]。例如,对于连续预测可以使用 RMSE、MAE、MAPE 或 R 平方等评分函数。如果预测不是逐点
 详解JavaScript函数如何实现可变参数?(总结分享)Aug 04, 2022 pm 02:35 PM
详解JavaScript函数如何实现可变参数?(总结分享)Aug 04, 2022 pm 02:35 PMjs是弱类型语言,不能像C#那样使用param关键字来声明形参是一个可变参数。那么js中,如何实现这种可变参数呢?下面本篇文章就来聊聊JavaScript函数可变参数的实现方法,希望对大家有所帮助!
 盘点Python内置函数sorted()高级用法实战May 13, 2023 am 10:34 AM
盘点Python内置函数sorted()高级用法实战May 13, 2023 am 10:34 AM一、前言前几天在Python钻石交流群有个叫【emerson】的粉丝问了一个Python排序的问题,这里拿出来给大家分享下,一起学习下。其实这里【瑜亮老师】、【布达佩斯的永恒】等人讲了很多,只不过对于基础不太好的小伙伴们来说,还是有点难的。不过在实际应用中内置函数sorted()用的还是蛮多的,这里也单独拿出来讲一下,希望下次再有小伙伴遇到的时候,可以不慌。二、基础用法内置函数sorted()可以用来做排序,基础的用法很简单,看个例子,如下所示。lst=[3,28,18,29,2,5,88
 学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PM
学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PMPython 中的 main 函数充当程序的执行点,在 Python 编程中定义 main 函数是启动程序执行的必要条件,不过它仅在程序直接运行时才执行,而在作为模块导入时不会执行。要了解有关 Python main 函数的更多信息,我们将从如下几点逐步学习:什么是 Python 函数Python 中 main 函数的功能是什么一个基本的 Python main() 是怎样的Python 执行模式Let’s get started什么是 Python 函数相信很多小伙伴对函数都不陌生了,函数是可
 Python面向对象里常见的内置成员介绍Apr 12, 2023 am 09:10 AM
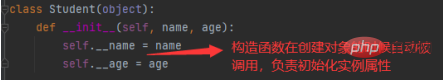
Python面向对象里常见的内置成员介绍Apr 12, 2023 am 09:10 AM好嘞,今天我们继续剖析下Python里的类。[[441842]]先前我们定义类的时候,使用到了构造函数,在Python里的构造函数书写比较特殊,他是一个特殊的函数__init__,其实在类里,除了构造函数还有很多其他格式为__XXX__的函数,另外也有一些__xx__的属性。下面我们一一说下:构造函数Python里所有类的构造函数都是__init__,其中根据我们的需求,构造函数又分为有参构造函数和无惨构造函数。如果当前没有定义构造函数,那么系统会自动生成一个无参空的构造函数。例如:在有继承关系
 go语言的形参占用内存吗Dec 28, 2022 pm 05:19 PM
go语言的形参占用内存吗Dec 28, 2022 pm 05:19 PM形参变量在未出现函数调用时并不占用内存,只在调用时才占用,调用结束后将释放内存。形参全称“形式参数”,是函数定义时使用的参数;但函数定义时参数是没有任实际何数据的,因而在函数被调用前没有为形参分配内存,其作用是说明自变量的类型和形态以及在过程中的作用。
 Python编程:有关函数返回值以及最佳实践基本指导原则Apr 10, 2023 am 11:31 AM
Python编程:有关函数返回值以及最佳实践基本指导原则Apr 10, 2023 am 11:31 AM本篇内容作为以函数为主题的最后一篇,来介绍一下函数返回值以及编写函数的一些基本的最佳实践指导原则。函数输出:返回值函数的返回值是Python领先于竞争对手的东西之一。在大多数其他语言中,函数通常只允许返回一个对象,但是在Python中,你可以返回一个元组——这意味着可以返回任何你想要的东西。这个特性允许程序员编写用其他语言编写的软件要困难得多,或者肯定会更加乏味。我们已经说过,要从函数返回一些东西,我们需要使用return语句,后面跟着我们想要返回的东西。函数体中可以根据需要有多个返回语句。另一


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 Linux new version
SublimeText3 Linux latest version

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),





