
How to use JavaScript to achieve a dynamic flashing effect of the page title?
In web design, dynamic effects can add vividness and appeal to the page. Among them, the dynamic flashing effect of the page title can often attract the user's attention and make the web page more eye-catching. This article will introduce how to use JavaScript to achieve the dynamic flashing effect of page titles and provide specific code examples.
To achieve the dynamic flashing effect of the page title, we need to use timers and DOM operations in JavaScript. The specific implementation steps are as follows:
-
Create an HTML file and add a
<title></title>element in thetag , used to display the page title. For example:<!DOCTYPE html> <html> <head> <title>动态闪烁效果</title> </head> <body> <!-- 页面内容 --> </body> </html>
-
Add a
<script></script>element in thetag for writing JavaScript code. For example:<!DOCTYPE html> <html> <head> <title>动态闪烁效果</title> </head> <body> <!-- 页面内容 --> <script> // JavaScript 代码将在这里编写 </script> </body> </html>
-
In the JavaScript code, first get the title element. You can use the
document.querySelector()method to get the<title></title>element. For example:let title = document.querySelector('title'); -
Define a variable to record the flashing status. We can use Boolean type variables (true/false) to represent the status of the title flashing. For example:
let blinking = false;
-
Use the
setInterval()function to create a timer to change the status of the title regularly. The timer accepts two parameters, the first parameter is a callback function, and the second parameter is the time interval (in milliseconds). For example:setInterval(function() { // 定时器代码将在这里编写 }, 500);The above code indicates that the timer callback function is executed every 500 milliseconds.
-
In the timer callback function, change the content of the title according to the current flashing state. Use conditional statements to determine the current state, and use the title's
innerTextproperty to set the title's content. For example:setInterval(function() { if (blinking) { title.innerText = '【闪烁】动态闪烁效果'; } else { title.innerText = '动态闪烁效果'; } blinking = !blinking; }, 500);The above code means that if the current flashing state is true, the title will be set to the [Flash] dynamic flashing effect; otherwise, the title will be set to the dynamic flashing effect. Then invert the flashing state so that it switches state the next time through the loop.
- Save and run the HTML file to view the effect in the browser. You can see that the title flashes every 500 milliseconds, switching to display different title content.
The above code implements the basic page title flashing effect. According to actual needs, you can also perform more customization and expansion, such as changing the flashing color, adjusting the flashing frequency, etc.
The above is the detailed content of How to use JavaScript to achieve dynamic flashing effect of page title?. For more information, please follow other related articles on the PHP Chinese website!
 如何在Word中复制页面Feb 20, 2024 am 10:09 AM
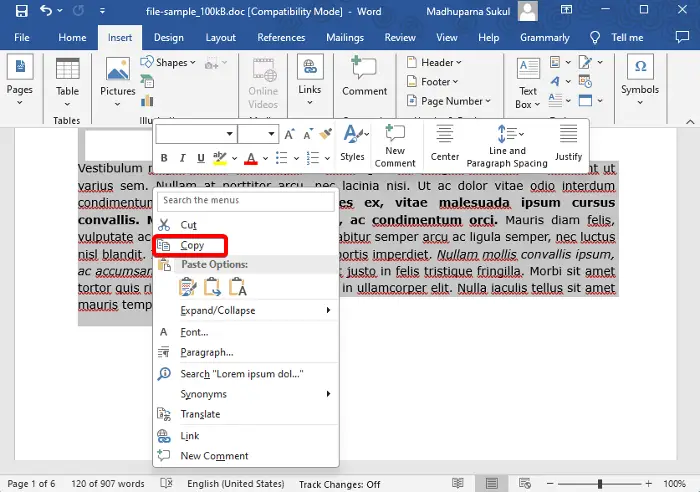
如何在Word中复制页面Feb 20, 2024 am 10:09 AM是否要复制MicrosoftWord中的页面,并保持格式不变?这是一个聪明的想法,因为当您想要创建特定文档布局或格式的多个副本时,在Word中复制页面可能是一种有用的节省时间的技术。本指南将逐步引导您在Word中复制页面的过程,无论是创建模板还是复制文档中的特定页面。这些简单的说明旨在帮助您轻松地重新制作页面,省去从头开始的麻烦。为什么要在MicrosoftWord中复制页面?在Word中复制页面非常有益的原因有以下几点:当您有一个具有特定布局或格式的文档要复制时。与从头开始重新创建整个页面不同
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 3秒跳转页面实现方法:PHP编程指南Mar 25, 2024 am 10:42 AM
3秒跳转页面实现方法:PHP编程指南Mar 25, 2024 am 10:42 AM标题:3秒跳转页面实现方法:PHP编程指南在网页开发中,页面跳转是常见的操作,一般情况下我们使用HTML中的meta标签或者JavaScript的方法进行页面跳转。不过,在某些特定的情况下,我们需要在服务器端进行页面跳转。本文将介绍如何使用PHP编程实现一个在3秒内自动跳转到指定页面的功能,同时会给出具体的代码示例。PHP实现页面跳转的基本原理PHP是一种在
 如何快速刷新网页?Feb 18, 2024 pm 01:14 PM
如何快速刷新网页?Feb 18, 2024 pm 01:14 PM页面刷新在我们日常的网络使用中非常常见,当我们访问一个网页后,有时候会遇到一些问题,比如网页加载不出来或者显示不正常等。这时候我们通常会选择刷新页面来解决问题,那么如何快速地刷新页面呢?下面我们就来探讨一下页面刷新的快捷键。页面刷新快捷键是一种通过键盘操作来快速刷新当前网页的方法。在不同的操作系统和浏览器中,页面刷新的快捷键可能有所不同。下面我们以常见的W
 如何在iPhone上自定义和编辑待机模式:iOS 17的新功能Sep 21, 2023 pm 04:01 PM
如何在iPhone上自定义和编辑待机模式:iOS 17的新功能Sep 21, 2023 pm 04:01 PM待机是iOS17更新中的一项新功能,它提供了一种新的增强方式,可以在手机快速闲置时访问信息。通过StandBy,您可以方便地查看时间、查看即将发生的事件、浏览日历、获取您所在位置的天气更新等等。激活后,iPhone在充电时设置为横向时会直观地进入待机模式。此功能非常适合床头柜等无线充电点,或者在日常任务中离开iPhone充电时。它允许您轻扫待机中显示的各种小部件,以访问来自各种应用程序的不同信息集。但是,您可能希望根据您的偏好和您经常需要的信息修改这些小部件,甚至删除一些小部件。因此,让我们深入
 处理Laravel页面无法正确显示CSS的方法Mar 10, 2024 am 11:33 AM
处理Laravel页面无法正确显示CSS的方法Mar 10, 2024 am 11:33 AM《处理Laravel页面无法正确显示CSS的方法,需要具体代码示例》在使用Laravel框架开发Web应用时,有时候会遇到页面无法正确显示CSS样式的问题,这可能会导致页面呈现不正常的样式,影响用户体验。本文将介绍一些处理Laravel页面无法正确显示CSS的方法,并提供具体的代码示例,帮助开发者解决这一常见问题。一、检查文件路径首先要检查CSS文件的路径是
 重新排列、禁用和删除 iPhone 主屏幕页面的方法Nov 29, 2023 am 08:22 AM
重新排列、禁用和删除 iPhone 主屏幕页面的方法Nov 29, 2023 am 08:22 AM在iOS中,Apple允许您禁用iPhone上的单个主屏幕页面。还可以重新排列主屏幕页面的顺序,并直接删除页面,而不仅仅是禁用它们。这是它的工作原理。如何重新排列主屏幕页面触摸并按住主屏幕上的空格可进入抖动模式。轻点代表主屏幕页面的圆点行。在显示的主屏幕网格中,轻触并拖动页面以将其相对于其他页面重新排列。其他人会移动以响应您的拖拽动作。当您对新排列感到满意时,点击屏幕右上角的“完成”,然后再次点击“完成”以退出抖动模式。如何禁用或删除主屏幕页面触摸并按住主屏幕上的空格可进入抖动模式。轻点代表主屏
 利用ThinkPHP6实现漂亮的404页面Jun 20, 2023 am 11:06 AM
利用ThinkPHP6实现漂亮的404页面Jun 20, 2023 am 11:06 AM随着互联网的日益发展,许多网站或应用也逐渐变得复杂。当用户在使用时,时常会遇到错误页面,其中最常见的就是404页面。404页面指访问的页面不存在,是常见的错误页面。而对于网站或应用来说,一个漂亮的404页面能极大提升用户体验。在本文中,我们将会介绍如何利用ThinkPHP6快速实现一个漂亮的404页面。创建路由首先,我们需要在route文件夹中创建一个err


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 Chinese version
Chinese version, very easy to use

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

SublimeText3 Linux new version
SublimeText3 Linux latest version





