
Vue Router is the official routing manager of Vue.js, which allows developers to build single-page applications by defining routes. In addition to the basic route matching function, Vue Router also provides a redirection function for redirecting users to specified pages during route navigation. This article will explore the functions and advantages of the Vue Router redirection function, and illustrate it with specific code examples.
Vue Router’s redirection function has two main functions:
- Simplify user navigation: the redirection function can help users automatically jump to another page when accessing a specific path. Reduce the complexity of user operations. For example, when a user accesses the root path of the app, we can redirect them to the login page, allowing the user to authenticate first. In this way, users do not have to manually enter the login address or click the login button, which improves the user experience.
- Flexibility of routing configuration: The redirection function allows developers to dynamically adjust page navigation in routing configuration. We can perform redirection operations based on the user's login status, permissions and other conditions. For example, when the user is logged in, we can redirect them to the user's profile; when the user is not logged in, we can redirect them to the login page. In this way, we can flexibly handle routing navigation according to different scenarios and improve the maintainability of the code.
Next, let us use a specific code example to illustrate how to use the Vue Router redirection function. Suppose we have a simple single-page application with two pages: Login and UserHome. When a user accesses the root path, we want to redirect based on the user's login status.
First, we need to install and configure Vue Router in the Vue project. For specific steps, please refer to the Vue.js official documentation.
Then, in the routing configuration file (router/index.js), we can add the following routing configuration:
import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/views/Login'
import UserHome from '@/views/UserHome'
Vue.use(Router)
const router = new Router({
routes: [
{
path: '/',
redirect: to => {
// 根据用户的登录状态进行重定向
const isLoggedIn = /* 获取用户登录状态的代码 */
if (isLoggedIn) {
return '/user-home'
} else {
return '/login'
}
}
},
{
path: '/login',
component: Login
},
{
path: '/user-home',
component: UserHome
}
]
})
export default routerIn the above code, we used redirectAttributes to define redirection rules. When a user accesses the root path ('/'), redirect will dynamically return the redirected path based on the user's login status. If the user is logged in, redirect to the user homepage ('/user-home'); if the user is not logged in, redirect to the login page ('/login').
Finally, in the root component of the application (App.vue), we need to add the <router-view></router-view> tag to render the component corresponding to the route:
<template>
<div id="app">
<router-view></router-view>
</div>
</template>Through the above code example, we can see how to use the Vue Router redirection function. By defining redirect rules in the routing configuration, we can dynamically adjust page navigation based on the user's logged-in status or other conditions. This helps us provide a better user experience and enhances routing configuration flexibility.
In summary, Vue Router's redirection function plays an important role and advantage in single-page application development. It can simplify the user navigation process and improve user experience; at the same time, it also enhances the flexibility of routing configuration. nature, allowing us to dynamically handle route navigation according to different scenarios. By using redirection properly, we can build better single-page applications.
The above is the detailed content of The role and advantages of Vue Router redirection function. For more information, please follow other related articles on the PHP Chinese website!
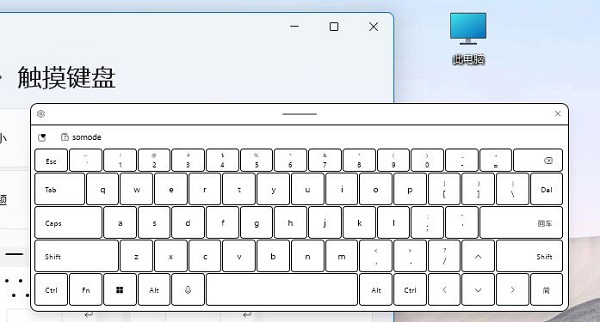
 触摸键盘在win11中的功能和用途Jan 03, 2024 pm 04:40 PM
触摸键盘在win11中的功能和用途Jan 03, 2024 pm 04:40 PM我们在浏览win11设置的时候,可能发现其中有一个触摸键盘设置,但是我们屏幕也不支持触屏,那么这个win11触摸键盘到底有什么用呢,其实它就是屏幕键盘。win11触摸键盘的作用:1、win11触摸键盘其实就是“屏幕键盘”2、它可以模拟真实键盘,通过点击的方式来使用键盘。3、当我们没有键盘或是键盘坏了的时候,就可以使用它来打字。4、win11为触摸键盘提供了丰富的个性化选项。5、其中包括了各种颜色、主题,能够让用户自由切换喜欢的风格。6、点击左上角“齿轮”还能修改键盘布局、手写等输入方式。
 深入了解Gunicorn的基本原理和功能Jan 03, 2024 am 08:41 AM
深入了解Gunicorn的基本原理和功能Jan 03, 2024 am 08:41 AMGunicorn的基本概念和作用Gunicorn是一个用于在PythonWeb应用程序中运行WSGI服务器的工具。WSGI(Web服务器网关接口)是Python语言定义的一种规范,用于定义Web服务器与Web应用程序之间的通信接口。Gunicorn通过实现WSGI规范,使得PythonWeb应用程序可以被部署和运行在生产环境中。Gunicorn的作用是作
 mac地址的作用是什么Dec 10, 2020 am 10:07 AM
mac地址的作用是什么Dec 10, 2020 am 10:07 AMmac地址的作用是标识具体的网络节点。MAC地址是一个用来确认网络设备位置的位址,mac地址在一定程度上与硬件一致,是基于物理的。计算机之间进行通信时,数据包在节点之间的传递都是由地址解析协议负责将IP地址映射到MAC地址上来的。
 光盘驱动程序的功能和用途说明Dec 30, 2023 pm 06:37 PM
光盘驱动程序的功能和用途说明Dec 30, 2023 pm 06:37 PM对于使用电脑的朋友来说,系统驱动是一个很熟悉的概念,也可能自己安装过驱动程序。但是,对于系统驱动光盘的作用,有些人可能并不清楚。实际上,系统驱动光盘是一个非常方便的驱动安装工具。下面,我将为大家详细介绍一下它的作用。系统驱动光盘通常随着电脑或硬件设备一起提供。它包含了硬件设备所需的驱动程序和软件。当我们需要安装一个新的硬件设备时,可以使用系统驱动光盘来快速安装所需的驱动程序。这些驱动程序可以使硬件设备正常工作,并与操作系统进行良好的兼容。使用系统驱动光盘安装驱动程序非常简单。首先,我们需要将光盘
 PHP中endwhile关键字的作用和示例Jun 28, 2023 pm 08:00 PM
PHP中endwhile关键字的作用和示例Jun 28, 2023 pm 08:00 PMPHP中endwhile关键字的作用和示例在PHP中,endwhile是一种控制结构,用来实现while循环。它的作用是让程序在满足指定条件的情况下,重复执行一段代码块,直到条件不再满足。endwhile的语法形式如下:while(condition)://循环体代码endwhile;在这个语法中,condition是一个逻辑表达式,当该表达
 pageXOffset属性在JavaScript中的作用是什么?Sep 16, 2023 am 09:17 AM
pageXOffset属性在JavaScript中的作用是什么?Sep 16, 2023 am 09:17 AM如果您想获取文档从窗口左上角滚动到的像素,请使用pageXoffset和pageYoffset属性。对水平像素使用pageXoffset。示例您可以尝试运行以下代码来了解如何在JavaScript中使用pageXOffset属性-现场演示<!DOCTYPEhtml><html> <head> <style> &
 PHP中echo关键字的作用和使用方法详解Jun 28, 2023 pm 08:12 PM
PHP中echo关键字的作用和使用方法详解Jun 28, 2023 pm 08:12 PMPHP中echo关键字的作用和使用方法详解PHP是一种广泛使用的服务器端脚本语言,它在网页开发中被广泛应用。而echo关键字是在PHP中用于输出内容的一种方法。本文将详细介绍echo关键字的作用和使用方法。作用:echo关键字的主要作用是将内容输出到浏览器。在网页开发中,我们需要将数据动态地呈现到前端页面上,这时就可以使用echo关键字将数据输出到页面上。e
 PHP中var关键字的作用和示例Jun 28, 2023 pm 08:58 PM
PHP中var关键字的作用和示例Jun 28, 2023 pm 08:58 PMPHP中var关键字的作用和示例在PHP中,var关键字用于声明一个变量。以前的PHP版本中,使用var关键字是声明成员变量的惯用方式,现在已经不再推荐使用。然而,在某些情况下,var关键字依然会被使用。var关键字主要用于声明一个局部变量,并且会自动将该变量标记为局部作用域。这意味着该变量仅在当前的代码块中可见,并且不能在其他函数或代码块中访问。使用var


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

SublimeText3 Mac version
God-level code editing software (SublimeText3)

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),





