 Backend Development
Backend Development PHP Tutorial
PHP Tutorial PHP WebSocket development technology sharing: best practice strategies for implementing real-time notification functions
PHP WebSocket development technology sharing: best practice strategies for implementing real-time notification functions
PHP WebSocket development technology sharing: best practice strategies for implementing real-time notification functions
Introduction:
In modern Web applications, real-time notification functions have become becomes more and more important. Users want to receive instant updates about the content they care about. To enable this functionality, developers need to use appropriate technology and best practices to ensure that messages are delivered in real-time and efficiently. This article will introduce PHP WebSocket development technology and share best practice strategies for implementing real-time notification functions.
1. What is WebSocket?
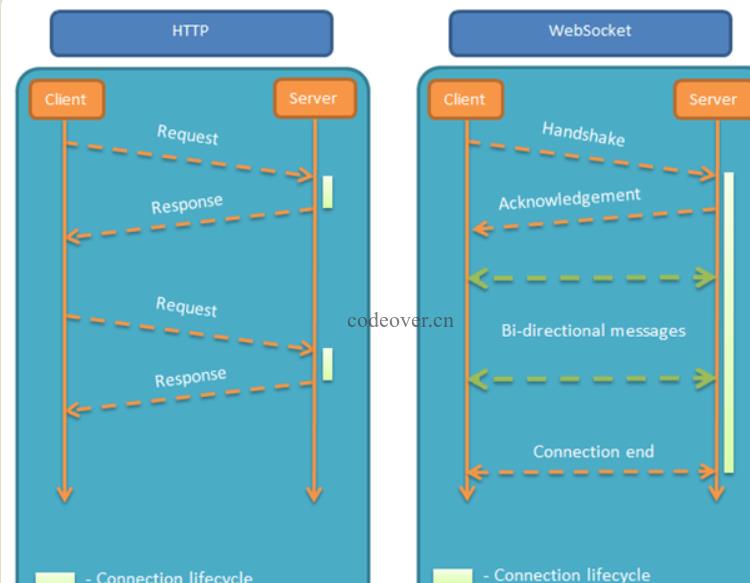
WebSocket is a TCP-based communication protocol that provides a full-duplex communication channel and can achieve real-time, two-way communication between the client and the server. Unlike the traditional HTTP request-response model, WebSocket allows the server to actively push data to the client without requiring the client to actively initiate a request. This makes it ideal for implementing real-time notification capabilities.
2. Overview of PHP WebSocket development technology
PHP is a very popular back-end programming language that is widely used in the development of Web applications. Although PHP does not natively support WebSocket communication, with the help of third-party libraries and extensions, we can still implement WebSocket functions in PHP. The following are some commonly used PHP WebSocket libraries and extensions:
- Swoole: This is a high-performance asynchronous and concurrent network communication framework that can easily implement WebSocket communication. Swoole provides a set of simple and easy-to-use APIs, making it very simple to implement real-time notification functions.
- Ratchet: This is a mature PHP WebSocket library that provides more complex functions. Ratchet supports advanced features such as multiple connections, multiple rooms, and broadcast messages.
- WebSocket extension: PHP's WebSocket extension provides underlying protocol support, allowing us to implement the details of WebSocket communication ourselves. Although using WebSocket extensions is more low-level and complex, it also provides greater flexibility.
3. Best practice strategies to implement real-time notification function
1. Choose the appropriate WebSocket library or extension: Select the appropriate WebSocket library or extension based on the project requirements and complexity. If the project requires some advanced features such as multiple connections, multiple rooms, etc., Ratchet may be a better choice. If the project is simple and has high performance requirements, you can consider using Swoole.
2. Set up a reasonable heartbeat mechanism: Since the WebSocket connection is persistent, it is necessary to ensure the stability of the connection and prevent the connection from being disconnected. Set up a reasonable heartbeat mechanism, send heartbeat packets regularly, and check whether the connection is normal. If the heartbeat packet fails to be sent or the connection is disconnected, corresponding measures can be taken.
3. Use message queue and event-driven: In order to handle a large number of concurrent connections and deliver messages efficiently, it is recommended to use message queue and event-driven mechanisms. When there is a new message that needs to be pushed, the message can be put into the message queue and processed and distributed through event drive.
4. Perform performance optimization: Since the real-time notification function may face a large number of concurrent connections and message delivery, performance optimization is very important. Performance can be improved through some common optimization methods, such as using caching, compressing data, asynchronous processing, etc.
