
CSS property skills to achieve cool scrolling effects, specific code examples are required
CSS is an indispensable part of web design, through CSS you can achieve various This effect can improve the interactive experience of web pages. Among them, the scrolling effect is a very common and very cool effect, which can make web page elements scroll to a specified position with a smooth animation effect. This article will introduce some CSS property techniques to achieve cool scrolling effects and provide specific code examples.
1. Use the CSS attribute scroll-behavior to achieve smooth scrolling effect
First, let’s introduce a simple but very practical CSS attribute-scroll-behavior. This attribute allows web page elements to scroll to a specified position in a smooth manner.
Code example:
/* CSS */
html {
scroll-behavior: smooth;
}<!-- HTML --> <a href="#section2">跳转到第二部分</a> ... <section id="section2"> <!-- 第二部分内容 --> </section>
When a link is clicked, the page will scroll smoothly to the specified anchor position. This smooth scrolling effect can improve the user experience and make page transitions smoother.
2. Use the CSS attribute scroll-snap-type to achieve the sliding slide effect
Next, we introduce a CSS attribute to achieve the sliding slide effect-scroll-snap-type. This attribute allows the web page element to stay at the specified position in an aligned manner when it is slid to the specified position.
Code example:
/* CSS */
.container {
scroll-snap-type: x mandatory;
overflow-x: scroll;
white-space: nowrap;
}
.slide {
scroll-snap-align: start;
display: inline-block;
width: 100%;
height: 100vh;
}<!-- HTML --> <div class="container"> <div class="slide">第一张幻灯片</div> <div class="slide">第二张幻灯片</div> <div class="slide">第三张幻灯片</div> ... </div>
In the above code, by setting the scroll-snap-type attribute to x mandatory, and setting the overflow-x attribute of the container element to scroll, the container element can Slide horizontally. Then, set the scroll-snap-align attribute to start for the slide element, so that the slide element stays at the specified position in a left-aligned manner. In this way, a horizontal sliding slideshow effect can be achieved.
3. Use CSS attribute animation to achieve scrolling animation effect
Finally, we introduce a method to use CSS animation to achieve scrolling animation effect. Through the CSS attribute animation, we can define an animation and apply it to web elements to achieve animation effects during scrolling.
Code example:
/* CSS */
@keyframes slideInLeft {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0);
}
}
.container {
animation: slideInLeft 1s ease;
}<!-- HTML --> <div class="container"> <!-- 内容 --> </div>
In the above code, we define an animation named slideInLeft, which moves the element from the left to the visible area by setting the from and to keyframes. Then, apply the animation to the container element and specify the name, duration and animation easing function of the animation through the animation attribute to achieve the animation effect during scrolling.
Through the CSS property techniques introduced above, we can easily achieve various cool scrolling effects. Whether it is a smooth scrolling effect, a sliding slide effect or a scrolling animation effect, it can add a unique visual experience to the web page. I hope this article can help you achieve cool scrolling effects in web design.
The above is the detailed content of CSS property techniques to achieve cool scrolling effects. For more information, please follow other related articles on the PHP Chinese website!
 提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PM
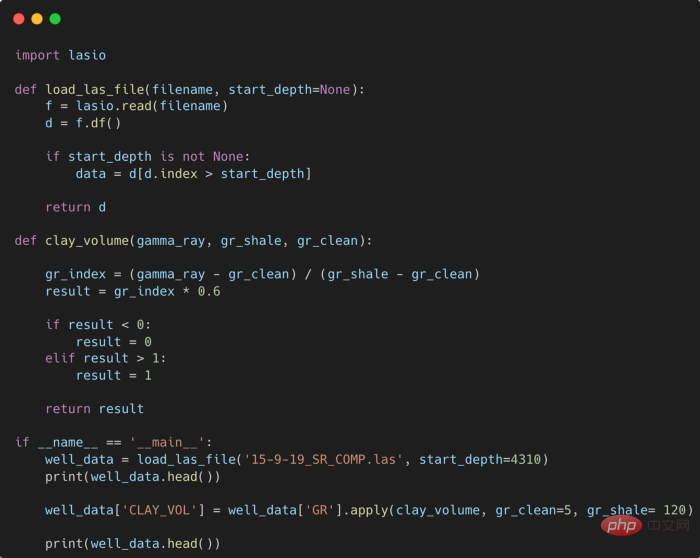
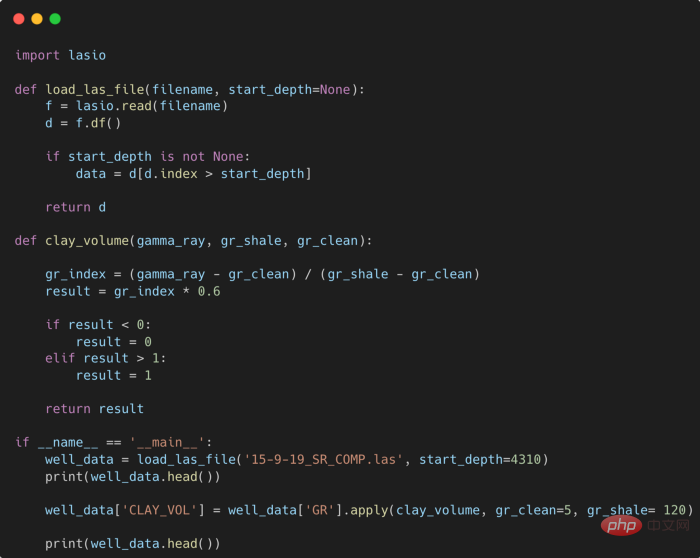
提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PMPython 中有许多方法可以帮助我们理解代码的内部工作原理,良好的编程习惯,可以使我们的工作事半功倍!例如,我们最终可能会得到看起来很像下图中的代码。虽然不是最糟糕的,但是,我们需要扩展一些事情,例如:load_las_file 函数中的 f 和 d 代表什么?为什么我们要在 clay 函数中检查结果?这些函数需要什么类型?Floats? DataFrames?在本文中,我们将着重讨论如何通过文档、提示输入和正确的变量名称来提高应用程序/脚本的可读性的五个基本技巧。1. Comments我们可
 使用PHP开发直播功能的十个技巧May 21, 2023 pm 11:40 PM
使用PHP开发直播功能的十个技巧May 21, 2023 pm 11:40 PM随着直播业务的火爆,越来越多的网站和应用开始加入直播这项功能。PHP作为一种流行的服务器端语言,也可以用来开发高效的直播功能。当然,要实现一个稳定、高效的直播功能需要考虑很多问题。下面列出了使用PHP开发直播功能的十个技巧,帮助你更好地实现直播。选择合适的流媒体服务器PHP开发直播功能,首先需要考虑的就是流媒体服务器的选择。有很多流媒体服务器可以选择,比如常
 PHP中的多表关联查询技巧May 24, 2023 am 10:01 AM
PHP中的多表关联查询技巧May 24, 2023 am 10:01 AMPHP中的多表关联查询技巧关联查询是数据库查询的重要部分,特别是当你需要展示多个相关数据库表内的数据时。在PHP应用程序中,在使用MySQL等数据库时,多表关联查询经常会用到。多表关联的含义是,将一个表中的数据与另一个或多个表中的数据进行比较,在结果中将那些满足要求的行连接起来。在进行多表关联查询时,需要考虑表之间的关系,并使用合适的关联方法。下面介绍几种多
 提高Python代码可读性的五个基本技巧Apr 11, 2023 pm 09:07 PM
提高Python代码可读性的五个基本技巧Apr 11, 2023 pm 09:07 PM译者 | 赵青窕审校 | 孙淑娟你是否经常回头看看6个月前写的代码,想知道这段代码底是怎么回事?或者从别人手上接手项目,并且不知道从哪里开始?这样的情况对开发者来说是比较常见的。Python中有许多方法可以帮助我们理解代码的内部工作方式,因此当您从头来看代码或者写代码时,应该会更容易地从停止的地方继续下去。在此我给大家举个例子,我们可能会得到如下图所示的代码。这还不是最糟糕的,但有一些事情需要我们去确认,例如:在load_las_file函数中f和d代表什么?为什么我们要在clay函数中检查结果
 Python中简单易用的并行加速技巧Apr 12, 2023 pm 02:25 PM
Python中简单易用的并行加速技巧Apr 12, 2023 pm 02:25 PM1.简介我们在日常使用Python进行各种数据计算处理任务时,若想要获得明显的计算加速效果,最简单明了的方式就是想办法将默认运行在单个进程上的任务,扩展到使用多进程或多线程的方式执行。而对于我们这些从事数据分析工作的人员而言,以最简单的方式实现等价的加速运算的效果尤为重要,从而避免将时间过多花费在编写程序上。而今天的文章费老师我就来带大家学习如何利用joblib这个非常简单易用的库中的相关功能,来快速实现并行计算加速效果。2.使用joblib进行并行计算作为一个被广泛使用的第三方Python库(
 四种Python推导式开发技巧,让你的代码更高效Apr 22, 2023 am 09:40 AM
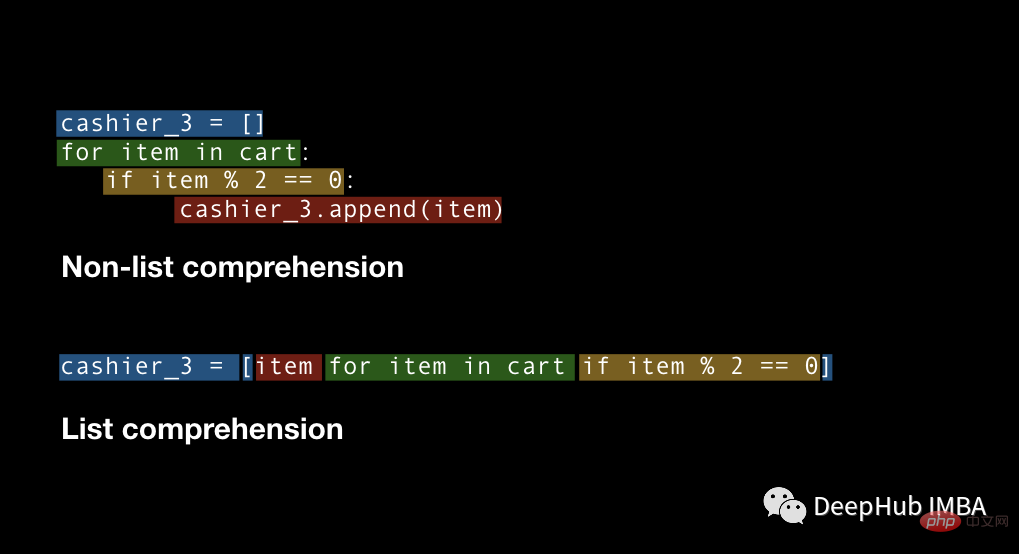
四种Python推导式开发技巧,让你的代码更高效Apr 22, 2023 am 09:40 AM对于数据科学,Python通常被广泛地用于进行数据的处理和转换,它提供了强大的数据结构处理的函数,使数据处理更加灵活,这里说的“灵活性”是什么意思?这意味着在Python中总是有多种方法来实现相同的结果,我们总是有不同的方法并且需要从中选择易于使用、省时并能更好控制的方法。要掌握所有的这些方法是不可能的。所以这里列出了在处理任何类型的数据时应该知道的4个Python技巧。列表推导式ListComprehension是创建列表的一种优雅且最符合python语言的方法。与for循环和if语句相比,列
 Python编程进阶,常用八大技巧!Apr 18, 2023 am 09:34 AM
Python编程进阶,常用八大技巧!Apr 18, 2023 am 09:34 AM整理字符串输入整理用户输入的问题在编程过程中极为常见。通常情况下,将字符转换为小写或大写就够了,有时你可以使用正则表达式模块「Regex」完成这项工作。但是如果问题很复杂,可能有更好的方法来解决:user_input="Thisnstringhastsomewhitespaces...rn"character_map={ord('n'):'',ord('t'):'',ord('r'):None}user_input.translate(charact
 Go语言中的网络爬虫开发技巧Jun 02, 2023 am 09:21 AM
Go语言中的网络爬虫开发技巧Jun 02, 2023 am 09:21 AM近年来,随着网络信息的急剧增长,网络爬虫技术在互联网行业中扮演着越来越重要的角色。其中,Go语言的出现为网络爬虫的开发带来了诸多优势,如高速度、高并发、低内存占用等。本文将介绍一些Go语言中的网络爬虫开发技巧,帮助开发者更快更好地进行网络爬虫项目开发。一、如何选择合适的HTTP客户端在Go语言中,有多种HTTP请求库可供选择,如net/http、GoRequ


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

SublimeText3 English version
Recommended: Win version, supports code prompts!

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Dreamweaver CS6
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools





