Methods to optimize website performance include compressing and reducing file size, image optimization, using CDN, reducing HTTP requests, using caching, optimizing databases, lazy loading and asynchronous loading, removing unnecessary plug-ins and scripts, and using responses design, regular monitoring and testing, etc. Detailed introduction: 1. Compress and reduce file size. By compressing CSS, JavaScript and HTML files, you can reduce the size of the file, thereby speeding up website loading. Using compression tools, such as Gzip, you can compress the file into a smaller size and reduce the size of the file. transfer time etc.

The operating system for this tutorial: Windows 10 system, DELL G3 computer.
In today’s Internet age, website performance is crucial to user experience and search engine rankings. A responsive website attracts more visitors, increases conversion rates, and improves user satisfaction. Therefore, optimizing website performance is an important task that every website owner and developer should focus on.
Here are some key ways to optimize website performance:
1. Compress and reduce file size: By compressing CSS, JavaScript and HTML files, you can reduce the file size, thereby speeding up website loading. . Using a compression tool, such as Gzip, you can compress files into smaller sizes and reduce transfer time.
2. Image optimization: Images are an important factor in website loading speed. Use an appropriate image format, such as JPEG or PNG, and use image compression tools to reduce file size. In addition, using lazy loading technology to only load images when the user scrolls to the visible area can further improve website performance.
3. Use CDN (Content Delivery Network): CDN is a distributed server network that can cache the static resources of the website to servers around the world, thereby speeding up the loading of resources. By using a CDN, your website's content can be served to users faster, reducing latency.
4. Reduce HTTP requests: Each HTTP request takes time to establish a connection and transfer data. By reducing the number of HTTP requests on a page, website performance can be significantly improved. Merging and compressing CSS and JavaScript files and using CSS Sprites to reduce image requests can effectively reduce HTTP requests.
5. Use cache: Using browser cache and server cache can greatly reduce the loading time of the website. By setting appropriate cache headers, you can tell the browser to use cached content on repeated visits to the website over a period of time, rather than re-downloading it. In addition, using caching plugins and CDN caching can further improve website performance.
6. Optimize the database: If the website uses a database to store data, optimizing database queries and indexes can improve website performance. Ensuring that the database table structure is well designed and using appropriate indexing and query optimization techniques can reduce database query time and improve website response speed.
7. Lazy loading and asynchronous loading: Lazy loading or asynchronous loading of non-critical resources on the page, such as advertisements, social media plug-ins, etc. This allows the page to display important content first when loading, improving user experience and website performance.
8. Remove unnecessary plug-ins and scripts: Regularly review the plug-ins and scripts on your website and delete those that are no longer used or unnecessary. This can reduce the amount of code on the website and improve loading speed.
9. Use responsive design: Responsive design allows the website to adapt its layout to different devices, providing a better user experience. By using responsive design, you can reduce loading times on mobile devices and improve website performance.
10. Regular monitoring and testing: Regularly monitor the performance indicators of the website, and conduct testing and optimization. Use tools such as Google PageSpeed Insights, GTmetrix, etc. to evaluate the performance of the website and make necessary optimizations based on the test results.
In short, optimizing website performance is the key to improving user experience and search engine rankings. By compressing files, optimizing images, using CDN, reducing HTTP requests, using caching, etc., the loading speed and performance of the website can be significantly improved. At the same time, regularly monitoring and testing website performance and making necessary optimizations and improvements are the keys to maintaining website performance optimization.
The above is the detailed content of How to optimize website performance. For more information, please follow other related articles on the PHP Chinese website!
 i站是什么Sep 26, 2022 pm 04:32 PM
i站是什么Sep 26, 2022 pm 04:32 PMi站是名叫“iwara”的网站,又称“爱弹幕”,是一家弹幕视频分享网站,主要分享动漫资讯、番剧、漫画小说、游戏等资源,可以说是一家二次元文化圈网站。i站里的漫画资源非常丰富,且基本都是免费的,很多网上热议漫画、最新的漫画包括日韩漫画都可以在i站观看。
 a站和b站的区别是什么Sep 16, 2022 am 11:41 AM
a站和b站的区别是什么Sep 16, 2022 am 11:41 AM区别:1、a站全称叫“acfun”,b站全称叫“bilibili弹幕网”。2、a站的内容比较综合,主要是以视频为载体,逐步发展成基于原作进行二次创作的一种形式;而B站更偏向于acg,更有针对性的内容带来的是数量大但是范围更狭窄的受众群体。3、A站用户群体年龄稍稍偏大,热情有余行动力不足;B站用户普遍年龄偏小,戾气较重但集群性很强。
 如何从iPhone的Safari中删除经常访问的网站Jul 10, 2023 pm 04:41 PM
如何从iPhone的Safari中删除经常访问的网站Jul 10, 2023 pm 04:41 PM默认情况下,大多数iPhone用户在iPhone上使用Safari浏览器。他们在Safari浏览器上浏览和访问不同类型的网站。一些iPhone用户报告说,他们厌倦了在iPhone上启动Safari浏览器后在初始屏幕上看到经常访问的网站。为了更改初始屏幕的外观,您应该对其进行编辑。如果您希望从Safari浏览器中删除经常访问的网站,我们在这里提供一些简单的步骤,解释如何轻松做到这一点。如何从iPhone的Safari中删除经常访问的网站步骤1:您应该首先在iPhone上启动Safari浏览器。第2
 解决Python网站访问速度问题,使用索引、缓存等数据库优化方法。Aug 05, 2023 am 11:24 AM
解决Python网站访问速度问题,使用索引、缓存等数据库优化方法。Aug 05, 2023 am 11:24 AM解决Python网站访问速度问题,使用索引、缓存等数据库优化方法在开发和维护Python网站的过程中,经常会遇到网站访问速度慢的问题。为了提高网站的响应速度,我们可以使用一些数据库优化方法,如索引和缓存。本文将介绍如何使用这些方法来解决Python网站访问速度问题,并提供相应的代码示例供参考。一、使用索引优化数据库查询索引是数据库中数据的快速查找结构,可以大
