
How to use the Hyperf framework for file upload requires specific code examples
Introduction:
With the development of web applications, the file upload function has become a part of many projects an essential part. Hyperf is a high-performance PHP microservice framework that provides a rich set of functions, including file upload. This article will introduce how to use the Hyperf framework for file upload and give specific code examples.
1. Install the Hyperf framework:
First, you need to install the Hyperf framework. It can be installed through the composer command:
composer create-project hyperf/hyperf-skeleton
After the installation is completed, enter the project directory and start Hyperf:
cd hyperf-skeleton php bin/hyperf.php start
2. Write the file upload interface:
In the Hyperf framework, we can write Controller to handle the request. Create a new UploadController.php file and add the following code:
<?php
declare(strict_types=1);
namespace AppController;
use HyperfHttpServerAnnotationAutoController;
use HyperfHttpServerContractRequestInterface;
use HyperfHttpServerContractResponseInterface;
use HyperfHttpServerHttpServer;
use HyperfHttpServerRouterDispatched;
use HyperfHttpServerRouterHandler;
use HyperfHttpServerRouterRouteCollector;
use HyperfHttpServerRouterRouter;
use HyperfUtilsCodecJson;
use HyperfUtilsContext;
use PsrHttpMessageResponseInterface as Psr7ResponseInterface;
/**
* @AutoController()
*/
class UploadController extends AbstractController
{
/**
* 文件上传
*/
public function upload(RequestInterface $request): Psr7ResponseInterface
{
$file = $request->file('file'); // 获取上传的文件
$uploadedPath = $file->getPath(); // 获取上传的文件的临时路径
$filename = $file->getClientFilename(); // 获取上传的文件名
// 处理上传的文件,例如保存到指定目录
$targetPath = BASE_PATH . '/public/uploads/' . $filename;
$file->moveTo($targetPath);
return $this->success('文件上传成功');
}
}3. Configure routing:
In the Hyperf framework, we need to configure routing to map requests to the corresponding Controller for processing. Open the config/routes.php file and add the following code:
<?php
use HyperfHttpServerRouterRouter;
Router::addRoute(
['POST'],
'/upload',
'AppControllerUploadController@upload'
); 4. Call the file upload interface:
In the front-end page, you can upload files through a form. Configure the form's action to /upload and set the enctype to multipart/form-data. The following is a simple HTML example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文件上传示例</title>
</head>
<body>
<form action="/upload" method="POST" enctype="multipart/form-data">
<input type="file" name="file">
<input type="submit" value="上传">
</form>
</body>
</html> 5. Test file upload:
After starting the Hyperf server, open the browser and enter http://localhost:9501 in the address bar , enter the file upload page. Select a file and click the upload button to complete the file upload.
Conclusion:
Through the file upload function provided by the Hyperf framework, we can easily realize the file upload requirements. This article introduces how to use the Hyperf framework for file upload and gives specific code examples. I hope it can help you implement the file upload function in your Hyperf project.
The above is the detailed content of How to use Hyperf framework for file upload. For more information, please follow other related articles on the PHP Chinese website!
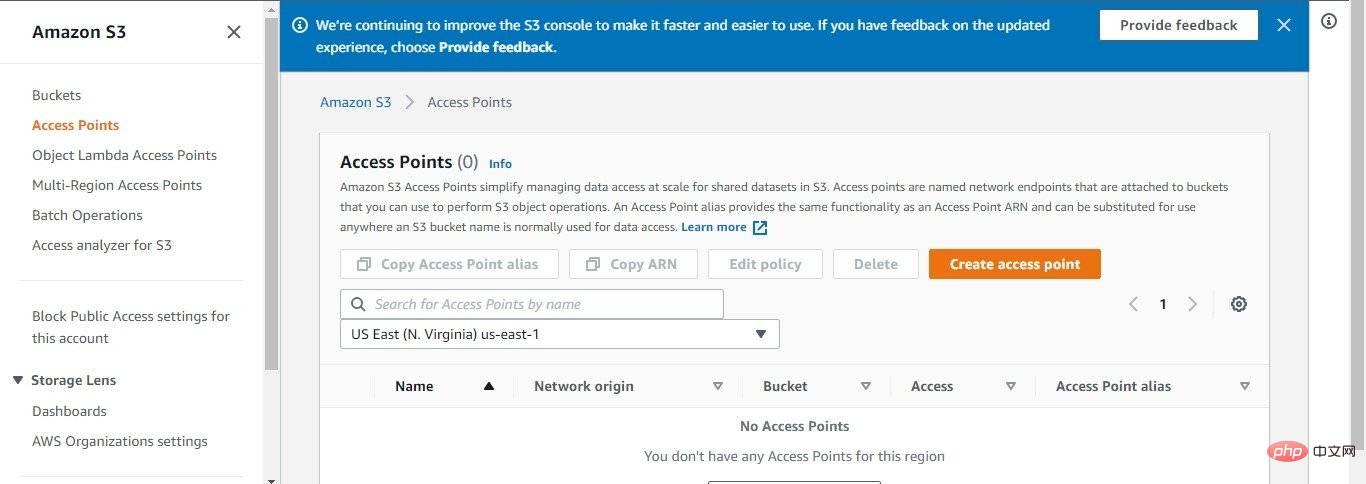
 将文件上传到 Amazon S3 时修复网络错误的 3 种方法Apr 14, 2023 pm 02:22 PM
将文件上传到 Amazon S3 时修复网络错误的 3 种方法Apr 14, 2023 pm 02:22 PMAmazon Simple Storage Service,简称Amazon S3,是一种使用 Web 界面提供存储对象的存储服务。Amazon S3 存储对象可以存储不同类型和大小的数据,从应用程序到数据存档、备份、云存储、灾难恢复等等。该服务具有可扩展性,用户只需为存储空间付费。Amazon S3 有四个基于可用性、性能率和持久性的存储类别。这些类包括 Amazon S3 Standard、Amazon S3 Standard Infrequent Access、Amazon S3 One
 Vue 中如何实现文件上传功能?Jun 25, 2023 pm 01:38 PM
Vue 中如何实现文件上传功能?Jun 25, 2023 pm 01:38 PMVue作为目前前端开发最流行的框架之一,其实现文件上传功能的方式也十分简单优雅。本文将为大家介绍在Vue中如何实现文件上传功能。HTML部分在HTML文件中添加如下代码,创建上传表单:<template><div><formref="uploadForm"enc
 node项目中如何使用express来处理文件的上传Mar 28, 2023 pm 07:28 PM
node项目中如何使用express来处理文件的上传Mar 28, 2023 pm 07:28 PM怎么处理文件上传?下面本篇文章给大家介绍一下node项目中如何使用express来处理文件的上传,希望对大家有所帮助!
 浅析vue怎么实现文件切片上传Mar 24, 2023 pm 07:40 PM
浅析vue怎么实现文件切片上传Mar 24, 2023 pm 07:40 PM在实际开发项目过程中有时候需要上传比较大的文件,然后呢,上传的时候相对来说就会慢一些,so,后台可能会要求前端进行文件切片上传,很简单哈,就是把比如说1个G的文件流切割成若干个小的文件流,然后分别请求接口传递这个小的文件流。
 CakePHP如何处理文件上传?Jun 04, 2023 pm 07:21 PM
CakePHP如何处理文件上传?Jun 04, 2023 pm 07:21 PMCakePHP是一个开源的Web应用程序框架,它基于PHP语言构建,可以简化Web应用程序的开发过程。在CakePHP中,处理文件上传是一个常见的需求,无论是上传头像、图片还是文档,都需要在程序中实现相应的功能。本文将介绍CakePHP中如何处理文件上传的方法和一些注意事项。在Controller中处理上传文件在CakePHP中,上传文件的处理通常在Cont
 如何解决PHP语言开发中常见的文件上传漏洞?Jun 10, 2023 am 11:10 AM
如何解决PHP语言开发中常见的文件上传漏洞?Jun 10, 2023 am 11:10 AM在Web应用程序的开发中,文件上传功能已经成为了基本的需求。这个功能允许用户向服务器上传自己的文件,然后在服务器上进行存储或处理。然而,这个功能也使得开发者更需要注意一个安全漏洞:文件上传漏洞。攻击者可以通过上传恶意文件来攻击服务器,从而导致服务器遭受不同程度的破坏。PHP语言作为广泛应用于Web开发中的语言之一,文件上传漏洞也是常见的安全问题之一。本文将介
 Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM
Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM近年来,Web应用程序逐渐流行,而其中许多应用程序都需要文件上传功能。在Django框架中,实现上传文件功能并不困难,但是在实际开发中,我们还需要处理上传的文件,其他操作包括更改文件名、限制文件大小等问题。本文将分享一些Django框架中的文件上传技巧。一、配置文件上传项在Django项目中,要配置文件上传需要在settings.py文件中进
 PHP8.0中的文件上传库:FlysystemMay 14, 2023 am 08:37 AM
PHP8.0中的文件上传库:FlysystemMay 14, 2023 am 08:37 AM随着互联网的发展和普及,文件上传功能已经成为现代网站开发的必备功能之一。不论是网盘还是社交平台,文件上传都是必不可少的一环。而在PHP领域,由于其广泛的应用和易用性,文件上传的需求也非常常见。在PHP8.0中,一个名为Flysystem的文件上传库正式出现,它为PHP开发人员提供了更加高效、灵活且易于使用的文件上传和管理解决方案。Flysystem是一个轻量


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Notepad++7.3.1
Easy-to-use and free code editor

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.





