 Web Front-end
Web Front-end CSS Tutorial
CSS Tutorial 15 of the best CSS trends will make your web project successful in a second!
15 of the best CSS trends will make your web project successful in a second!In this article, learn about the top 15 CSS trends to watch in 2023. These trends will help you create visually stunning responsive designs by unleashing the power of CSS.
How does CSS help your website?
CSS stands for Cascading Style Sheets. It is a language for creating style sheets that describe the layout and formatting of documents written in a markup language. It works with HTML to modify the appearance of online pages and user interfaces. Any XML document type, including plain XML, SVG, and XUL, can be used with it.
With CSS, you can change old HTML-written documents or create new styles using CSS code. Here are some of the benefits CSS brings to your website.
- The fonts, colors, backgrounds and other tags in the previous website were all repeated. CSS was developed to solve this problem.
- Helps you create consistent designs across multiple web pages and provides reusability of styles across different elements and sites.
- CSS provides more specific properties than plain HTML to define the look and feel of a website.
- Provide visual cues to improve website accessibility.
- Improve website SEO by presenting digital content clearly and concisely.
CSS Trends 2023
Now that you know the essentials of CSS and its benefits, let’s start with a list of the best CSS trends in 2023.
Note: Browser compatibility data here is taken from CanIUse.
1.CSS Grid
CSS Grid is a powerful layout module that allows you to create complex, responsive grid layouts. It is fully supported by modern browsers and is becoming increasingly popular among web developers. This amazing CSS trend makes it easy to work with rows or columns.
Subgrid is a convenience feature that has been added to grid layouts. You can create a subgrid using the subgrid feature, which will mimic the layout of its parent grid. When a subgrid is nested within another grid display, it selects its dimensions and gaps. The layout of the parent grid will be applied to the child grid, although the child grid can still cover certain parts if necessary.

Browser support: 95.91%

2. CSS writing mode
According to language Differently, the CSS writing mode property adjusts the alignment of text so that it can be read from top to bottom or left to right. For example, let's say we want to add some text that reads left to right and top to bottom.

This is helpful for languages where text is often placed vertically (such as Chinese, Japanese, or Korean). For aesthetic reasons, you may want to use this feature in English with the help of CSS trends.
Browser support: 97.7%

3. Scroll Capture Behavior
To control the CSS scroll capture behavior of web browsers, CSS provides a set of valuable properties. Some of these features have been expanded, but newer browser versions will only now have access to others. The best thing about the CSS trend is that only a third of CSS users know about it.

You can modify the scroll position on a container in a variety of ways using the scroll-snap-type attribute. Developers gain greater accuracy, while end users enjoy a smoother, more controllable user experience.
Browser Support: 95.89%

#4. Container Queries
Container queries are not fully built into CSS yet, although they will be. They will have a significant impact on how we think about responsive design. The basic concept is that in addition to the viewport and media, you can also specify breakpoints based on the size of the parent container.

It will include adjusting the layout based on the dimensions of various containers that appear in nested layers of the user interface. CSS container queries are not a CSS trend, but a major initiative that could trigger a wave of UI enhancements.
Browser support: 76.94%

5. New color palette
CSS practitioners have begun to use RGB to beautify web pages. Recently, CSS introduced three new color palettes: HWB, LAB, and LCH.

HWB: It is an abbreviation for Hue, Whiteness and Blackness. Here's a function that's easy for people to read: you choose a color, then add white and black. It is supported in recent releases of Chrome, Firefox and Safari.
Browser support: 87.71%

LAB: It is created based on CIA LAB color theory and is considered the most theoretically complex new color space . The LAB color descriptor includes all colors that humans can perceive, which is a bold statement. Currently only Safari is compatible with this CSS trend, just like LCH.
LCH: It stands for Lightness, Chroma and Hue and is known for broadening the palette of available colors. Safari only supports LCH.
Browser support: 15.38%

6.CSS variables
CSS variables, also known as CSS custom properties, since 2015 It has been a popular CSS trend in the market for many years and is currently attracting the attention of more and more CSS users. CSS variables allow you to store and use values elsewhere in your HTML code. It helps eliminate redundancy in the code, improves flexibility, and improves code readability.

Browser support: 95.81%

7. Viewport Units
Setting up viewport units is a hassle for everyone trying to write a website for Safari on iOS. Mobile browsers display containers set to unit vh size smaller than they should be.
You need to use a script that automatically resizes the container to resolve this error. In addition to the inconvenience of loading new scripts, some workarounds harm Chrome users.
Thankfully, CSS now supports the new relative length and viewport specifications. Some of them are "vw", "svw", "lvw" and "dvw". These measurements are 1% of the width of small, large, and dynamic viewport sizes, as well as UA's default viewport size.

Browser support rate: 97.53%

8. Cascading layer
If level If the next element in the chain has a higher level of specificity, CSS overrides the style changes to the first element. This problem always exists in large projects due to the huge code base. This is where CSS cascading layers come in handy.
The cascade layer provides developers with greater flexibility in themes, frameworks, and designs to get the most out of the cascade system. Compared to the original cascade, which is heuristic-centric, the cascade layer provides direct manipulation and management of the underlying cascade logic.

This CSS trend will ensure that components don’t always follow a base style by adding a second layer to the cascade to define style variations. Instead, components are generated based on rules written on the layers and the established layer hierarchy.
Browser support: 87.57%

9. Content Visibility
The content visibility property in CSS helps speed up the rendering of content on a web page so that users can view it while the rest of the page loads Interact with content. With this property, developers can instruct the browser which part of the page has independent content. In return, it helps the browser optimize web content through lazy calculations.

Content visibility depends on the primitives of the CSS Containment Spec. So far, only Chromium 85 supports the content visibility attribute; however, all major browsers support CSS Containment Spec.
Browser Support: 71.40%

10. Gap
The Gap attribute is an emerging CSS trend that helps define The gaps between rows and columns are formally called grid gaps. It can be used as a replacement for the following properties.
- Line Spacing
- Column Gap
We utilize the Gap property with a single value to indicate equal space between rows and columns. If there is a difference in the distance between rows and columns, we will use the gap function with two values, first defining the distance between the rows and then the distance between the columns. You can take advantage of the row-gap and column-gap properties to make your code more transparent and understandable.
Before the gap attribute, designers need to use the margin attribute with certain restrictions, such as adding indentation between the element and the edge of the container. In contrast, the gap attribute allows you to specify the indentation between items without using such tricks and gimmicks, relying only on the basic constructs of the language.
Browser support rate: 93.29%

11. Object-view-box
Another CSS trend on our list is the object-view-box property. It causes a web page to display only a designated area of an image or video. Its results are roughly equivalent to the viewBox SVG property. The object-view-box attribute comes in handy when you are displaying only part of an image or video for different elements or at different resolutions. Additionally, it can be used to pan and zoom pictures and movies.

Before the object-view-box attribute appeared, cropping of images or videos had to be done by placing the content inside the wrapping element and resizing it using "overflow: hide;" to solve. Attributes. This can be done by adding top, bottom, left and right values in the code.
Browser support: 66.99%

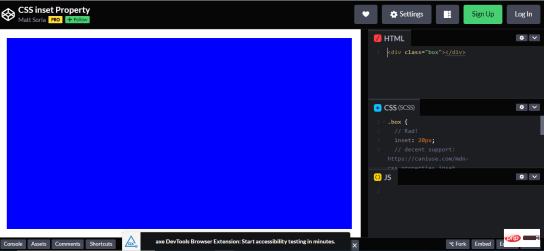
12. Illustration
The Inset property helps set the distance between an element and its parent element . It replaces four properties: top, right, left and bottom and allows you to view the insertion of an element from all four sides in a single command. The CSS Inset property requires the addition of all four commands for positioning.

Browser support: 90.29%

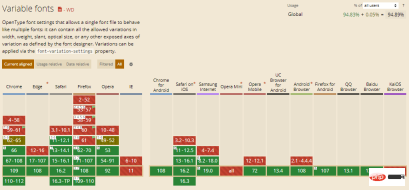
13. Variable font
Variable fonts allow multiple variations of a font to be integrated into a single file, rather than using separate font files for each width, weight, or style. It is an evolution of the OpenType font specification.
Although variable fonts can be used like regular fonts, they offer more functionality. The font-weight property accepts values between 100 and 900 for standard fonts, while for variable fonts it accepts any integer between 1 and 999.

While the font-style property for regular fonts accepts both normal and italic values, for variable fonts you can specify a range from -90 degrees to 90 degrees for the variable font. slope. Variable fonts feature font stretching ranging from 50% (for narrow fonts) to 200% (for wide fonts), with the standard scale being 100%. Another property is the font-optical-sizing property, which changes the appearance of the font based on its size.
Browser support: 94.89%

14. Text overflow
In CSS, the text-overflow attribute is used to indicate specific text has overflowed and is now hidden. When adding this attribute, overflow content will be trimmed and custom strings or ellipses will be visible on the display.

One thing to remember when using the text-overflow property is that the whitespace property must be nowrap, and the overflow property must be set to hidden.
Browser support: 98.95%

15. Comparison function
Use the comparison function to build a responsive website with less code . It has functions such as "clamp()", "min()" and "max()" which are used to define upper and lower limit values, calculate and compare the input values provided to the function and then apply the calculated property value.
- lamp() function: This function requires three parameters: center value, preferred value and maximum value. clamp() calculates the value of a property based on the center value.
If the calculated value is between the minimum and maximum values, the center value is applied to the element. If the estimated value is below the minimum value or exceeds the maximum value, the minimum or maximum value will be used.
- min() and max() functions: min() determines and applies the smallest value in the range. Similarly, the max() function determines and applies the maximum value in a given range of values.

Browser support rate: 92.26%

How to test the browser compatibility of CSS properties?
As CSS libraries introduce new features and properties, it creates new daily challenges for web developers to ensure website browser compatibility. It is essential to check that every CSS property you use for your website works properly and is supported in every browser.
Conclusion
These are just a few of the CSS trends we may see in 2023. While other trends may be emerging, following these should be helpful to newbies. The transition to multi-column layouts is already in full swing, and as we move into 2023 and beyond, the shift to responsive interfaces will rapidly accelerate.
We’ve only highlighted the best of the top CSS trends here, but don’t be surprised if others emerge as we enter the next decade. No matter what happens, one thing is for sure: CSS will never go out of style. Designers may change their views, but they never completely disappear—and that’s a good thing!
The above is the detailed content of 15 of the best CSS trends will make your web project successful in a second!. For more information, please follow other related articles on the PHP Chinese website!
 css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM
css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM在css中,可用list-style-type属性来去掉ul的圆点标记,语法为“ul{list-style-type:none}”;list-style-type属性可设置列表项标记的类型,当值为“none”可不定义标记,也可去除已有标记。
 css与xml的区别是什么Apr 24, 2022 am 11:21 AM
css与xml的区别是什么Apr 24, 2022 am 11:21 AM区别是:css是层叠样式表单,是将样式信息与网页内容分离的一种标记语言,主要用来设计网页的样式,还可以对网页各元素进行格式化;xml是可扩展标记语言,是一种数据存储语言,用于使用简单的标记描述数据,将文档分成许多部件并对这些部件加以标识。
 css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM
css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM在css中,可以利用cursor属性实现鼠标隐藏效果,该属性用于定义鼠标指针放在一个元素边界范围内时所用的光标形状,当属性值设置为none时,就可以实现鼠标隐藏效果,语法为“元素{cursor:none}”。
 rtl在css是什么意思Apr 24, 2022 am 11:07 AM
rtl在css是什么意思Apr 24, 2022 am 11:07 AM在css中,rtl是“right-to-left”的缩写,是从右往左的意思,指的是内联内容从右往左依次排布,是direction属性的一个属性值;该属性规定了文本的方向和书写方向,语法为“元素{direction:rtl}”。
 css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM
css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM在css中,可以利用“font-style”属性设置i元素不是斜体样式,该属性用于指定文本的字体样式,当属性值设置为“normal”时,会显示元素的标准字体样式,语法为“i元素{font-style:normal}”。
 css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM
css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM转换方法:1、给英文元素添加“text-transform: uppercase;”样式,可将所有的英文字母都变成大写;2、给英文元素添加“text-transform:capitalize;”样式,可将英文文本中每个单词的首字母变为大写。
 怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM
怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM在css3中,可以用“transform-origin”属性设置rotate的旋转中心点,该属性可更改转换元素的位置,第一个参数设置x轴的旋转位置,第二个参数设置y轴旋转位置,语法为“transform-origin:x轴位置 y轴位置”。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Notepad++7.3.1
Easy-to-use and free code editor

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

SublimeText3 Mac version
God-level code editing software (SublimeText3)