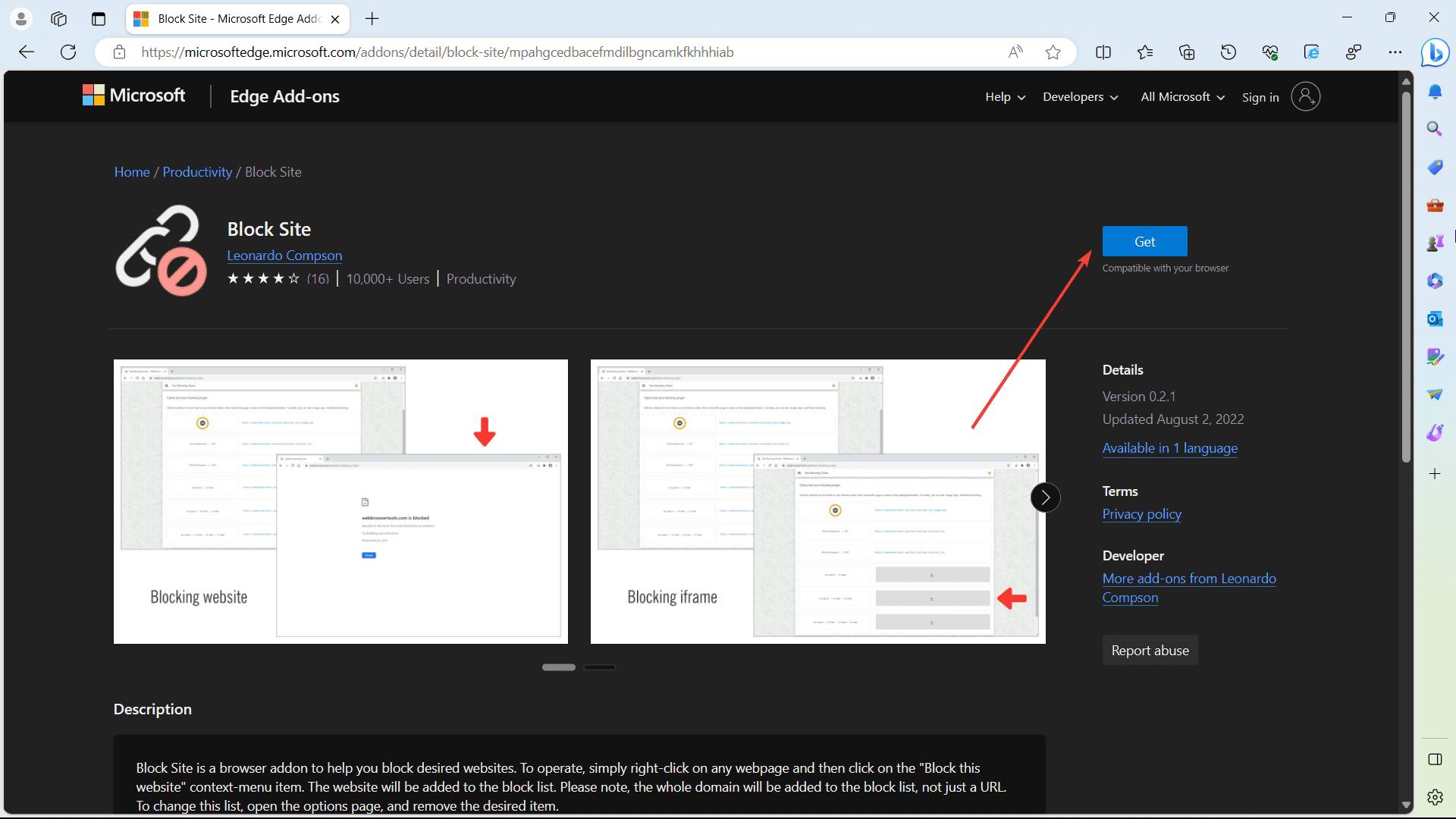
 如何在 Edge 中阻止对网站的访问Jul 12, 2023 am 08:17 AM
如何在 Edge 中阻止对网站的访问Jul 12, 2023 am 08:17 AM有时,出于多种原因,我们希望在MicrosoftEdge上阻止某些网站,无论是出于家长控制,时间管理,内容过滤,甚至是安全问题。一个常见的动机是提高生产力并保持专注。通过阻止分散注意力的网站,人们可以创造一个有利于工作或学习的环境,最大限度地减少潜在的干扰。最后,内容过滤对于维护安全和尊重的在线环境非常重要。阻止包含露骨、冒犯性或令人反感内容的网站在教育或专业环境中尤其重要,在这些环境中,维护适当的标准和价值观至关重要。如果您可以与这种情况相关,那么本文适合您。下面介绍了如何在Edge中阻止对网
 itch.io是什么网站Sep 07, 2022 am 11:47 AM
itch.io是什么网站Sep 07, 2022 am 11:47 AM“itch.io”是一个专注于独立游戏内容的数字商店网站;该网站是由程序员出身并且尝试过游戏开发的“Leaf Corcoran”创立,开发者可以在这里上传自己的游戏售卖,玩家可以在这里找到自己喜欢的产品。
 php的网站有哪些Jul 27, 2023 am 10:54 AM
php的网站有哪些Jul 27, 2023 am 10:54 AMphp的网站:1、Facebook,世界上最大的社交媒体平台之一;2、WordPress,开源的内容管理系统,用于快速创建和管理各种类型的网站;3、Magento,功能强大的电子商务平台,用于创建和管理在线商店;4、Joomla,流行的开源内容管理系统,用于构建各种类型的网站;5、Wikipedia,免费的在线百科全书,提供各种主题的知识和信息;6、Digg,社交新闻网站等等。
 使用域名访问网站是啥意思Mar 10, 2023 pm 02:18 PM
使用域名访问网站是啥意思Mar 10, 2023 pm 02:18 PM使用域名访问网站是指使用域名来进入一个网站,就是在浏览器里直接输入网站的网址来访问网站。网站都是存放在服务器上的,服务器有一个地址,也就是网站的ip地址,是一串数字,但是数字很难记,域名和DNS应用而生,DNS就是将网址和网站的ip地址对应起来;这样用户可以输入网址(域名),就相当于输入了网站的ip地址,就可以访问网站了。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft






