 Web Front-end
Web Front-end JS Tutorial
JS Tutorial How to use Layui to develop a photo album function that supports image zooming in and out
How to use Layui to develop a photo album function that supports image zooming in and out
How to use Layui to develop a photo album function that supports image zooming in and out
The photo album function is very common in modern web applications. By displaying pictures uploaded by users, users can Able to easily browse and manage pictures. In order to provide a better user experience, a common requirement is to support the zoom-in and zoom-out function of images. This article will introduce how to use the Layui framework to develop a photo album function that supports image zooming in and out, and provide specific code examples.
First, make sure you have introduced the CSS and JS files of the Layui framework. You can download the latest version of the framework file from Layui's official website and introduce it into your page.
Next, we need a container to display the pictures in the album. You can use Layui's Carousel component to achieve this requirement. The following is a sample code:
<div class="layui-carousel" id="album">
<div carousel-item>
<div>
<img src="/static/imghwm/default1.png" data-src="image1.jpg" class="lazy" alt="How to use Layui to develop a photo album function that supports image zooming in and out" >
</div>
<div>
<img src="/static/imghwm/default1.png" data-src="image2.jpg" class="lazy" alt="How to use Layui to develop a photo album function that supports image zooming in and out" >
</div>
<div>
<img src="/static/imghwm/default1.png" data-src="image3.jpg" class="lazy" alt="How to use Layui to develop a photo album function that supports image zooming in and out" >
</div>
</div>
</div>In the above code, we define a div container named "album", and display the pictures in it in a carousel through Layui's Carousel component. The image path here can be replaced according to the actual situation.
Next, we need to add the ability to zoom in and out of the image. Layui provides a jQuery-based plug-in Magnify, which can be used to zoom in and out of images. The following is a sample code:
layui.use('layer', function(){
var layer = layui.layer;
$('#album img').on('click', function(){
var url = $(this).attr('src');
layer.open({
type: 1,
content: '<div style="text-align: center;"><img src="' + url + '" style="max-width:90%" alt="How to use Layui to develop a photo album function that supports image zooming in and out" ></div>',
shadeClose: true
});
});
});In the above code, we use Layui's layer component to create a pop-up window that contains the clicked image. When an image is clicked, this code snippet will be triggered, a pop-up window will be opened using the layer.open() method, and the clicked image and the enlarged image will be displayed in it. When the image is displayed in the pop-up window, it will be automatically scaled according to the size of the pop-up window.
Finally, we need to apply the zoom in and zoom out function to the pictures in the album. To do this, we just need to add a class name to the image and then use jQuery's selector to operate on it. The following is a sample code:
$('#album img').addClass('magnify');In the above code, we add a class name "magnify" to all pictures in the album, thereby realizing the zoom-in and zoom-out function of these pictures.
Through the above steps, we successfully used the Layui framework to develop an album function that supports image zooming in and out. You can make appropriate adjustments and optimizations to the code based on actual needs. Hope this article helps you!
The above is the detailed content of How to use Layui to develop a photo album function that supports image zooming in and out. For more information, please follow other related articles on the PHP Chinese website!
 Nuitka简介:编译和分发Python的更好方法Apr 13, 2023 pm 12:55 PM
Nuitka简介:编译和分发Python的更好方法Apr 13, 2023 pm 12:55 PM译者 | 李睿审校 | 孙淑娟随着Python越来越受欢迎,其局限性也越来越明显。一方面,编写Python应用程序并将其分发给没有安装Python的人员可能非常困难。解决这一问题的最常见方法是将程序与其所有支持库和文件以及Python运行时打包在一起。有一些工具可以做到这一点,例如PyInstaller,但它们需要大量的缓存才能正常工作。更重要的是,通常可以从生成的包中提取Python程序的源代码。在某些情况下,这会破坏交易。第三方项目Nuitka提供了一个激进的解决方案。它将Python程序编
 我创建了一个由 ChatGPT API 提供支持的语音聊天机器人,方法请收下Apr 07, 2023 pm 11:01 PM
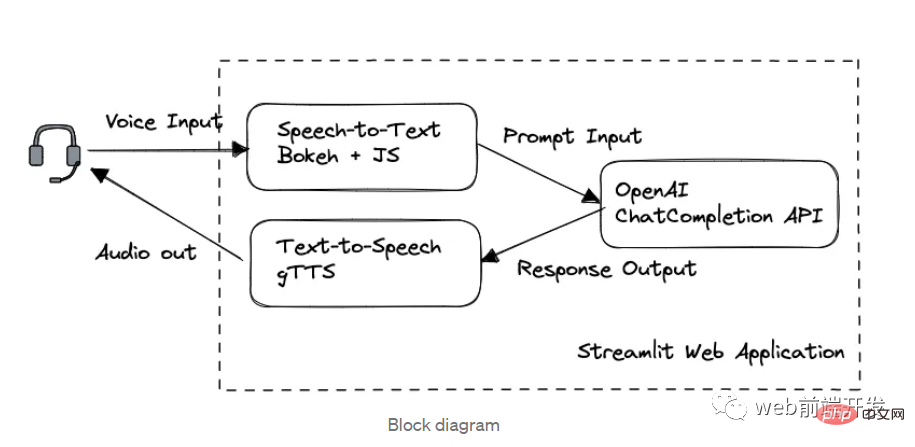
我创建了一个由 ChatGPT API 提供支持的语音聊天机器人,方法请收下Apr 07, 2023 pm 11:01 PM今天这篇文章的重点是使用 ChatGPT API 创建私人语音 Chatbot Web 应用程序。目的是探索和发现人工智能的更多潜在用例和商业机会。我将逐步指导您完成开发过程,以确保您理解并可以复制自己的过程。为什么需要不是每个人都欢迎基于打字的服务,想象一下仍在学习写作技巧的孩子或无法在屏幕上正确看到单词的老年人。基于语音的 AI Chatbot 是解决这个问题的方法,就像它如何帮助我的孩子要求他的语音 Chatbot 给他读睡前故事一样。鉴于现有可用的助手选项,例如,苹果的 Siri 和亚马
