 Web Front-end
Web Front-end H5 Tutorial
H5 Tutorial HTML5 Canvas progressive filling and transparency to achieve image Mask effect_html5 tutorial skills
HTML5 Canvas progressive filling and transparency to achieve image Mask effect_html5 tutorial skillsHTML5 Canvas progressive filling and transparency to achieve image Mask effect_html5 tutorial skills
Explain in detail the parameter setting and use of progressive filling in HTML5 Canvas, the setting and use of transparency in Canvas, and combine the progressive filling and transparency support to achieve the Mask effect of the image.
1: Gradient Fill (Gradient Fill)
Canvas supports two progressive filling methods, one is Line Gradient Fill (Line Gradient Fill), and the other is called
It is RadialGradient Fill. The APIs are:
createLinearGradient(x1, y1, x2, y2);
where x1, y1 are the coordinates of the first point, and x2, y2 are the coordinates of the second point.
createRadialGradient(x1, y1, r1, x2, y2, r2);
where x1, y1 are the coordinates of the first center point, r1 is the radius, x2, y2 are the coordinates of the second center point, and r2 is radius.
Set the color for each point
addColorStop(position, color);
where position represents the position, the size range [0~1], 0 represents the first point, 1 represents the coordinate of the second point
Color represents the color value, any CSS color value.
After the progressive fill object is created and configured, it can be used to set the strokeStyle and fillStyle of the context to implement text,
Gradual color filling of geometric shapes.
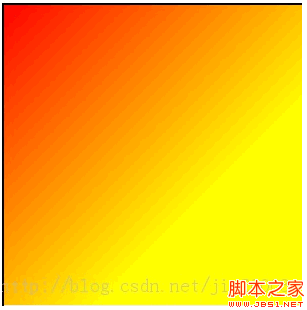
Code demonstration of linear gradient method:
1. Vertical (Y) direction color gradient
// vertical/Y direction
var lineGradient = ctx.createLinearGradient (50, 0, 50, 200);
lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)');
lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)');
ctx.fillStyle = lineGradient;
ctx.fillRect(0, 0, 300, 300);

2. Horizontal (X) direction color gradient
//horizontal/X direction
var lineGradient = ctx.createLinearGradient (0, 50, 200, 50);
lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)');
lineGradient.addColorStop(1, 'rgba(255 , 255, 0, 1)');
ctx.fillStyle = lineGradient;
ctx.fillRect(0, 0, 300, 300);

3. Vertical and horizontal color progression at the same time (XY direction)
// vertical and horizontal direction
var lineGradient = ctx.createLinearGradient (0, 0, 200, 200);
lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)');
lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)');
ctx.fillStyle = lineGradient;
ctx.fillRect(0, 0, 300, 300);

2: Transparency (Transparent)
Transparency in Canvas supports global and local transparency settings. Global transparency Settings can be achieved by setting
Context.globalAlpha. Local transparency can be achieved by setting the alpha value channel
in the color value through fillStyle. The codes for the two methods are as follows:
// change global alpha value
ctx.globalAlpha=0.5;
ctx.fillRect(50,50,75,50);
// change fill style color's alphachannel
ctx.fillStyle = 'rgba(225,225,225,0.5)';
ctx.fillRect(50,50,75,50);
The two effects are the same.
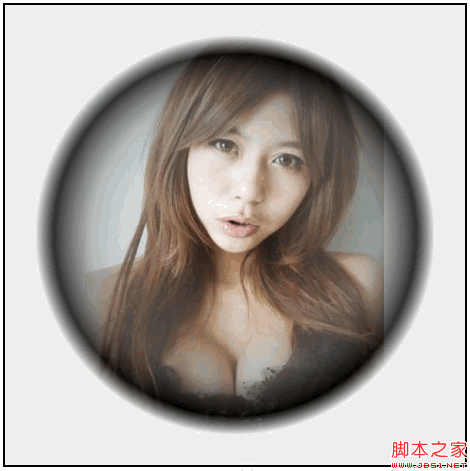
3: Photo Transparent Gradient Mask Effect
Use radial color gradient and transparency change to achieve a translucent mask effect on the image, script running effect:

var myImage = document.createElement('img');
myImage.src = "../test.png";
myImage.onload = function() {
ctx.drawImage(myImage, 80, 30, myImage.naturalWidth, myImage.naturalHeight);
var radialGradient = ctx.createRadialGradient (canvas.width/2, canvas.height/2, 10, canvas.width/2, canvas.height/2, 200);
radialGradient.addColorStop(0, 'rgba(247, 247, 247, 0)');
radialGradient.addColorStop(0.7, 'rgba(120, 120, 120, 0.5)');
radialGradient.addColorStop(0.9, 'rgba(0, 0, 0, 0.8)');
radialGradient.addColorStop(1, 'rgba(238, 238, 238, 1)');
ctx.beginPath();
ctx.arc(canvas.width/2, canvas.height/2, 300, 0, Math.PI * 2, true);
ctx.closePath();
ctx.fillStyle = radialGradient;
ctx.fill();
}
 Understanding H5 Code: The Fundamentals of HTML5Apr 17, 2025 am 12:08 AM
Understanding H5 Code: The Fundamentals of HTML5Apr 17, 2025 am 12:08 AMHTML5 is a key technology for building modern web pages, providing many new elements and features. 1. HTML5 introduces semantic elements such as, , etc., which enhances web page structure and SEO. 2. Support multimedia elements and embed media without plug-ins. 3. Forms enhance new input types and verification properties, simplifying the verification process. 4. Offer offline and local storage functions to improve web page performance and user experience.
 H5 Code: Best Practices for Web DevelopersApr 16, 2025 am 12:14 AM
H5 Code: Best Practices for Web DevelopersApr 16, 2025 am 12:14 AMBest practices for H5 code include: 1. Use correct DOCTYPE declarations and character encoding; 2. Use semantic tags; 3. Reduce HTTP requests; 4. Use asynchronous loading; 5. Optimize images. These practices can improve the efficiency, maintainability and user experience of web pages.
 H5: The Evolution of Web Standards and TechnologiesApr 15, 2025 am 12:12 AM
H5: The Evolution of Web Standards and TechnologiesApr 15, 2025 am 12:12 AMWeb standards and technologies have evolved from HTML4, CSS2 and simple JavaScript to date and have undergone significant developments. 1) HTML5 introduces APIs such as Canvas and WebStorage, which enhances the complexity and interactivity of web applications. 2) CSS3 adds animation and transition functions to make the page more effective. 3) JavaScript improves development efficiency and code readability through modern syntax of Node.js and ES6, such as arrow functions and classes. These changes have promoted the development of performance optimization and best practices of web applications.
 Is H5 a Shorthand for HTML5? Exploring the DetailsApr 14, 2025 am 12:05 AM
Is H5 a Shorthand for HTML5? Exploring the DetailsApr 14, 2025 am 12:05 AMH5 is not just the abbreviation of HTML5, it represents a wider modern web development technology ecosystem: 1. H5 includes HTML5, CSS3, JavaScript and related APIs and technologies; 2. It provides a richer, interactive and smooth user experience, and can run seamlessly on multiple devices; 3. Using the H5 technology stack, you can create responsive web pages and complex interactive functions.
 H5 and HTML5: Commonly Used Terms in Web DevelopmentApr 13, 2025 am 12:01 AM
H5 and HTML5: Commonly Used Terms in Web DevelopmentApr 13, 2025 am 12:01 AMH5 and HTML5 refer to the same thing, namely HTML5. HTML5 is the fifth version of HTML, bringing new features such as semantic tags, multimedia support, canvas and graphics, offline storage and local storage, improving the expressiveness and interactivity of web pages.
 What Does H5 Refer To? Exploring the ContextApr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the ContextApr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5: Tools, Frameworks, and Best PracticesApr 11, 2025 am 12:11 AM
H5: Tools, Frameworks, and Best PracticesApr 11, 2025 am 12:11 AMThe tools and frameworks that need to be mastered in H5 development include Vue.js, React and Webpack. 1.Vue.js is suitable for building user interfaces and supports component development. 2.React optimizes page rendering through virtual DOM, suitable for complex applications. 3.Webpack is used for module packaging and optimize resource loading.
 The Legacy of HTML5: Understanding H5 in the PresentApr 10, 2025 am 09:28 AM
The Legacy of HTML5: Understanding H5 in the PresentApr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Zend Studio 13.0.1
Powerful PHP integrated development environment

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Dreamweaver CS6
Visual web development tools




