
UniApp is a cross-platform development framework that can be written once and run on multiple terminals. In the game development process, it is very important to implement game trial and game purchase functions, which can help developers increase user stickiness and game revenue. This article will introduce how to implement game trial and game purchase functions in UniApp, and provide specific code examples.
1. Game trial function implementation
The game trial function allows users to experience the game content for a period of time before purchasing the game, so that users can better evaluate the quality and fun of the game. The key to enabling game trials is to control access to game content.
- Add a trial button to the initial interface of the game, and click the button to trigger the trial function.
- When the trial function is triggered, use the uni.setStorageSync() method provided by UniApp to record the timestamp when the trial starts.
- In each level or scene of the game, a judgment is made at the beginning of the level or scene to determine whether the time difference between the current time and the trial start time exceeds the trial limit.
- If the trial limit is exceeded, the game will be forced to stop and the user will be prompted that the trial is over.
- If the trial limit is not exceeded, the game will proceed normally.
The following is the relevant sample code:
// 游戏初始界面
<view>
<!-- 试玩按钮 -->
<button @click="startTrial">试玩</button>
</view>
<script>
export default {
methods: {
startTrial() {
// 记录试玩开始时间
uni.setStorageSync('trialStartTime', Date.now());
// 跳转到游戏界面
uni.navigateTo({
url: '/pages/game/game'
});
}
}
}
</script>
// 游戏界面
<view>
<!-- 游戏内容 -->
</view>
<script>
export default {
onLoad() {
// 判断是否已经超过试玩限制时长
const trialStartTime = uni.getStorageSync('trialStartTime');
if (Date.now() - trialStartTime > 10 * 60 * 1000) {
uni.showToast({
title: '试玩已结束',
icon: 'none'
});
// 停止游戏
// ...
} else {
// 正常进行游戏
// ...
}
}
}
</script> 2. Game purchase function implementation
The game purchase function is a paid function that allows users to purchase game content or purchase unlocked games. The key to realizing game purchase is to integrate a third-party payment platform and give the user the corresponding game content permissions after the user successfully purchases.
- Integrate third-party payment platforms, such as WeChat payment or Alipay payment, to implement user payment logic.
- After the user successfully purchases, use the uni.setStorageSync() method provided by UniApp to record the game content that the user has purchased.
- In each level or scene of the game, it is judged at the beginning of the level or scene whether the user has purchased the corresponding game content. If not, the user is prompted to purchase.
- If the user has purchased, the game will proceed normally.
The following is the relevant sample code:
// 游戏界面
<view>
<!-- 游戏内容 -->
<button @click="buy">购买</button>
</view>
<script>
export default {
methods: {
buy() {
// 调用第三方支付平台进行支付
// ...
// 支付成功后记录用户已购买的游戏内容
uni.setStorageSync('hasPurchased', true);
}
}
}
</script>
// 游戏关卡或场景
<view>
<!-- 游戏关卡或场景内容 -->
</view>
<script>
export default {
onLoad() {
// 判断用户是否已购买
const hasPurchased = uni.getStorageSync('hasPurchased');
if (!hasPurchased) {
uni.showToast({
title: '请购买游戏内容',
icon: 'none'
});
// 停止游戏
// ...
} else {
// 正常进行游戏
// ...
}
}
}
</script>Through the above code sample, we can implement the game trial and game purchase functions in UniApp. Of course, the specific implementation method needs to be adjusted and improved according to specific game needs.
The above is the detailed content of How to implement game trial and game purchase in uniapp. For more information, please follow other related articles on the PHP Chinese website!
 Steam 未检测到 Windows 11/10 中已安装的游戏,如何修复Jun 27, 2023 pm 11:47 PM
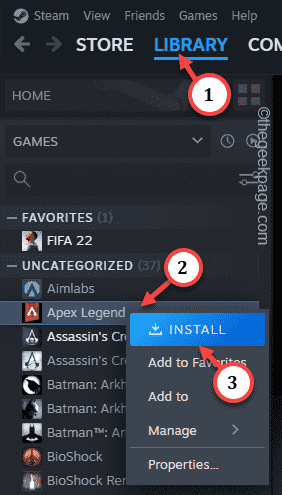
Steam 未检测到 Windows 11/10 中已安装的游戏,如何修复Jun 27, 2023 pm 11:47 PMSteam客户端无法识别您计算机上的任何游戏吗?当您从计算机上卸载Steam客户端时,会发生这种情况。但是,当您重新安装Steam应用程序时,它会自动识别已安装文件夹中的游戏。但是,别担心。不,您不必重新下载计算机上的所有游戏。有一些基本和一些高级解决方案可用。修复1–尝试在同一位置安装游戏这是解决这个问题的最简单方法。只需打开Steam应用程序并尝试在同一位置安装游戏即可。步骤1–在您的系统上打开Steam客户端。步骤2–直接进入“库”以查找您拥有的所有游戏。第3步–选择游戏。它将列在“未分类
 欢乐追逃游戏即将开始!亚瑟和安琪拉520限定皮肤震撼登场!May 19, 2023 pm 08:23 PM
欢乐追逃游戏即将开始!亚瑟和安琪拉520限定皮肤震撼登场!May 19, 2023 pm 08:23 PM5月18日消息,为了庆祝即将到来的520节日,《王者荣耀》推出了令人期待的活动和全新限定皮肤。这次的活动将带来一场名为"追逃游戏"的欢乐庆典,而亚瑟和安琪拉将成为主角,以传说品质的520限定皮肤惊艳登场。据ITBEAR科技资讯了解,亚瑟和安琪拉是《王者荣耀》中备受喜爱的英雄角色,他们以各自独特的魅力和技能征服了众多玩家。而这次的520限定皮肤让他们焕发出全新的魅力,给玩家们带来不一样的游戏体验。安琪拉520限定皮肤以马戏团为主题,她身穿充满节日氛围的撞色裙子,伴随着皮皮精灵的
 用Python写游戏脚本原来这么简单Apr 13, 2023 am 10:04 AM
用Python写游戏脚本原来这么简单Apr 13, 2023 am 10:04 AM前言最近在玩儿公主连结,之前也玩儿过阴阳师这样的游戏,这样的游戏都会有个初始号这样的东西,或者说是可以肝的东西。当然,作为一名程序员,肝这种东西完全可以用写代码的方式帮我们自动完成。游戏脚本其实并不高深,最简单的体验方法就是下载一个Airtest了,直接截几个图片,写几层代码,就可以按照自己的逻辑玩儿游戏了。当然,本篇文章不是要讲Airtest这个怎么用,而是用原始的python+opencv来实现上面的操作。这两天我写了一个公主连结刷初始号的程序,也不能算写游戏脚本的老手,这篇文章主要是分享一
 电脑游戏下载到d盘还是c盘Mar 16, 2023 pm 03:02 PM
电脑游戏下载到d盘还是c盘Mar 16, 2023 pm 03:02 PM电脑游戏下载到d盘。C盘是系统盘,是专门为安装系统而设置的磁盘空间,里面安装的东西越少越好;C盘安装的东西多,电脑就会很卡。C盘系统运行会产生很多缓存与磁盘碎片,这些都会影响系统的运行及速度;如果再安装游戏或者软件,会更加加速缓存与碎片产生的数量与速度。
 Win11玩游戏卡顿怎么解决Jun 29, 2023 pm 01:20 PM
Win11玩游戏卡顿怎么解决Jun 29, 2023 pm 01:20 PMWin11玩游戏卡顿怎么解决?近期有用户给自己的电脑升级了Win11系统,但是在后续在使用电脑玩游戏时,游戏却出现了卡顿掉帧的情况,这是这怎么回事呢?出现这一情况的原因有很多,下面小编为大家带来了几种方法解决,我们一起来看看吧。 Win11玩游戏卡顿掉帧的解决方法 一、散热 1、有些设备在温度过高时,会通过降频的方法来降低温度。 2、这时候可以先打开系统设置,在左上角搜索电源,点击显示所有结果。 3、然后在下拉列表中打开选择电源计划。 4、再勾选开启高性能模式即可。 5、如果高
 win7玩游戏怎么优化可以让游戏更加流畅Jul 02, 2023 pm 01:53 PM
win7玩游戏怎么优化可以让游戏更加流畅Jul 02, 2023 pm 01:53 PMwin7玩游戏怎么优化可以让游戏更加流畅?如果你喜欢使用电脑来玩一些比较大型的游戏,那么就可以对你的电脑进行系统的优化。优化之后可以更好的发挥出电脑硬件的性能,获得更高的流畅性,玩游戏时获得更好的游戏体验。win7玩游戏优化可以让游戏更加流畅方法 1、在桌面上找到计算机,右键选中它并点击属性。 2、在系统属性面板中找到高级系统设置。 3、找到性能设置。 4、勾选让windows选择计算机的数值设置。以上就是【win7玩游戏怎么优化可以让游戏更加流畅-win7玩游戏优化可以让游戏更加流
 Win7游戏帧数优化方法Jul 15, 2023 am 08:05 AM
Win7游戏帧数优化方法Jul 15, 2023 am 08:05 AM针对游戏游戏玩家来讲,游戏的帧率针对游戏的流畅性、可操作性感受全是十分核心的。客户不仅仅可以根据更新配备来提升游戏帧数,变更显卡设置还可以保证相同的实际效果。下边咱们就一起来看看详细的方式吧。游戏帧数优化技术:1、鼠标右键桌面上空白,开启“NVIDIA操作面板”。2、挑选“配备Surround、PhysX”。3、启用图例部位,随后将下边滚轮拉到特性部位。4、还能够点一下“管理方法3D设定”5、将垂直同步关掉,如下图所示。6、再将三重缓冲关掉。7、通过以上的提升,大家就可以在玩游戏时得到更高的帧率
 win10电脑玩一会游戏卡死画面定格怎么办Jul 09, 2023 pm 05:17 PM
win10电脑玩一会游戏卡死画面定格怎么办Jul 09, 2023 pm 05:17 PM在操作电脑系统的过程中,我们经常会遇到各种各样的一些问题,比如说电脑用着用着就死机等情况时有发生。最近就有网友说自己的win10电脑玩一会游戏卡死画面定格怎么办?别急,下面小编就教下大家win10电脑玩游戏卡死画面定格的解决方法。具体的解决方法如下:1、同时按下快捷键Ctrl+Alt+Delete,调出任务管理器。2、切换到进程选项中,点击windows资源管理器,再点击右下角的重新启动。3、如果系统桌面上的图标都消失的情况下,我们点击文件,找到并单击运行新任务选项。4、在输入框里输入explo


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SublimeText3 Chinese version
Chinese version, very easy to use

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Dreamweaver Mac version
Visual web development tools