 打开抖音相册权限在哪里设置?它相册的照片显示没有怎么办?Mar 23, 2024 am 10:36 AM
打开抖音相册权限在哪里设置?它相册的照片显示没有怎么办?Mar 23, 2024 am 10:36 AM抖音是一款备受欢迎的短视频应用,让用户可以方便地拍摄和分享生活中的精彩瞬间。然而,一些用户在使用抖音时可能会遇到相册权限的问题,不清楚如何设置相册权限,导致无法在抖音中查看或使用相册中的照片。本文将详细解答如何设置抖音的相册权限以及如何处理抖音无法显示相册照片的情况。一、打开抖音相册权限在哪里设置?在抖音中设置相册权限,可以让您更方便地使用相册中的照片。以下是设置相册权限的步骤:1.打开抖音App,点击“我”或“个人中心”按钮。2.在个人中心页面,找到“设置”或“隐私设置”按钮,点击进入。3.在
 iOS 17.1:如何在锁定屏幕上随机播放相册Oct 26, 2023 pm 02:17 PM
iOS 17.1:如何在锁定屏幕上随机播放相册Oct 26, 2023 pm 02:17 PM苹果已经发布了iOS17.1,除其他功能外,该更新还包括适用于iPhone的新锁屏个性化选项。下面介绍了如何使锁屏壁纸随机浏览照片图库中特定相簿中的照片。在最新版本的iOS中,Apple使用户可以以早期版本的移动软件中根本无法实现的方式自定义锁定屏幕,并且一项特别受欢迎的功能是能够在锁定屏幕壁纸上随机播放照片在特定时间间隔或何时唤醒或点击屏幕。在iOS17.1中,Apple扩展了此功能,因此您现在可以随机播放照片库中特定相册中的图片,而不必手动选择单张照片或依赖Apple的预设选项人物、宠物、自
 苹果手机相册加密怎么设置Mar 02, 2024 pm 05:31 PM
苹果手机相册加密怎么设置Mar 02, 2024 pm 05:31 PM在苹果手机中,用户们可以根据自己的需要来对相册进行加密。有些用户并不清楚应该怎么设置。可以将需要加密图片添加到备忘录后,再去锁定备忘录即可,接下来就是小编为用户带来的手机相册加密设置方法的介绍,感兴趣的用户快来一起看看吧!苹果手机使用教程苹果手机相册加密怎么设置答:将需要加密图片添加到备忘录后,再去锁定备忘录即可详情介绍:1、进入相册,选择需要加密的图片,再点击下方的【添加到】。2、选择【添加到备忘录】。3、进入备忘录,找到刚更创建的备忘录,进入,点击右上角的【发送】图标。4、点击下方的【锁定备
 摔倒检测-完全用ChatGPT开发,分享如何正确地向ChatGPT提问Apr 07, 2023 pm 03:06 PM
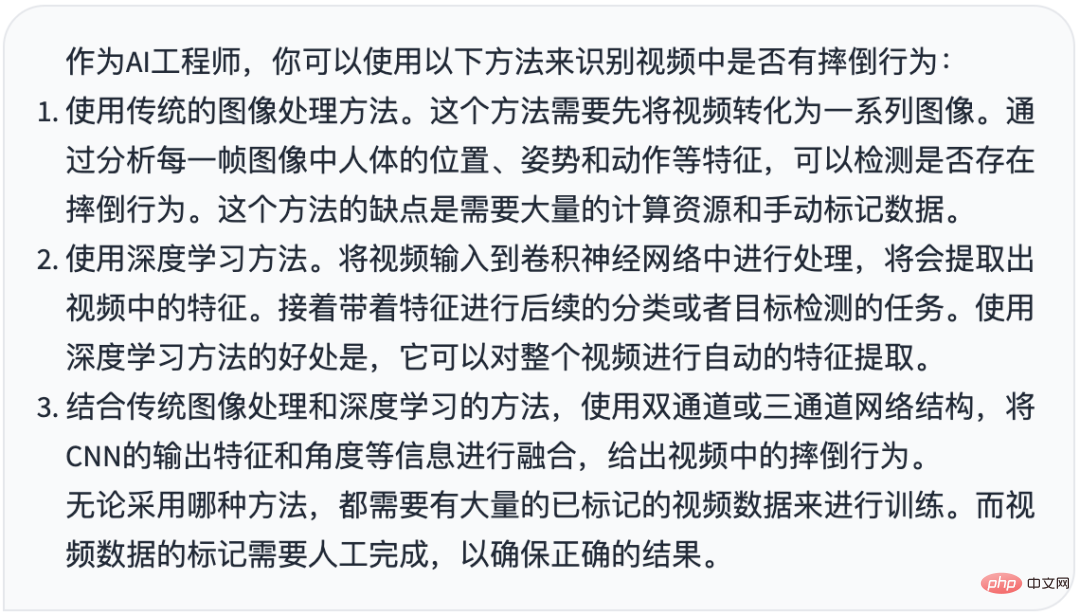
摔倒检测-完全用ChatGPT开发,分享如何正确地向ChatGPT提问Apr 07, 2023 pm 03:06 PM哈喽,大家好。之前给大家分享过摔倒识别、打架识别,今天以摔倒识别为例,我们看看能不能完全交给ChatGPT来做。让ChatGPT来做这件事,最核心的是如何向ChatGPT提问,把问题一股脑的直接丢给ChatGPT,如:用 Python 写个摔倒检测代码 是不可取的, 而是要像挤牙膏一样,一点一点引导ChatGPT得到准确的答案,从而才能真正让ChatGPT提高我们解决问题的效率。今天分享的摔倒识别案例,与ChatGPT对话的思路清晰,代码可用度高,按照GPT返回的结果完全可以开
 百度下载的视频怎么保存到相册Feb 29, 2024 pm 11:10 PM
百度下载的视频怎么保存到相册Feb 29, 2024 pm 11:10 PM百度是一款非常实用的搜索引擎工具,给用户提供了便捷的上网冲浪体验。用户可以通过这款软件搜索各种各样的信息,也可以在线观看各种影视剧,甚至下载到本地手机相册中,方便下次进行观看。不过很多用户不清楚百度下载的视频怎么保存到相册,没关系,接下来小编为大家带来了将视频下载到手机相册的方法,希望能够帮助到大家。百度下载的视频怎么保存到相册1、首先打开百度APP。2、点击右下方“我的”进入到穗碰我的个人主页。3、然后点击下载/文件功前清能。4、点击下载路径设置。5、点击保存就可以了。
 17 个可以实现高效工作与在线赚钱的 AI 工具网站Apr 11, 2023 pm 04:13 PM
17 个可以实现高效工作与在线赚钱的 AI 工具网站Apr 11, 2023 pm 04:13 PM自 2020 年以来,内容开发领域已经感受到人工智能工具的存在。1.Jasper AI网址:https://www.jasper.ai在可用的 AI 文案写作工具中,Jasper 作为那些寻求通过内容生成赚钱的人来讲,它是经济实惠且高效的选择之一。该工具精通短格式和长格式内容均能完成。Jasper 拥有一系列功能,包括无需切换到模板即可快速生成内容的命令、用于创建文章的高效长格式编辑器,以及包含有助于创建各种类型内容的向导的内容工作流,例如,博客文章、销售文案和重写。Jasper Chat 是该


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SublimeText3 Chinese version
Chinese version, very easy to use

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Dreamweaver Mac version
Visual web development tools





