How to install Angular on Windows 11 or 10 using Command Prompt
But why use Angular?
Before we delve into the installation process, let’s quickly take a look at some of the benefits of using Angular that make it worth considering for web development. Angular provides a powerful structured framework for building modern web applications. It is known for:
- Its component-based architecture allows you to build and maintain complex applications with ease.
- Web applications created with Angular run seamlessly on a variety of platforms and devices.
- Angular optimizes your application for better performance, making it load quickly and run smoothly.
- Active community, ample resources, tutorials and support for Angular development.
step 1. Open PowerShell or CMD as Administrator
Here, we are using PowerShell, but you can also use Command Prompt as the steps are the same for both. However, make sure you access them as an administrator as we need superuser privileges to install the application using the command line.
To give an idea – just click on the WindowsStart button and search for PowerShell or CMD and click on the option – “Run as administrator”

Step 2. Check that Winget is available
On all Windows 11, including the latest version Windows 10 users will have Microsoft's package manager Winget. However, to confirm its presence on your system, type the given command after opening Powershell or CMD.
winget -v
You will see the current version of the package manager in the output, confirming that it is available for use.
Step 3. Install Node.js & NPM
First of all, we need to install Node.js and its package manager NPM (Node Package Manager) on our Windows 10 or 11 system. Not only do we need NPM to install Angular, we also need to get the tools we need to build web applications.
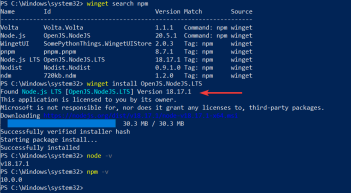
Installing Nodejs with this NPM using Winget will automatically appear on your system. At the time of writing this article, the latest version of Node is 20, but Angular only supports LTS versions, so we will choose the 18.x version of Node.js.
winget install OpenJS.NodeJS.LTS
Wait a few seconds and the system will set up this JavaScript runtime environment for you.
Now, close the command terminal or PowerShell and open it again so that the system can recognize the Node and NPM command tools . To check the version of installed node and NPM you can use:
node -v
npm -v
Also, it is crucial to stay up to date. You can update npm by running the following command in the terminal:
npm install -g npm@latest

Step 4. Install Angular CLI on Windows 10 or 11
The Angular CLI (command line interface) on Windows simplifies the process of creating, building, and deploying Angular applications. To install it, follow these steps:
You already have a Windows Command Prompt or PowerShell with administrator rights. So, just run the following command to install Angular CLI globally:
npm install -g @angular/cli
Once the installation is complete, you can verify the installation by checking the Angular CLI version:
However, before checking the version of Angular , enable execution of PowerShell scripts that are disabled by default. No, you will be able to run ng tools commands. So, run:
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy RemoteSigned
Press Y and press the Enter key.
After running:
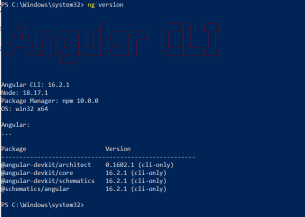
ng version
You should see the installed Angular CLI version.
Note: If the command is not found, close and open PowerShell or CMD again.

Step 5. Create your first Angular project
Now that we have installed Angular CLI on Windows 11 or 10 system, it’s time to start from the first step, let’s create a simple Angular project to understand it How it works.
Create a directory where you want to save the Angular project files, say – MyApp
mkdir myapp
Now use the cd command in the terminal to switch to this directory .
cd myapp
Run the following command to generate a new Angular project:
ng new my-first-app
Replace "My First Application" with your desired project name.
Angular CLI 将提示您为项目选择一些配置选项。您现在可以通过按 Enter 键选择默认选项。

生成项目后,导航到项目文件夹:
cd my-first-app
最后,通过运行以下命令启动 Angular 开发服务器:
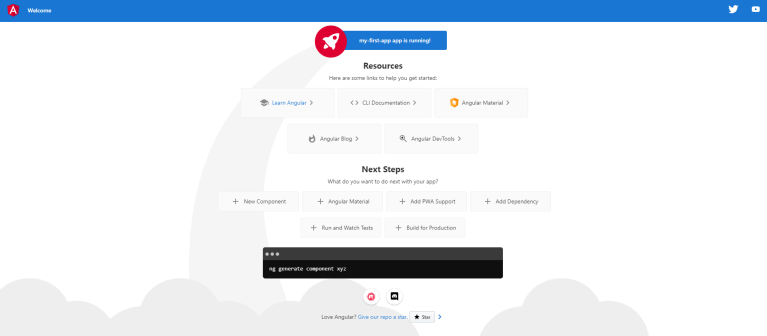
ng serve

这将编译您的 Angular 应用程序,并使其可用于 http://localhost:4200/ 预览。打开浏览器并指向它。

6. 卸载(可选)
如果一段时间后您想使用Powershell或CMD终端从Windows中删除Angular,那么以下是要遵循的命令:
要仅删除角度:
npm remove -g @angular/cli
要删除 Nodejs 和 NPM,请执行以下操作:
winget uninstall OpenJS.NodeJS.LTS
The above is the detailed content of How to install Angular on Windows 11 or 10 using Command Prompt. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Atom editor mac version download
The most popular open source editor

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.






