 Web Front-end
Web Front-end Vue.js
Vue.js Vue Router Lazy-Loading routing: Analysis of innovative technologies to improve page performance
Vue Router Lazy-Loading routing: Analysis of innovative technologies to improve page performance
Vue Router Lazy-Loading routing: Analysis of innovative technologies to improve page performance
Introduction:
With the rapid development of the Internet, modern web applications have become More and more complex. In order to provide a better user experience and faster loading speed, developers have to face many challenges. One of the challenges is to load only the necessary code when the page loads to avoid unnecessary waste of resources. Vue Router Lazy-Loading routing is such an innovative technology that can significantly improve page performance. This article will analyze the working principle of Vue Router Lazy-Loading routing in detail, and attach specific code examples.
1. Overview of Vue Router:
Vue Router is the official routing manager of Vue.js. It allows developers to define different pages through routing configuration and supports navigation between pages. Vue Router also provides a series of hook functions for executing custom logic during navigation. This gives developers greater control over page loading and rendering.
2. Overview of Lazy-Loading routing:
In a typical Vue.js single-page application, all code will be loaded once when the application is initialized. This can result in long wait times on initial load, especially if the app is large. To solve this problem, Vue Router introduces the concept of Lazy-Loading routing. Lazy-Loading routing allows the page's code to be broken into smaller chunks and loaded only when needed.
3. The working principle of Lazy-Loading routing:
The working principle of Lazy-Loading routing is very simple. Vue Router implements Lazy-Loading by configuring component parameters when routing. In the component parameter, you can pass in a function that returns a Promise object for loading the code block of the page.
The code example is as follows:
const Home = () => import('./components/Home.vue')
const About = () => import('./components/About.vue')
const Contact = () => import('./components/Contact.vue')
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: About
},
{
path: '/contact',
name: 'Contact',
component: Contact
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})In the above code, the import() function will return a Promise object, which will load the page code when needed. When a user accesses a page, Vue Router will dynamically load the corresponding code block and render the page.
4. Advantages of Lazy-Loading routing:
Lazy-Loading routing has many advantages and can significantly improve page performance. First, Lazy-Loading routing can reduce the initial loading time of the application to a minimum. You can make your app load faster by loading only the code blocks required for the initial page. Secondly, Lazy-Loading routing can also reduce unnecessary waste of resources. The corresponding code block will only be loaded when the user actually accesses the page, which means that unused code will not be loaded, thus reducing the size of the application. Finally, Lazy-Loading routing can also improve the user's browsing experience. Since only the code block of the current page is loaded, refreshing of the entire application can be avoided, thus improving the page response speed.
Conclusion:
This article introduces the working principle of Vue Router Lazy-Loading routing in detail, and attaches specific code examples. Lazy-Loading routing is an innovative technology that can significantly improve page performance and provide a better user experience. When developing complex web applications, we highly recommend using Vue Router Lazy-Loading routing to optimize page loading and rendering.
The above is the detailed content of Vue Router Lazy-Loading routing: Analysis of innovative technologies to improve page performance. For more information, please follow other related articles on the PHP Chinese website!
 如何在 Windows 11 上检查 NAT 类型Apr 13, 2023 pm 10:22 PM
如何在 Windows 11 上检查 NAT 类型Apr 13, 2023 pm 10:22 PM延迟死亡是在线游戏玩家可能发生的最糟糕的事情。但是您知道吗,它并不总是由网速慢引起的?与流行的看法相反,这通常是您的 NAT 类型的问题,并且不会通过简单地致电您的互联网服务提供商来解决。什么是 NAT,它有什么作用?网络地址转换或 NAT 是一种网络系统,它提供了一种将本地 IP 地址修改为更广泛的互联网地址的方法。这就是您能够在同一本地网络上的许多设备上使用单个 IP 地址的方式。NAT 作为路由器的一部分,基本上将您的路由器变成本地网络和更广泛的互联网之间的中间管理者。但是,不只有一个 N
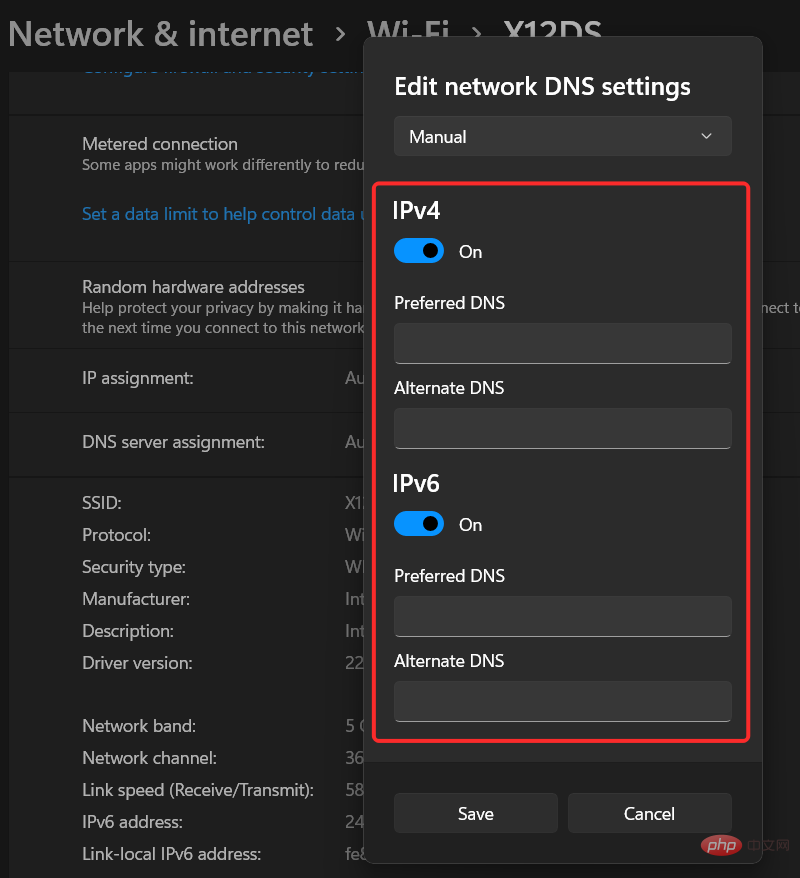
 Wi-Fi 没有有效的 IP 配置:如何修复Apr 13, 2023 pm 06:22 PM
Wi-Fi 没有有效的 IP 配置:如何修复Apr 13, 2023 pm 06:22 PM重启你的电脑和路由器你知道该怎么做; 如果您致电 ISP 技术支持,他们会要求您重新启动网络硬件。这是有充分理由的,因为重新启动您的 PC 将清除可能与您的连接发生冲突的正在运行的应用程序和缓存。重新启动(反弹)您的路由器(通常是包含路由器和调制解调器的组合单元)将清除其缓存并重新建立可靠的在线连接。如果您还有一个单独的调制解调器,也请重新启动它。通过拔下电源按钮30 秒重新启动路由器,然后将其重新插入。启动路由器后,重新启动 PC 并查看您是否重新获得稳定的 Wi-Fi 连接。重新启用 Wi-
 使用设置应用程序或路由器在 iPhone 上查找 Mac 地址的 5 大方法Apr 13, 2023 pm 05:46 PM
使用设置应用程序或路由器在 iPhone 上查找 Mac 地址的 5 大方法Apr 13, 2023 pm 05:46 PM任何连接到互联网的设备都有两种类型的地址——物理地址和互联网地址。虽然 Internet 地址在全球范围内定位设备,但物理地址有助于识别连接到本地网络的特定设备。这个物理地址在技术上称为 MAC 地址,如果您想知道您的 iPhone 是否有一个,是的,所有手机(包括 iPhone)都有自己独有的 MAC 地址。什么是 MAC 地址?媒体访问控制或 MAC 地址是一种独特的指标,用于从连接到同一网络的其他设备中识别您的设备。如果您拥有可以连接到互联网的设备,它将注册一个 MAC 地址。此地址由占
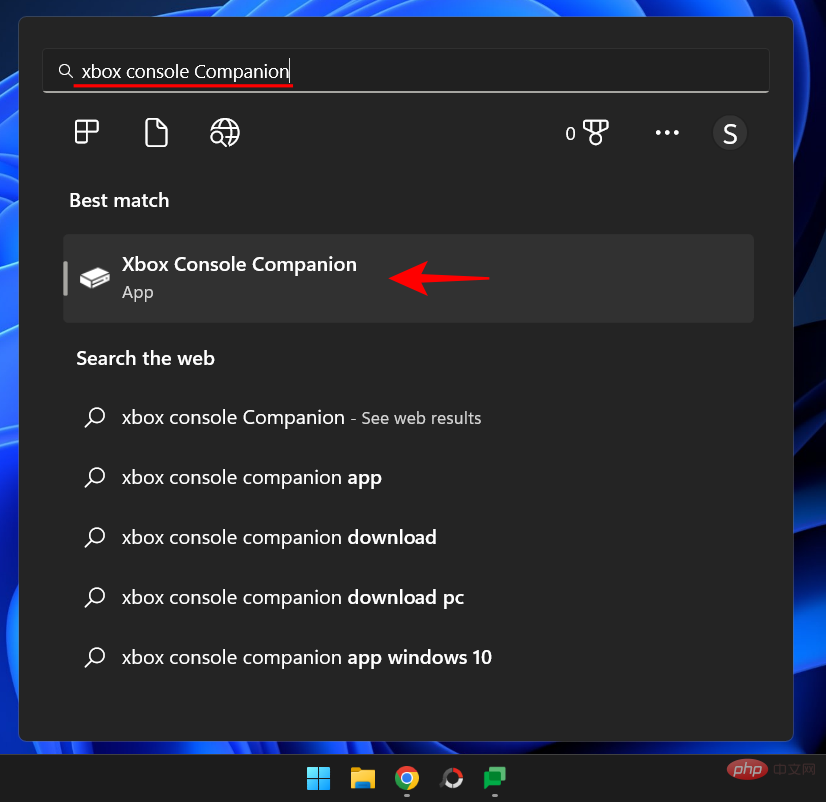
 解决“Windows 11 上的 DNS 服务器未响应”问题的 12 种方法Apr 15, 2023 pm 10:46 PM
解决“Windows 11 上的 DNS 服务器未响应”问题的 12 种方法Apr 15, 2023 pm 10:46 PM什么是DNS?DNS是域名系统的首字母缩写词,它是一个分散的命名系统,所有计算机、服务器和更多试图连接到互联网的设备都使用它。DNS有助于识别您的PC和发送到它的流量,系统会自动破译并显示必要的信息。为什么我在Windows11上收到“DNS服务器没有响应”?这个问题可能有很多原因。有时,Windows可能会将网络问题误认为是DNS问题,而有时它很可能是第三方应用程序干扰了您的网络。最近对AVG防病毒软件的更新似乎是导致此问题的主要原因,禁用该更新似乎可以解决大多数用户的此问题
 linux添加路由命令是什么Jan 04, 2023 pm 01:49 PM
linux添加路由命令是什么Jan 04, 2023 pm 01:49 PMlinux添加路由命令是“route”,linux添加路由的方法是:1、在“/etc/rc.local”里添加“route add -net 192.168.2.0/24 gw 192.168.3.254”;2、在“/etc/sysconfig/network”里添加“GATEWAY=gw-ip”到末尾;3、在“static-router”添加“any net ...”即可。
 如何在 Windows 11 / 10 上解决无互联网安全问题May 11, 2023 pm 10:07 PM
如何在 Windows 11 / 10 上解决无互联网安全问题May 11, 2023 pm 10:07 PM在Windows11/10计算机上看到的与互联网连接相关的问题之一是“无互联网,安全”错误消息。基本上,此错误消息表明系统已连接到网络,但由于连接存在问题,您无法打开任何网页并接收数据。在Windows中连接到任何网络时可能会遇到此错误,最好是在通过不在附近的WiFi路由器连接到Internet时。通常,当您检查系统托盘右下方的无线图标时,会看到一个黄色的小三角形,当您单击它时,会显示无Internet,安全消息。出现此错误消息没有具体原因,但配置设置的更改可能会导致您的路由器无法连接
 用 NTP 时间服务器错误修复路由器失去联系的 3 种方法May 22, 2023 pm 03:43 PM
用 NTP 时间服务器错误修复路由器失去联系的 3 种方法May 22, 2023 pm 03:43 PM连接和WiFi的问题可能会非常令人沮丧并显着降低生产力。计算机使用网络时间协议(NTP)进行时钟同步。在大多数情况下(如果不是全部),您的笔记本电脑使用NTP来跟踪时间。如果您的服务器因NTP时间服务器错误消息而失去联系,请阅读本文到底以了解如何修复它。当路由器的时间设置不正确时会发生什么?路由器的性能通常不受时间设置错误的影响,因此您的连接可能不会受到影响。但是,可能会出现一些问题。这些包括:使用路由器作为本地时间服务器的所有小工具的时间不正确。路由器日志数据中的时间戳将是错误的。如果由于
 路由选择是osi模型中什么层的主要功能Dec 09, 2020 pm 05:48 PM
路由选择是osi模型中什么层的主要功能Dec 09, 2020 pm 05:48 PM路由选择是osi模型中网络层的主要功能。osi模型是指开放式系统互联通信参考模型,是一种概念模型,由国际标准化组织提出,一个试图使各种计算机在世界范围内互连为网络的标准框架。OSI将计算机网络体系结构划分为七层:物理层、数据链路层、网络层、传输层、会话层、表示层和应用层。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SublimeText3 Linux new version
SublimeText3 Linux latest version

Notepad++7.3.1
Easy-to-use and free code editor