5. Used in conjunction with front-end frameworks: WebSocket communication is often used in conjunction with front-end frameworks to achieve a better user experience. On the front end, you can use common JavaScript frameworks, such as Vue.js, React.js, etc., to implement real-time notification interfaces.
Conclusion:
In modern web applications, real-time notification capabilities are crucial to providing a good user experience. With PHP WebSocket development technology, we can easily implement real-time notification functionality and use some best practice strategies to ensure efficient and stable messaging. Choosing a WebSocket library or extension that suits the needs of the project, setting up the heartbeat mechanism appropriately, using message queues and event-driven mechanisms, optimizing performance, and combining it with the front-end framework will make the development of real-time notification functions simpler and more reliable.
The above is the detailed content of PHP WebSocket development technology sharing: best practice strategies for implementing real-time notification functions. For more information, please follow other related articles on the PHP Chinese website!
 SpringBoot怎么整合WebSocket实现后端向前端发送消息May 11, 2023 pm 02:07 PM
SpringBoot怎么整合WebSocket实现后端向前端发送消息May 11, 2023 pm 02:07 PM一、什么是websocket接口使用websocket建立长连接,服务端和客户端可以互相通信,服务端只要有数据更新,就可以主动推给客户端。WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocketAPI中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。在WebSocketAPI中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
 在ThinkPHP6中使用Nginx反向代理WebsocketJun 20, 2023 pm 09:31 PM
在ThinkPHP6中使用Nginx反向代理WebsocketJun 20, 2023 pm 09:31 PM在近几年的互联网应用中,Websocket已经成为了一种非常重要的通信协议。ThinkPHP6作为一款优秀的PHP开发框架,也提供了对Websocket的支持。不过,在使用Websocket时,我们通常会涉及到跨域、负载均衡等问题,因此,在这篇文章中,我们将介绍如何在ThinkPHP6中使用Nginx反向代理Websocket。首先,我们需要明确一下Webs
 Python服务器编程:实现WebSocket服务端Jun 19, 2023 am 09:51 AM
Python服务器编程:实现WebSocket服务端Jun 19, 2023 am 09:51 AM近年来,WebSocket技术日渐流行,成为了浏览器与服务器之间进行实时通信的标准选择。在Python中,我们可以通过一些成熟的库来实现WebSocket服务端的开发。本文将在介绍WebSocket技术的基础上,探索如何利用Python开发WebSocket服务端。一、什么是WebSocketWebSocket是一种在单个TCP
 SpringBoot怎么实现WebSocket即时通讯May 12, 2023 am 09:13 AM
SpringBoot怎么实现WebSocket即时通讯May 12, 2023 am 09:13 AM1、引入依赖org.springframework.bootspring-boot-starter-websocketorg.projectlomboklombokcom.alibabafastjson1.2.32、WebSocketConfig开启WebSocketpackagecom.shucha.deveiface.web.config;/***@authortqf*@Description*@Version1.0*@since2022-04-1215:35*/importorg.spri
 浏览器支持WebTransport?它能替代WebSockets?Feb 23, 2023 pm 03:36 PM
浏览器支持WebTransport?它能替代WebSockets?Feb 23, 2023 pm 03:36 PM许多应用程序,如游戏和直播等场景,需要一种机制来尽可能快地发送消息,同时可以接受无序、不可靠的数据传输方式。本机应用程序虽然可以使用原始 UDP 套接字,但这些在 Web 上不可用,因为它们缺乏加密、拥塞控制、同意发送机制(以防止 DDoS 攻击)。
 PHP+Socket系列之实现websocket聊天室Feb 02, 2023 pm 04:39 PM
PHP+Socket系列之实现websocket聊天室Feb 02, 2023 pm 04:39 PM本篇文章给大家带来了关于php+socket的相关知识,其中主要介绍了怎么使用php原生socket实现一个简易的web聊天室?感兴趣的朋友下面一起来看一下,希望对大家有帮助。
 如何在Linux中使用WebSocket技术Jun 18, 2023 pm 07:38 PM
如何在Linux中使用WebSocket技术Jun 18, 2023 pm 07:38 PM随着现代网络应用程序的增多,WebSocket技术也变得非常流行。它是一项基于TCP协议的长连接技术,可以在客户端和服务器之间创建双向通信管道。在本文中,我们将介绍如何在Linux系统中使用WebSocket技术来创建一个简单的实时聊天应用程序。一、安装Node.js要使用WebSocket,首先需要在Linux系统中安装Node.j
 SpringBoot中怎么使用WebSocket实现点对点消息May 16, 2023 pm 12:58 PM
SpringBoot中怎么使用WebSocket实现点对点消息May 16, 2023 pm 12:58 PM一、添加依赖,配置使用SpringSecurity里的用户。org.springframework.bootspring-boot-starter-security我们现在需要配置用户信息和权限配置。@ConfigurationpublicclassWebSecurityConfigextendsWebSecurityConfigurerAdapter{//指定密码的加密方式@SuppressWarnings("deprecation")@BeanPasswordEncode


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

Notepad++7.3.1
Easy-to-use and free code editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Atom editor mac version download
The most popular open source editor

SublimeText3 Linux new version
SublimeText3 Linux latest version





