 Database
Database Mysql Tutorial
Mysql Tutorial How to use MySQL and JavaScript to implement a simple data analysis function
How to use MySQL and JavaScript to implement a simple data analysis function
How to use MySQL and JavaScript to implement a simple data analysis function
MySQL is a commonly used relational database management system, and JavaScript is a commonly used script language, using these two technologies together, we can implement a simple data analysis function. This article will introduce how to perform data query and analysis through MySQL and JavaScript, and provide relevant code examples.
1. Create a database
First we need to create a database and create a table in the database to store the data to be analyzed. Suppose the data we want to analyze is a student's grade table, which contains the student's name, subjects and grades. We can create this table through the following SQL statement:
CREATE DATABASE data_analysis; USE data_analysis; CREATE TABLE student_scores ( id INT AUTO_INCREMENT PRIMARY KEY, name VARCHAR(50), subject VARCHAR(50), score INT );
2. Insert data
Next we need to insert some data into the table for subsequent data query and analysis. We can insert data through the following SQL statement:
INSERT INTO student_scores (name, subject, score) VALUES ('John', 'Math', 80);
INSERT INTO student_scores (name, subject, score) VALUES ('John', 'English', 90);
INSERT INTO student_scores (name, subject, score) VALUES ('John', 'Science', 70);
INSERT INTO student_scores (name, subject, score) VALUES ('Alice', 'Math', 85);
INSERT INTO student_scores (name, subject, score) VALUES ('Alice', 'English', 95);
INSERT INTO student_scores (name, subject, score) VALUES ('Alice', 'Science', 75);
INSERT INTO student_scores (name, subject, score) VALUES ('Bob', 'Math', 75);
INSERT INTO student_scores (name, subject, score) VALUES ('Bob', 'English', 80);
INSERT INTO student_scores (name, subject, score) VALUES ('Bob', 'Science', 85);3. Query data
Next we can use JavaScript to query and analyze data. First we need to introduce the MySQL JavaScript library into the HTML file, and then use the following JavaScript code to connect to the database and query the data:
// 引入MySQL的JavaScript库
const mysql = require('mysql');
// 创建一个连接对象
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',
password: 'password',
database: 'data_analysis'
});
// 连接数据库
connection.connect();
// 查询数据
connection.query('SELECT * FROM student_scores', function (error, results, fields) {
if (error) throw error;
// 对查询结果进行分析
// ...
// 关闭数据库连接
connection.end();
});4. Data analysis
In the callback function of the data query , we can analyze the query results. The following is a simple example to calculate the average score of each student:
// 查询数据
connection.query('SELECT * FROM student_scores', function (error, results, fields) {
if (error) throw error;
// 计算每个学生的平均成绩
const students = {};
results.forEach(function (row) {
if (!(row.name in students)) {
students[row.name] = {
total: 0,
count: 0
};
}
students[row.name].total += row.score;
students[row.name].count++;
});
// 打印每个学生的平均成绩
for (const name in students) {
const average = students[name].total / students[name].count;
console.log(`${name}: ${average}`);
}
// 关闭数据库连接
connection.end();
});Through the above code example, we can use MySQL and JavaScript to implement a simple data analysis function. Of course, actual data analysis is often much more complex and may require the use of more advanced statistical libraries or tools. But this example can serve as a starting point to help us understand how to use MySQL and JavaScript for data query and analysis. Hope this article is helpful to you!
The above is the detailed content of How to use MySQL and JavaScript to implement a simple data analysis function. For more information, please follow other related articles on the PHP Chinese website!
