 Web Front-end
Web Front-end JS Tutorial
JS Tutorial How to use Layui to develop a restaurant ordering system that supports online reservations
How to use Layui to develop a restaurant ordering system that supports online reservations
How to use Layui to develop a restaurant ordering system that supports online reservations
Introduction:
With the rapid development of the Internet, more and more traditional industries have begun to Moving online. The catering industry is no exception, and the demand for restaurant ordering systems is growing day by day. This article will introduce how to use Layui to develop a restaurant ordering system that supports online reservations, and provide specific code examples.
1. Environment setup
First of all, we need to set up a development environment. Layui is a front-end framework based on HTML5 and CSS3. To develop the system, you need to use the Layui library, jQuery library and back-end server (such as Node.js).
- Install Node.js: Download and install Node.js according to different operating systems. After the installation is complete, you can use the node and npm commands through the command line tool.
- Create a project: Use the command line tool to enter the directory where the project is located, execute the "npm init" command, fill in the project information according to the prompts and generate the package.json file.
- Install dependencies: Execute "npm install layui jquery" to install the Layui and jQuery libraries into the project.
2. Front-end page design
The restaurant ordering system mainly includes multiple functional pages such as login, registration, menu list, order management, etc. During the front-end page design process, you can use the rich components and styles provided by Layui to make the page present a beautiful interface effect.
-
Login page: Use Layui's form component to design the login form and add appropriate validation rules to ensure the accuracy of user input.
<form class="layui-form" action=""> <div class="layui-form-item"> <label class="layui-form-label">用户名</label> <div class="layui-input-block"> <input type="text" name="username" required lay-verify="required" placeholder="请输入用户名" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">密码</label> <div class="layui-input-block"> <input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" lay-submit lay-filter="login">登录</button> </div> </div> </form>
-
Registration page: Also use Layui's form component to design the registration form and add appropriate validation rules.
<form class="layui-form" action=""> <div class="layui-form-item"> <label class="layui-form-label">用户名</label> <div class="layui-input-block"> <input type="text" name="username" required lay-verify="required" placeholder="请输入用户名" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">密码</label> <div class="layui-input-block"> <input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">确认密码</label> <div class="layui-input-block"> <input type="password" name="confirmPwd" required lay-verify="required|confirmPwd" placeholder="请输入确认密码" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" lay-submit lay-filter="register">注册</button> </div> </div> </form>
-
Menu list page: Use Layui's table component to design the menu list, interact with the back-end server through AJAX, obtain menu data and display it in the table.
<table class="layui-hide" id="menuTable" lay-data="{url:'/api/menus',page:true,limit:10}" lay-filter="menuTable"></table> //JS代码 layui.use('table', function(){ var table = layui.table; table.render({ elem: '#menuTable', cols: [[ {field:'name', title: '菜名', width:120}, {field:'price', title: '价格', width:80}, {field:'description', title: '描述', minWidth:200}, {fixed: 'right', title:'操作', toolbar: '#menuBar', width:150} ]] }); }); -
Order management page: Also use Layui's table component to design the order list, interact with the back-end server through AJAX, obtain order data and display it in the table.
<table class="layui-hide" id="orderTable" lay-data="{url:'/api/orders',page:true,limit:10}" lay-filter="orderTable"></table> //JS代码 layui.use('table', function(){ var table = layui.table; table.render({ elem: '#orderTable', cols: [[ {field:'id', title: '订单号', width:150}, {field:'username', title: '用户名', width:120}, {field:'total', title: '总价', width:80}, {field:'status', title: '状态', minWidth:80}, {fixed: 'right', title:'操作', toolbar: '#orderBar', width:150} ]] }); });
3. Back-end service construction
The back-end service mainly provides interfaces for front-end page calls to perform data addition, deletion, modification and query operations. Taking Node.js as an example, you can use the Express framework to build back-end services.
- Install Express: Execute the "npm install express" command to install the Express framework into the project.
