 Web Front-end
Web Front-end H5 Tutorial
H5 Tutorial Introduction to how to use the canvas element of html5 (drawing rectangles, polylines, circles)_html5 tutorial skills
Introduction to how to use the canvas element of html5 (drawing rectangles, polylines, circles)_html5 tutorial skillsCanvas generally refers to canvas. Recently, I have become more interested in using HTML5 to write games, so I simply used Canvas.
I have used Canvas in silverlight and wpf before. In silverlight, Canvas is an absolutely positioned container, and any control can be placed inside it. We can build canvas, graphics applications, GIS applications, etc. through him.
In HTML5, canvas is a new tag:
It has all the attributes of the basic html tag, and you can also set styles for it.
He also has a specific attribute:
The height and width here are the same as before The attributes of the html tag are different, and they are also different from the height and width in style. This mainly refers to the coordinate range in the canvas. The width and height in style refer to the actual display size of the canvas.
For example, define the following canvas:
Then Draw a rectangle in canvas with coordinates of 100 and 50 and sizes of 200 and 150. You will see the actual effect as shown below:

The size of the canvas in the picture is determined by style 600px * 450px, but the coordinates to fill the entire canvas are only 400*300, corresponding to the size in brackets.
Drawing in canvas is based on coordinates, so the coordinates of 100, 50 are converted into screen coordinates of 150px, 75px, and the size of the rectangle is also converted from 200*150 to the screen size of 300px*225px.
You can try it yourself by following the code below:
<script><br />var context =document.getElementsByTagName("canvas")[0].getContext("2d");<br />context.fillRect(100,50,200,150);<br /></ script><br /><br /><br /></script>
Canvas has some other attributes, but I haven’t looked at them yet. It also has a main method, which is getContext(). This method is to get the drawing object.
Through the DOM object of canvas, you can call the getContext("2d") method to obtain the corresponding drawing object:
var canvas = document.getElementsByTagName("canvas")[0];
var context = canvas.getContext("2d");
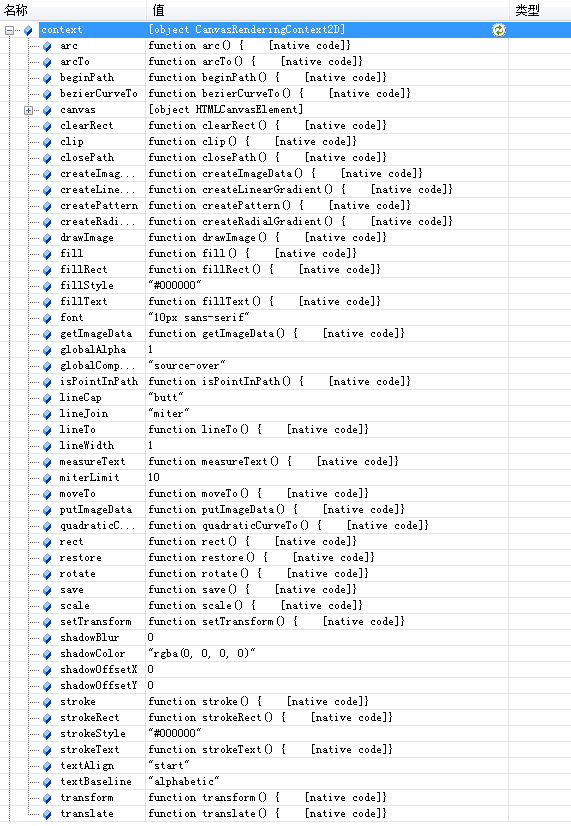
You can see the properties and properties of this drawing2d in the developer console Method: 
Contains attributes of fillStyle, stokeStyle, lineCap, font and other brush style classes, fillRect, strokeRect, beginPath, moveTo, lineTo, closePath, stroke, fill, drawImage and other drawing action methods, as well as some other transfrom, save and other methods.
Let me briefly talk about a few attributes and methods that I have seen. Others need to be explored by yourself:
fillStyle: fill style, which can be the HTML code of the color value, such as red: #ff0000, I don’t know if other attributes of CSS3 are supported
strokeStyle: line style
font: font style
fillRect: function(x,y,width,height), fill a rectangle directly according to fillStyle
strokeRect: function (x, y, width, height), directly press strokeStyle to draw a rectangular side
beginPath: Start drawing lines, and use moveTolineToclosePath, etc. to draw polylines or polygons
moveTo: function(x,y) moves the starting point of the line to the new coordinates
lineTo:function(x,y) draws the target point from the current point
closePath: connect from the current point to the starting point
stroke: Draw a polyline according to strokeStyle according to the above path
fill: Draw a rectangle according to fillStyle according to the path above
drawImage: function(image,x,y,width,height) adds the Image object to the canvas. Note that the image object here must have been loaded. Such as var img = new Image();img.src="test.png";img.onload = function(){/*The image can be added to the canvas here*/}
You can look at the method of drawing a rectangle above:
context.fillRect(100,50,200,150);
Draw a polyline:
context. beginPath();
context.moveTo(10,10);
context.lineTo(10,110);
context.lineTo(110,110);
context.lineTo(110,10);
context.closePath();
context.stroke();
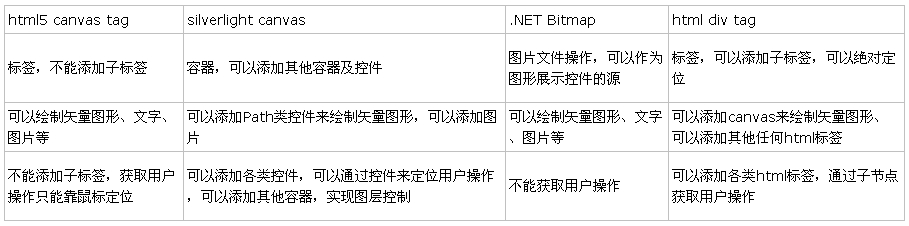
Canvas has the function of drawing, but it seems to be weak in user interaction. Compare silverlight canvas, .NET Bitmap, html div and canvas: 
Personally, I feel that canvas is more similar to Bitmap. It is a version that puts Bitmap on the browser side. Of course, we can use it to achieve more functions. There are still relatively few things that canvas itself can achieve, but by combining it with other existing browser-side application technologies, we can definitely create more good applications.
 Understanding H5: The Meaning and SignificanceMay 11, 2025 am 12:19 AM
Understanding H5: The Meaning and SignificanceMay 11, 2025 am 12:19 AMH5 is HTML5, the fifth version of HTML. HTML5 improves the expressiveness and interactivity of web pages, introduces new features such as semantic tags, multimedia support, offline storage and Canvas drawing, and promotes the development of Web technology.
 H5: Accessibility and Web Standards ComplianceMay 10, 2025 am 12:21 AM
H5: Accessibility and Web Standards ComplianceMay 10, 2025 am 12:21 AMAccessibility and compliance with network standards are essential to the website. 1) Accessibility ensures that all users have equal access to the website, 2) Network standards follow to improve accessibility and consistency of the website, 3) Accessibility requires the use of semantic HTML, keyboard navigation, color contrast and alternative text, 4) Following these principles is not only a moral and legal requirement, but also amplifying user base.
 What is the H5 tag in HTML?May 09, 2025 am 12:11 AM
What is the H5 tag in HTML?May 09, 2025 am 12:11 AMThe H5 tag in HTML is a fifth-level title that is used to tag smaller titles or sub-titles. 1) The H5 tag helps refine content hierarchy and improve readability and SEO. 2) Combined with CSS, you can customize the style to enhance the visual effect. 3) Use H5 tags reasonably to avoid abuse and ensure the logical content structure.
 H5 Code: A Beginner's Guide to Web StructureMay 08, 2025 am 12:15 AM
H5 Code: A Beginner's Guide to Web StructureMay 08, 2025 am 12:15 AMThe methods of building a website in HTML5 include: 1. Use semantic tags to define the web page structure, such as, , etc.; 2. Embed multimedia content, use and tags; 3. Apply advanced functions such as form verification and local storage. Through these steps, you can create a modern web page with clear structure and rich features.
 H5 Code Structure: Organizing Content for ReadabilityMay 07, 2025 am 12:06 AM
H5 Code Structure: Organizing Content for ReadabilityMay 07, 2025 am 12:06 AMA reasonable H5 code structure allows the page to stand out among a lot of content. 1) Use semantic labels such as, etc. to organize content to make the structure clear. 2) Control the rendering effect of pages on different devices through CSS layout such as Flexbox or Grid. 3) Implement responsive design to ensure that the page adapts to different screen sizes.
 H5 vs. Older HTML Versions: A ComparisonMay 06, 2025 am 12:09 AM
H5 vs. Older HTML Versions: A ComparisonMay 06, 2025 am 12:09 AMThe main differences between HTML5 (H5) and older versions of HTML include: 1) H5 introduces semantic tags, 2) supports multimedia content, and 3) provides offline storage functions. H5 enhances the functionality and expressiveness of web pages through new tags and APIs, such as and tags, improving user experience and SEO effects, but need to pay attention to compatibility issues.
 H5 vs. HTML5: Clarifying the Terminology and RelationshipMay 05, 2025 am 12:02 AM
H5 vs. HTML5: Clarifying the Terminology and RelationshipMay 05, 2025 am 12:02 AMThe difference between H5 and HTML5 is: 1) HTML5 is a web page standard that defines structure and content; 2) H5 is a mobile web application based on HTML5, suitable for rapid development and marketing.
 HTML5 Features: The Core of H5May 04, 2025 am 12:05 AM
HTML5 Features: The Core of H5May 04, 2025 am 12:05 AMThe core features of HTML5 include semantic tags, multimedia support, form enhancement, offline storage and local storage. 1. Semantic tags such as, improve code readability and SEO effect. 2. Multimedia support simplifies the process of embedding media content through and tags. 3. Form Enhancement introduces new input types and verification properties, simplifying form development. 4. Offline storage and local storage improve web page performance and user experience through ApplicationCache and localStorage.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Dreamweaver Mac version
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment





