overflow is a css property. Used to control how the element content overflows, specifying how it should be handled when the element content exceeds its specified size or container size. When the text content in the element is too long, you can set the overflow attribute to hidden to hide the excess part to prevent damaging the layout. When the content in the element exceeds the size, you can set the overflow attribute to scroll or auto to create a An area with scroll bars that allows users to scroll through content, etc.

# Operating system for this tutorial: Windows 10 system, Dell G3 computer.
Overflow is one of the CSS properties used to control how element content overflows. It is used to specify what should be done when the content of an element exceeds its specified size or container size.
The overflow attribute has the following possible values:
1. visible: default value. When content exceeds the dimensions of an element, the content overflows the element and covers other elements. This means that overflowing content will appear outside the element, potentially breaking the layout.
2. hidden: When the content exceeds the size of the element, the excess part will be cropped and hidden and will not be displayed outside the element. This prevents the content from overflowing and ruining the layout, but may also cause the content to be truncated and not fully displayed.
3. scroll: When the content exceeds the size of the element, a scroll bar will be displayed so that the user can scroll to view the exceeded content. Even if the content is not exceeded, the scrollbars will appear, but are disabled.
4. auto: When the content exceeds the element size, scroll bars will be automatically displayed as needed. If the content is not exceeded, the scrollbar will be hidden. This is the most commonly used value. It will automatically choose whether to display scroll bars based on the actual content.
In addition, there are some overflow-x and overflow-y properties that can control overflow processing in the horizontal and vertical directions respectively. The values of these two attributes are the same as overflow.
Use the overflow attribute to achieve some common effects, such as:
1. Prevent text from overflowing: When the text content in an element is too long, you can set the overflow attribute to hidden to prevent it from overflowing. Partially hidden to prevent breaking the layout.
2. Create a scrolling area: When the content in the element exceeds the size, you can set the overflow attribute to scroll or auto to create an area with scroll bars so that users can scroll to view the content.
3. Hidden element overflow: When an element is nested in a parent container with a fixed size, the overflow attribute can be set to hidden to prevent the element content from overflowing the parent container.
It should be noted that the overflow attribute is only effective for elements with specified dimensions (such as width and height set) or max-height and max-width set. For elements with no specified size, the default overflow value is visible.
To summarize, the overflow attribute is used to control how the element content overflows. By setting different values, you can achieve effects such as content overflow hiding, scrolling display, etc. to adapt to different layout needs.
The above is the detailed content of What is the attribute of overflow?. For more information, please follow other related articles on the PHP Chinese website!
 Linux下查看内存使用情况方法总结Feb 05, 2024 am 11:45 AM
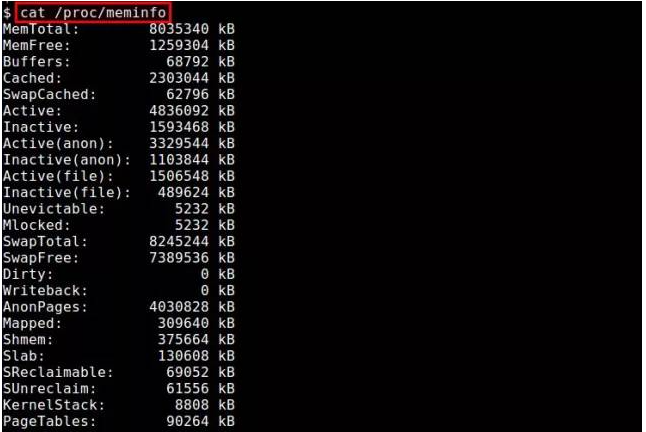
Linux下查看内存使用情况方法总结Feb 05, 2024 am 11:45 AMQ:我有一个问题,我想要监视Linux系统的内存使用情况。在Linux下有哪些可用的视图或命令行工具可以使用呢?A:在Linux系统中,有多种方法可以监视内存使用情况。下面是一些通过视图工具或命令行来查看内存使用情况的方法。/proc/meminfo:最简单的方法是查看/proc/meminfo文件。这个虚拟文件会动态更新,并提供了关于内存使用情况的详细信息。它列出了各种内存指标,可以满足你对内存使用情况的大部分需求。另外,你还可以通过/proc//statm和/proc//status来查看进
 揭秘NVIDIA大模型推理框架:TensorRT-LLMFeb 01, 2024 pm 05:24 PM
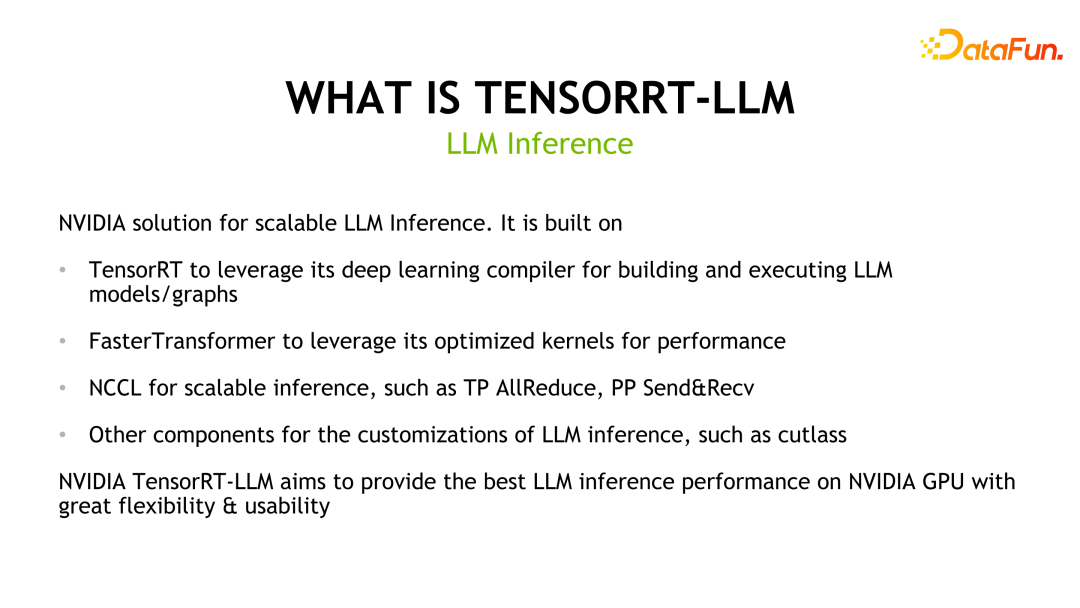
揭秘NVIDIA大模型推理框架:TensorRT-LLMFeb 01, 2024 pm 05:24 PM一、TensorRT-LLM的产品定位TensorRT-LLM是NVIDIA为大型语言模型(LLM)开发的可扩展推理方案。它基于TensorRT深度学习编译框架构建、编译和执行计算图,并借鉴了FastTransformer中高效的Kernels实现。此外,它还利用NCCL实现设备间的通信。开发者可以根据技术发展和需求差异,定制算子以满足特定需求,例如基于cutlass开发定制的GEMM。TensorRT-LLM是NVIDIA官方推理方案,致力于提供高性能并不断完善其实用性。TensorRT-LL