-
Create the server: Create a server.js file in the project directory and write the following content:
const express = require('express'); const app = express(); // 菜单列表接口 app.get('/api/menus', function(req, res) { // 返回菜单数据 }); // 订单列表接口 app.get('/api/orders', function(req, res) { // 返回订单数据 }); app.listen(3000, function() { console.log('Server is running on port 3000'); }); - Start the server: Execute "node server" in the command line tool .js" command to start the server.
4. System function implementation
By interacting with the back-end server, we can achieve the following system functions:
- User login: front-end page through AJAX backward The client sends a request to verify whether the user information is correct.
- User registration: The front-end page sends a request to the back-end through AJAX and saves the user information to the database.
- Menu display: Get menu data from the backend through AJAX and display it on the menu list page.
- Order management: Obtain order data from the backend through AJAX and display it on the order management page. At the same time, you can view, modify and delete orders.
5. Summary
This article introduces how to use Layui to develop a restaurant ordering system that supports online reservations, and provides specific code examples. Through the rich components and styles provided by Layui, you can easily design a beautiful, interactive and friendly front-end interface. Combined with the back-end server, multiple functions such as user login, registration, menu list, and order management are implemented. After reading this article, I believe you have mastered the basic method of using Layui to develop a restaurant ordering system. I hope it will be helpful to you.
The above is the detailed content of How to use Layui to develop a restaurant ordering system that supports online reservations. For more information, please follow other related articles on the PHP Chinese website!
 Nuitka简介:编译和分发Python的更好方法Apr 13, 2023 pm 12:55 PM
Nuitka简介:编译和分发Python的更好方法Apr 13, 2023 pm 12:55 PM译者 | 李睿审校 | 孙淑娟随着Python越来越受欢迎,其局限性也越来越明显。一方面,编写Python应用程序并将其分发给没有安装Python的人员可能非常困难。解决这一问题的最常见方法是将程序与其所有支持库和文件以及Python运行时打包在一起。有一些工具可以做到这一点,例如PyInstaller,但它们需要大量的缓存才能正常工作。更重要的是,通常可以从生成的包中提取Python程序的源代码。在某些情况下,这会破坏交易。第三方项目Nuitka提供了一个激进的解决方案。它将Python程序编
 ChatGPT 的五大功能可以帮助你提高代码质量Apr 14, 2023 pm 02:58 PM
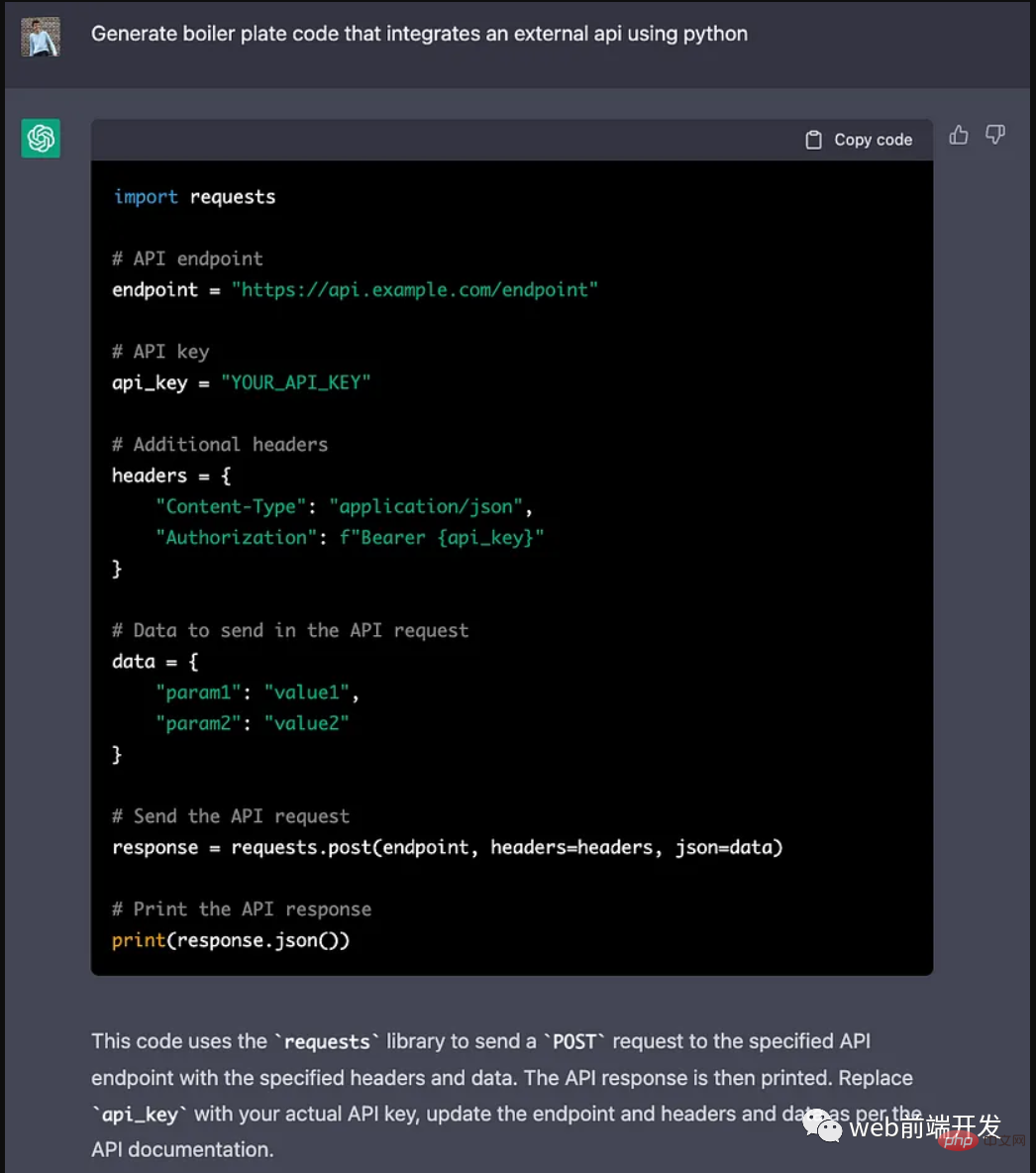
ChatGPT 的五大功能可以帮助你提高代码质量Apr 14, 2023 pm 02:58 PMChatGPT 目前彻底改变了开发代码的方式,然而,大多数软件开发人员和数据专家仍然没有使用 ChatGPT 来改进和简化他们的工作。这就是为什么我在这里概述 5 个不同的功能,以提高我们的日常工作速度和质量。我们可以在日常工作中使用它们。现在,我们一起来了解一下吧。注意:切勿在 ChatGPT 中使用关键代码或信息。01.生成项目代码的框架从头开始构建新项目时,ChatGPT 是我的秘密武器。只需几个提示,它就可以生成我需要的代码框架,包括我选择的技术、框架和版本。它不仅为我节省了至少一个小时
 我创建了一个由 ChatGPT API 提供支持的语音聊天机器人,方法请收下Apr 07, 2023 pm 11:01 PM
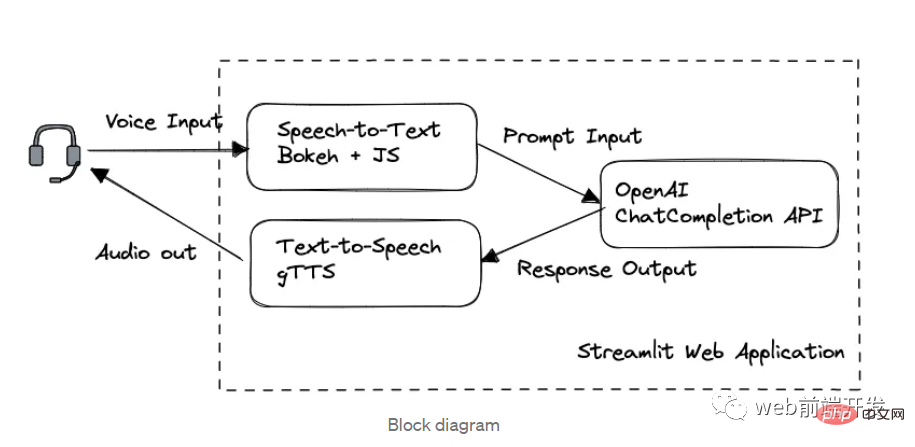
我创建了一个由 ChatGPT API 提供支持的语音聊天机器人,方法请收下Apr 07, 2023 pm 11:01 PM今天这篇文章的重点是使用 ChatGPT API 创建私人语音 Chatbot Web 应用程序。目的是探索和发现人工智能的更多潜在用例和商业机会。我将逐步指导您完成开发过程,以确保您理解并可以复制自己的过程。为什么需要不是每个人都欢迎基于打字的服务,想象一下仍在学习写作技巧的孩子或无法在屏幕上正确看到单词的老年人。基于语音的 AI Chatbot 是解决这个问题的方法,就像它如何帮助我的孩子要求他的语音 Chatbot 给他读睡前故事一样。鉴于现有可用的助手选项,例如,苹果的 Siri 和亚马
 解决Batch Norm层等短板的开放环境解决方案Apr 26, 2023 am 10:01 AM
解决Batch Norm层等短板的开放环境解决方案Apr 26, 2023 am 10:01 AM测试时自适应(Test-TimeAdaptation,TTA)方法在测试阶段指导模型进行快速无监督/自监督学习,是当前用于提升深度模型分布外泛化能力的一种强有效工具。然而在动态开放场景中,稳定性不足仍是现有TTA方法的一大短板,严重阻碍了其实际部署。为此,来自华南理工大学、腾讯AILab及新加坡国立大学的研究团队,从统一的角度对现有TTA方法在动态场景下不稳定原因进行分析,指出依赖于Batch的归一化层是导致不稳定的关键原因之一,另外测试数据流中某些具有噪声/大规模梯度的样本
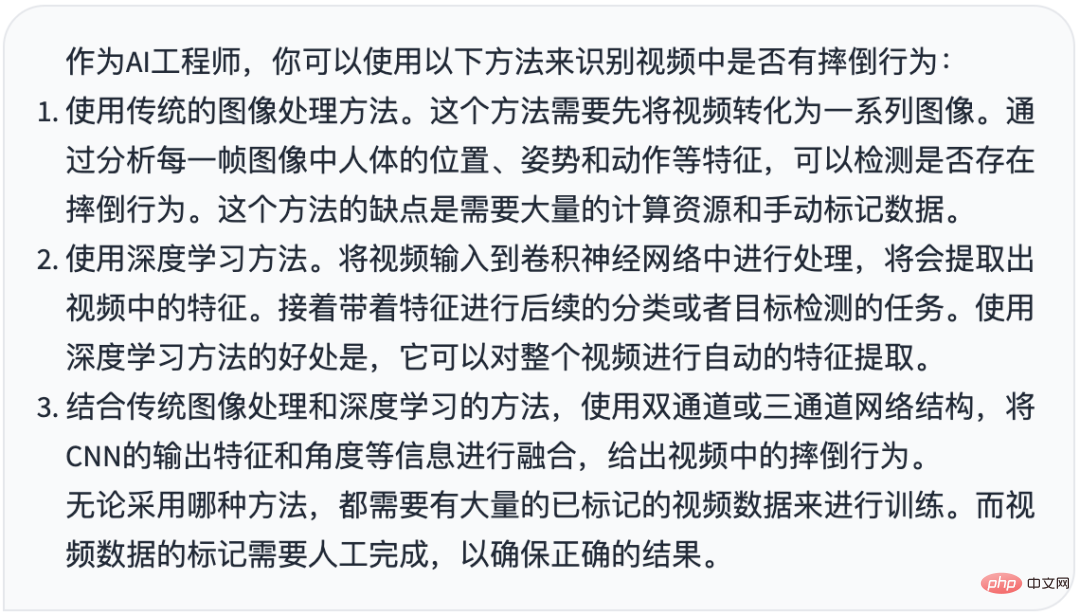
 摔倒检测-完全用ChatGPT开发,分享如何正确地向ChatGPT提问Apr 07, 2023 pm 03:06 PM
摔倒检测-完全用ChatGPT开发,分享如何正确地向ChatGPT提问Apr 07, 2023 pm 03:06 PM哈喽,大家好。之前给大家分享过摔倒识别、打架识别,今天以摔倒识别为例,我们看看能不能完全交给ChatGPT来做。让ChatGPT来做这件事,最核心的是如何向ChatGPT提问,把问题一股脑的直接丢给ChatGPT,如:用 Python 写个摔倒检测代码 是不可取的, 而是要像挤牙膏一样,一点一点引导ChatGPT得到准确的答案,从而才能真正让ChatGPT提高我们解决问题的效率。今天分享的摔倒识别案例,与ChatGPT对话的思路清晰,代码可用度高,按照GPT返回的结果完全可以开
 17 个可以实现高效工作与在线赚钱的 AI 工具网站Apr 11, 2023 pm 04:13 PM
17 个可以实现高效工作与在线赚钱的 AI 工具网站Apr 11, 2023 pm 04:13 PM自 2020 年以来,内容开发领域已经感受到人工智能工具的存在。1.Jasper AI网址:https://www.jasper.ai在可用的 AI 文案写作工具中,Jasper 作为那些寻求通过内容生成赚钱的人来讲,它是经济实惠且高效的选择之一。该工具精通短格式和长格式内容均能完成。Jasper 拥有一系列功能,包括无需切换到模板即可快速生成内容的命令、用于创建文章的高效长格式编辑器,以及包含有助于创建各种类型内容的向导的内容工作流,例如,博客文章、销售文案和重写。Jasper Chat 是该
 为什么特斯拉的人形机器人长得并不像人?一文了解恐怖谷效应对机器人公司的影响Apr 14, 2023 pm 11:13 PM
为什么特斯拉的人形机器人长得并不像人?一文了解恐怖谷效应对机器人公司的影响Apr 14, 2023 pm 11:13 PM1970年,机器人专家森政弘(MasahiroMori)首次描述了「恐怖谷」的影响,这一概念对机器人领域产生了巨大影响。「恐怖谷」效应描述了当人类看到类似人类的物体,特别是机器人时所表现出的积极和消极反应。恐怖谷效应理论认为,机器人的外观和动作越像人,我们对它的同理心就越强。然而,在某些时候,机器人或虚拟人物变得过于逼真,但又不那么像人时,我们大脑的视觉处理系统就会被混淆。最终,我们会深深地陷入一种对机器人非常消极的情绪状态里。森政弘的假设指出:由于机器人与人类在外表、动作上相似,所以人类亦会对
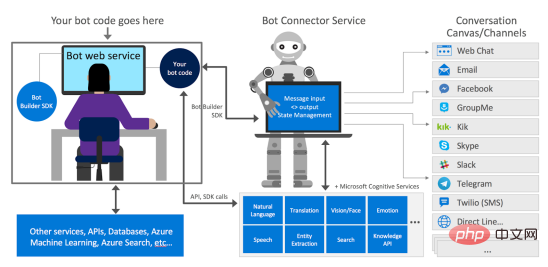
 如何使用Azure Bot Services创建聊天机器人的分步说明Apr 11, 2023 pm 06:34 PM
如何使用Azure Bot Services创建聊天机器人的分步说明Apr 11, 2023 pm 06:34 PM译者 | 李睿审校 | 孙淑娟信使、网络服务和其他软件都离不开机器人(bot)。而在软件开发和应用中,机器人是一种应用程序,旨在自动执行(或根据预设脚本执行)响应用户请求创建的操作。在本文中, NIX United公司的.NET开发人员Daniil Mikhov介绍了使用微软Azure Bot Services创建聊天机器人的一个例子。本文将对想要使用该服务开发聊天机器人的开发人员有所帮助。 为什么使用Azure Bot Services? 在Azure Bot Services上开发聊


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Dreamweaver Mac version
Visual web development tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool