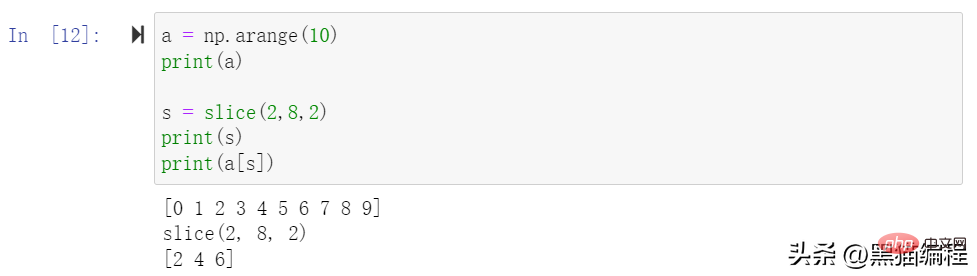
 一文详解Python数据分析模块Numpy切片、索引和广播Apr 10, 2023 pm 02:56 PM
一文详解Python数据分析模块Numpy切片、索引和广播Apr 10, 2023 pm 02:56 PMNumpy切片和索引ndarray对象的内容可以通过索引或切片来访问和修改,与 Python 中 list 的切片操作一样。ndarray 数组可以基于 0 ~ n-1 的下标进行索引,切片对象可以通过内置的 slice 函数,并设置 start, stop 及 step 参数进行,从原数组中切割出一个新数组。切片还可以包括省略号 …,来使选择元组的长度与数组的维度相同。 如果在行位置使用省略号,它将返回包含行中元素的 ndarray。高级索引整数数组索引以下实例获取数组中 (0,0),(1,1
 Python中的机器学习是什么?Jun 04, 2023 am 08:52 AM
Python中的机器学习是什么?Jun 04, 2023 am 08:52 AM近年来,机器学习(MachineLearning)成为了IT行业中最热门的话题之一,Python作为一种高效的编程语言,已经成为了许多机器学习实践者的首选。本文将会介绍Python中机器学习的概念、应用和实现。一、机器学习概念机器学习是一种让机器通过对数据的分析、学习和优化,自动改进性能的技术。其主要目的是让机器能够在数据中发现存在的规律,从而获得对未来
 如何利用 Go 语言进行数据分析和机器学习?Jun 10, 2023 am 09:21 AM
如何利用 Go 语言进行数据分析和机器学习?Jun 10, 2023 am 09:21 AM随着互联网技术的发展和大数据的普及,越来越多的公司和机构开始关注数据分析和机器学习。现在,有许多编程语言可以用于数据科学,其中Go语言也逐渐成为了一种不错的选择。虽然Go语言在数据科学上的应用不如Python和R那么广泛,但是它具有高效、并发和易于部署等特点,因此在某些场景中表现得非常出色。本文将介绍如何利用Go语言进行数据分析和机器学习
 数据挖掘和数据分析的区别是什么?Dec 07, 2020 pm 03:16 PM
数据挖掘和数据分析的区别是什么?Dec 07, 2020 pm 03:16 PM区别:1、“数据分析”得出的结论是人的智力活动结果,而“数据挖掘”得出的结论是机器从学习集【或训练集、样本集】发现的知识规则;2、“数据分析”不能建立数学模型,需要人工建模,而“数据挖掘”直接完成了数学建模。
 Python量化交易实战:获取股票数据并做分析处理Apr 15, 2023 pm 09:13 PM
Python量化交易实战:获取股票数据并做分析处理Apr 15, 2023 pm 09:13 PM量化交易(也称自动化交易)是一种应用数学模型帮助投资者进行判断,并且根据计算机程序发送的指令进行交易的投资方式,它极大地减少了投资者情绪波动的影响。量化交易的主要优势如下:快速检测客观、理性自动化量化交易的核心是筛选策略,策略也是依靠数学或物理模型来创造,把数学语言变成计算机语言。量化交易的流程是从数据的获取到数据的分析、处理。数据获取数据分析工作的第一步就是获取数据,也就是数据采集。获取数据的方式有很多,一般来讲,数据来源主要分为两大类:外部来源(外部购买、网络爬取、免费开源数据等)和内部来源
 MySQL中的大数据分析技巧Jun 14, 2023 pm 09:53 PM
MySQL中的大数据分析技巧Jun 14, 2023 pm 09:53 PM随着大数据时代的到来,越来越多的企业和组织开始利用大数据分析来帮助自己更好地了解其所面对的市场和客户,以便更好地制定商业策略和决策。而在大数据分析中,MySQL数据库也是经常被使用的一种工具。本文将介绍MySQL中的大数据分析技巧,为大家提供参考。一、使用索引进行查询优化索引是MySQL中进行查询优化的重要手段之一。当我们对某个列创建了索引后,MySQL就可
 为何军事人工智能初创公司近年来备受追捧Apr 13, 2023 pm 01:34 PM
为何军事人工智能初创公司近年来备受追捧Apr 13, 2023 pm 01:34 PM俄乌冲突爆发 2 周后,数据分析公司 Palantir 的首席执行官亚历山大·卡普 (Alexander Karp) 向欧洲领导人提出了一项建议。在公开信中,他表示欧洲人应该在硅谷的帮助下实现武器现代化。Karp 写道,为了让欧洲“保持足够强大以战胜外国占领的威胁”,各国需要拥抱“技术与国家之间的关系,以及寻求摆脱根深蒂固的承包商控制的破坏性公司与联邦政府部门之间的资金关系”。而军队已经开始响应这项号召。北约于 6 月 30 日宣布,它正在创建一个 10 亿美元的创新基金,将投资于早期创业公司和
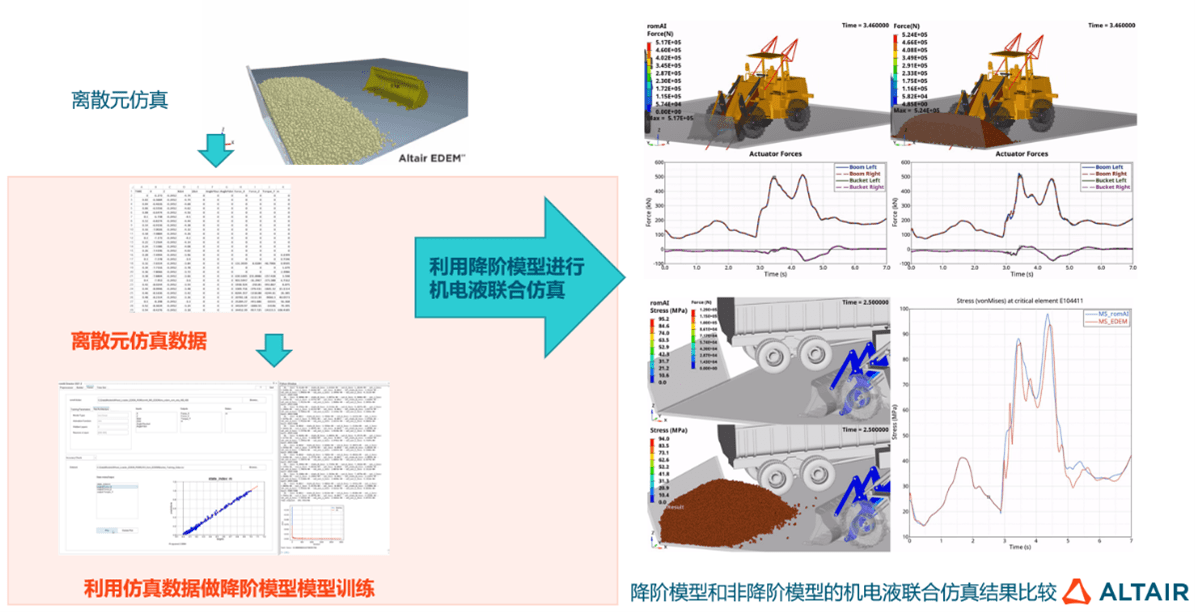
 AI牵引工业软件新升级,数据分析与人工智能在探索中进化Jun 05, 2023 pm 04:04 PM
AI牵引工业软件新升级,数据分析与人工智能在探索中进化Jun 05, 2023 pm 04:04 PMCAE和AI技术双融合已成为企业研发设计环节数字化转型的重要应用趋势,但企业数字化转型绝不仅是单个环节的优化,而是全流程、全生命周期的转型升级,数据驱动只有作用于各业务环节,才能真正助力企业持续发展。数字化浪潮席卷全球,作为数字经济核心驱动,数字技术逐步成为企业发展新动能,助推企业核心竞争力进化,在此背景下,数字化转型已成为所有企业的必选项和持续发展的前提,拥抱数字经济成为企业的共同选择。但从实际情况来看,面向C端的产业如零售电商、金融等领域在数字化方面走在前列,而以制造业、能源重工等为代表的传


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SublimeText3 Chinese version
Chinese version, very easy to use

Dreamweaver Mac version
Visual web development tools