 Linux 上的最佳白板应用程序Feb 05, 2024 pm 12:48 PM
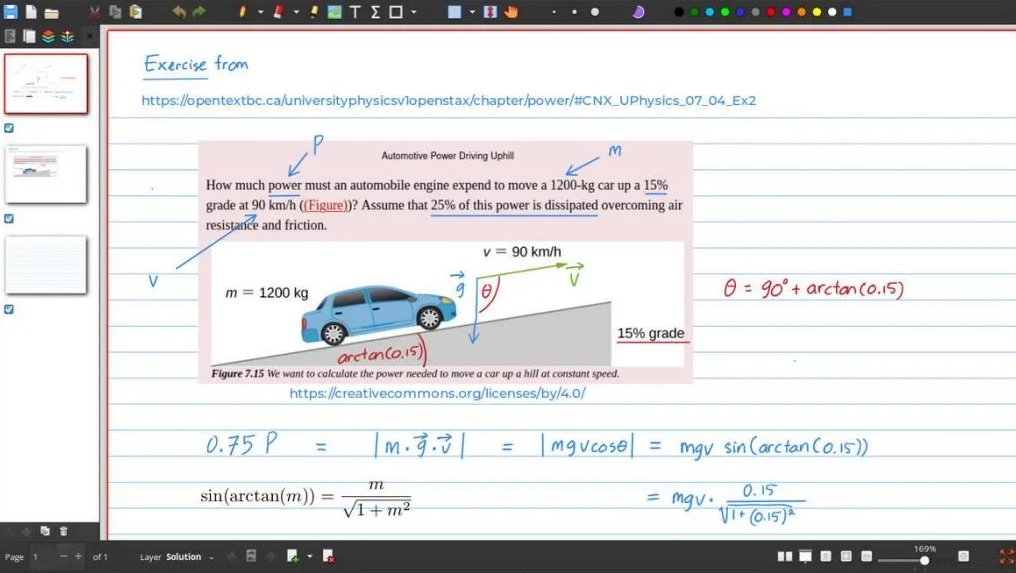
Linux 上的最佳白板应用程序Feb 05, 2024 pm 12:48 PM“我们将介绍几款适用于Linux系统的白板应用程序,相信这些信息对您会非常有帮助。请继续阅读!”一般来说,数字白板是一种用于大型互动显示面板的工具,常见的设备类型包括平板电脑、大屏手机、触控笔记本和表面显示设备等。当教师使用白板时,您可以使用触控笔、手写笔、手指甚至鼠标在设备屏幕上进行绘画、书写或操作元素。这意味着您可以在白板上拖动、点击、删除和绘画,就像在纸上使用笔一样。然而,要实现这一切,需要有一款软件来支持这些功能,并实现触控和显示之间的精细协调。目前市面上有许多商业应用可以完成这项工作。
 ZR币升值空间大吗? ZR币在哪里购买交易?Feb 01, 2024 pm 08:09 PM
ZR币升值空间大吗? ZR币在哪里购买交易?Feb 01, 2024 pm 08:09 PMZRX(0x)是一个基于以太坊区块链的开放协议,用于实现分布式交易和去中心化交易所(DEX)功能。作为0x协议的原生代币,ZRX可用于支付交易费用、治理协议变更和获取平台优惠。1.ZRX币升值空间展望:从技术角度来看,ZRX作为0x协议的核心代币,在去中心化交易所的应用逐渐增多,市场对其认可度也在增加。以下是几个关键因素,有助于提升ZRX币的价值空间:市场需求潜力大、社区活跃度高、开发者生态繁荣等。这些因素共同促进了ZRX的广泛应用和使用,进而推动了其市场价格的上升。市场需求的增长潜力,意味着更
 手把手教你构建linux rootfsFeb 05, 2024 pm 03:51 PM
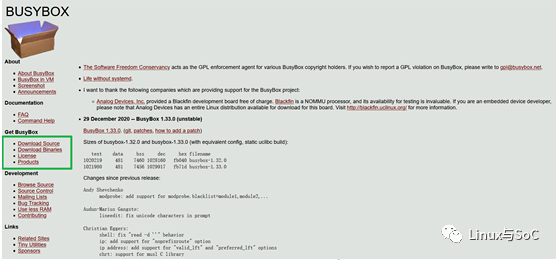
手把手教你构建linux rootfsFeb 05, 2024 pm 03:51 PMbusybox概述众所周知,在Linux环境下,一切皆文件,文件可以表示一切。而文件系统则是这些普通组件的集合。在嵌入式领域中,常常使用基于busybox构建的rootfs来构建文件系统。busybox诞生至今已有近20年的历史,如今已成为嵌入式行业中主流的rootfs构建工具。busybox的代码是完全开源的。你可以进入官方网站,点击”GetBusyBox”下面的”DownloadSource”进入源码下载界面。“官方网站链接:https://busybox.net/”2.busybox的配置
 BOSS直聘怎么创建多个简历Feb 05, 2024 pm 02:18 PM
BOSS直聘怎么创建多个简历Feb 05, 2024 pm 02:18 PMBOSS直聘怎么创建多个简历?BOSS直聘是很多小伙伴找工作的一大招聘平台,为用户们提供了非常多便利的求职服务。各位在使用BOSS直聘的时候,可以创建多个不同的简历,以便投送到不同的工作岗位上,获取到更高成功率的求职操作,各位如果对此感兴趣的话,就随小编一起来看看BOSS直聘双简历创建教程吧。BOSS直聘怎么创建多个简历1.登录Boss直聘:在您的电脑或手机上,登录您的Boss直聘账户。2.进入简历管理:在Boss直聘首页,点击“简历管理”,进入简历管理页面。3.创建新简历:在简历管理页面,点击
 Linux字节对齐的那些事Feb 05, 2024 am 11:06 AM
Linux字节对齐的那些事Feb 05, 2024 am 11:06 AM最近,我正在进行一个项目,遇到了一个问题。在ARM上运行的ThreadX与DSP通信时采用了消息队列的方式传递消息(最终实现使用了中断和共享内存的方法)。然而,在实际的操作过程中,发现ThreadX经常崩溃。经过排查,发现问题出在传递消息的结构体没有考虑字节对齐的问题上。我想顺便整理一下关于C语言中字节对齐的问题,并与大家分享。一、概念字节对齐与数据在内存中的位置有关。如果一个变量的内存地址恰好是它长度的整数倍,那么它就被称为自然对齐。例如,在32位CPU下,假设一个整型变量的地址为0x0000
 幻兽帕鲁开局攻略Feb 01, 2024 pm 05:36 PM
幻兽帕鲁开局攻略Feb 01, 2024 pm 05:36 PM幻兽帕鲁游戏开局就可以拿三个宝箱和两个宠物蛋,拿完以后就可以开始建家了,建家的地址一定要选好,要不然开局会发现自己的家没有了,然后就是捕捉一直适合自己的帕鲁,作为自己的伙伴或者打工人即可。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SublimeText3 Linux new version
SublimeText3 Linux latest version






