
How to implement beauty and body care and appointment services in uniapp
As people's demand for health and beauty continues to grow, beauty and body care and appointment services have become the most important thing in modern society. Popular industries. With the development of mobile Internet, it has become a trend to bring beauty and body care and appointment services to mobile phones. It is not difficult to implement beauty and body care and appointment services in uniapp. The following will introduce how to do it in detail.
uniapp is a cross-platform application development framework developed based on Vue.js. It can develop iOS, Android and various small programs at the same time in one code base. To implement beauty and body care and appointment services in uniapp, you first need to build the basic skeleton of the project. Through uniapp's templates and components, you can quickly create a project framework. The following is a simple uniapp project structure example:
├── manifest.json ├── components │ └── appointment │ └── appointment.vue ├── pages │ ├── index │ │ ├── index.vue │ ├── category │ │ ├── category.vue │ ├── detail │ │ ├── detail.vue │ ├── appointment │ │ ├── appointment.vue
The pages folder is created in the project, which contains folders for each page, such as homepage (index), category (category), detail page (detail) ) and appointment page (appointment). The components folder is used to store various components, such as appointment components (appointment).
Next, we need to design and implement the functions of beauty and body care and appointment services. On the homepage (index), recommended information for various beauty and body care services can be displayed, such as skin care, hairdressing, manicure, etc. You can use the component library and style library provided by uniapp to quickly build a beautiful homepage that displays pictures and introductions to various beauty and body care services.
In the category, various beauty and body care services are classified, such as skin care, hairdressing, manicure, etc. Within each category, display specific services under that category, such as deep cleansing facials, hair trims, nail art, etc. By clicking on a specific service item, the user can jump to the details page (detail) to display more detailed service information, including price, duration, reservation rules, etc.
In the appointment page (appointment), users can select specific beauty and body care services and select the time and location of the appointment. Add date picker, time picker and other components to the page so that users can easily select the time of appointment. At the same time, a map function can also be added to allow users to choose the location for reservation.
When implementing the reservation function, you can use the uni.request method provided by uniapp to interact with the backend server by sending a request to pass the user's reservation information to the backend. The backend server can schedule and arrange according to the user's reservation time and location to ensure that the user's reservation is processed correctly.
To summarize, the steps to implement beauty and body care and reservation services in uniapp are as follows:
- Build the basic skeleton of the uniapp project;
- Design and implement beauty and body care and reservation services Each page of the reservation function;
- Use the components and style library provided by uniapp to quickly create a beautiful interface;
- Use the request method provided by uniapp to interact with the backend server to realize the reservation function;
- Adjust details and improve functions according to actual needs.
The above are the methods and steps to implement beauty and body care and appointment services in uniapp. Through the powerful functions and cross-platform features of uniapp, a mobile application for beauty and body care and appointment services can be quickly developed. Hope the above content is helpful to you.
The above is the detailed content of How to implement beauty and body care and appointment services in uniapp. For more information, please follow other related articles on the PHP Chinese website!
 如何解决Windows中的“服务没有响应”错误。Apr 27, 2023 am 08:16 AM
如何解决Windows中的“服务没有响应”错误。Apr 27, 2023 am 08:16 AMNETSTART命令是Windows中的内置命令,可用于启动和停止服务和其他程序。有时,在运行此命令时,您可能会遇到NetHelpmsg2186错误。遇到此错误的大多数用户都试图通过运行NETSTARTWUAUSERV命令来重新启动Windows更新服务。如果Windows更新服务已禁用或未运行,则您的系统可能会面临风险,因为您无法获取最新更新。让我们详细探讨为什么会发生此错误以及如何绕过它。好吗?什么是错误2186?Windows更新服务通过安装最新的关键更新和安全功
 win10安全中心服务被禁用解决方案Jul 16, 2023 pm 01:17 PM
win10安全中心服务被禁用解决方案Jul 16, 2023 pm 01:17 PM安全中心服务是win10系统内置的电脑防护作用,能够实时保护电脑安全,可是有些客户在开机的时候碰见了安全中心服务被禁用的状况,怎么办呢?很简单,你可以打开服务面板,找到SecurityCenter项,以后右键打开它的属性窗口,将启动种类设定为自动,以后再点击一下启动就能够再次开启这个服务了。win10安全中心服务被禁用怎么办:1、按“Win+R”开启“运作”窗口。2、随后输入“services.msc”指令后按回车3、随后在右边窗口中找到“SecurityCenter”一项,双击此项开启其属性窗
 远程桌面连接服务用命令打开方法Dec 31, 2023 am 10:38 AM
远程桌面连接服务用命令打开方法Dec 31, 2023 am 10:38 AM远程桌面连接给很多用户的日常生活带来了方便,也有部分想使用命令来进行远程连接,操作起来更方便,那么该怎么连接呢?远程桌面连接服务用命令打开方法可以帮你解决。远程桌面连接命令怎么设置:方法一、通过运行命令远程连接1、按下“Win+R”打开“运行”输入mstsc2、然后点击“显示选项”3、输入ip地址点击“连接”。4、显示正在连接即可。方法二、通过命令提示符远程连接1、按下“Win+R”打开“运行”输入cmd2、在“命令提示符”输入mstsc/v:192.168.1.250/console
 Linux 重启服务的正确方式是什么?Mar 15, 2024 am 09:09 AM
Linux 重启服务的正确方式是什么?Mar 15, 2024 am 09:09 AMLinux重启服务的正确方式是什么?在使用Linux系统时,经常会遇到需要重启某个服务的情况,但是有时候我们可能会在重启服务时遇到一些问题,比如服务没有真正停止或启动等情况。因此,掌握正确的重启服务的方式是非常重要的。在Linux中,通常可以使用systemctl命令来管理系统服务。systemctl命令是systemd系统管理器的一部分
 启用win7音频服务的方法Jul 10, 2023 pm 05:13 PM
启用win7音频服务的方法Jul 10, 2023 pm 05:13 PM计算机有许多系统服务来支持各种程序的应用。如果电脑没有声音,在排除硬件问题的情况下,大部分音频服务都没有打开,那么win7如何启用音频服务呢?许多朋友比较模糊,所以针对如何启用win7音频服务的问题,下面小编介绍win7音频服务的启用方法。启用win7音频服务的方法。1.在Windows7系统下的计算机桌面上找到计算机,右键选择管理选项。2.在打开的计算机管理界面中找到并打开服务和应用下的服务项目。在右边的服务界面上找到WindowsAudio双击打开修改。4.切换到常规项目,点击启动开启功能。
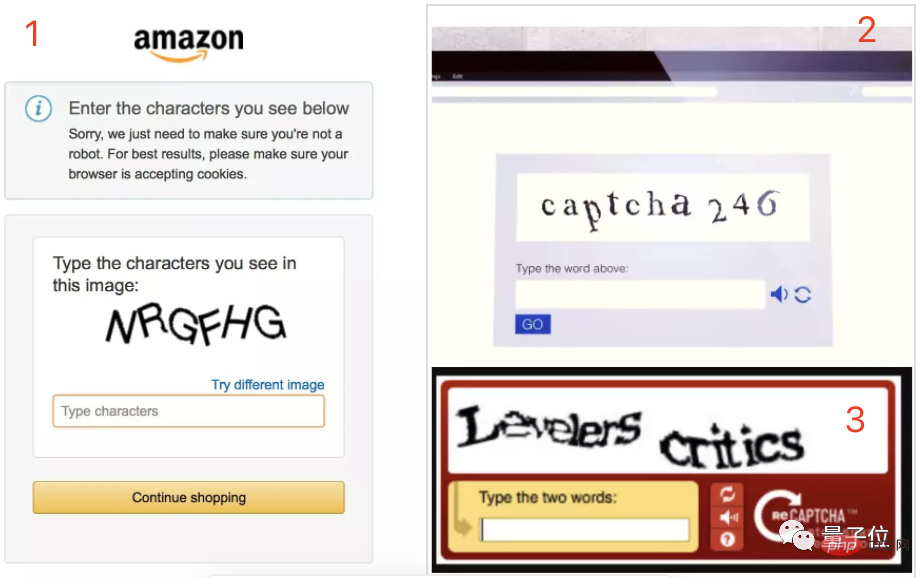
 验证码拦不住机器人了!谷歌AI已能精准识别模糊文字,GPT-4则装瞎求人帮忙Apr 12, 2023 am 09:46 AM
验证码拦不住机器人了!谷歌AI已能精准识别模糊文字,GPT-4则装瞎求人帮忙Apr 12, 2023 am 09:46 AM“最烦登网站时各种奇奇怪怪(甚至变态)的验证码了。”现在,有一个好消息和一个坏消息。好消息就是:AI可以帮你代劳这件事了。不信你瞧,以下是三张识别难度依次递增的真实案例:而这些是一个名为“Pix2Struct”的模型给出的答案:全部准确无误、一字不差有没有?有网友感叹:确定,准确性比我强。所以可不可以做成浏览器插件??不错,有人表示:别看这几个案例相比还算简单,但凡微调一下,我都不敢想象其效果有多厉害了。所以,坏消息就是——验证码马上就要拦不住机器人了!(危险危险危险……)如何做到?Pix2St
 Ubuntu PHP服务无法正常启动的解决办法Feb 28, 2024 am 10:48 AM
Ubuntu PHP服务无法正常启动的解决办法Feb 28, 2024 am 10:48 AM标题:解决Ubuntu下PHP服务无法正常启动的方法及具体代码示例在使用Ubuntu搭建网站或应用程序时,经常会遇到PHP服务无法正常启动的问题,这会导致网站无法正常访问或应用程序无法正常运行。本文将介绍如何解决Ubuntu下PHP服务无法正常启动的问题,同时提供具体的代码示例帮助读者快速解决此类故障。一、检查PHP配置文件首先,我们需要检查PHP的配置文件
 如何在 Linux 中执行服务重启命令?Mar 14, 2024 am 11:06 AM
如何在 Linux 中执行服务重启命令?Mar 14, 2024 am 11:06 AM在Linux中,要执行服务重启命令通常需要使用Systemd服务管理器。Systemd是Linux上广泛使用的服务管理工具,可以方便地管理和控制系统服务。下面将介绍如何在Linux中通过Systemd执行服务重启命令,并提供具体的代码示例。步骤一:确认服务名称在执行服务重启命令之前,首先需要确认要重启的服务名称。可以通过以下命令查看系统中正在运行的服务列表:


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SublimeText3 Chinese version
Chinese version, very easy to use

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Dreamweaver Mac version
Visual web development tools






