Home >CMS Tutorial >WordPress >Change the default homepage in WordPress: Choose between a blog or a static page
Change the default homepage in WordPress: Choose between a blog or a static page
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-09-06 18:41:011527browse
Your homepage is the first thing people see when they visit your website, so you want to make sure you make a great first impression!
By default, WordPress uses your most recent blog as the home page. However, even if a blog is an important part of your website, in many cases a blog is not the best introduction to your website.
Suppose you are building a website to promote your business. Do you want potential customers to see a homepage with testimonials, a slideshow of your products and services and all the awards you’ve won, or a list of your most recent blog posts?
In this quick tip, I’ll show you how to make the best first impression by replacing WordPress’ default blog with a specially designed homepage.
If you’re new to WordPress, check out our complete guide to creating your first WordPress website.
Create your WordPress homepage
While the blog displays your latest posts, WordPress pages do not appear in chronological order. The new page will not replace the old page.
When you publish a page, it remains in that state until you explicitly edit it, which is why WordPress pages are sometimes called static pages. Since pages are static, they are ideal for displaying evergreen content such as your website’s e-commerce store, contact page, terms and services, or your homepage.
If you want to replace your blog with a static homepage, then you need to create at least one page. If you don't have a page that you want to use as your homepage, it's time to create one:
- Log in to your WordPress account.
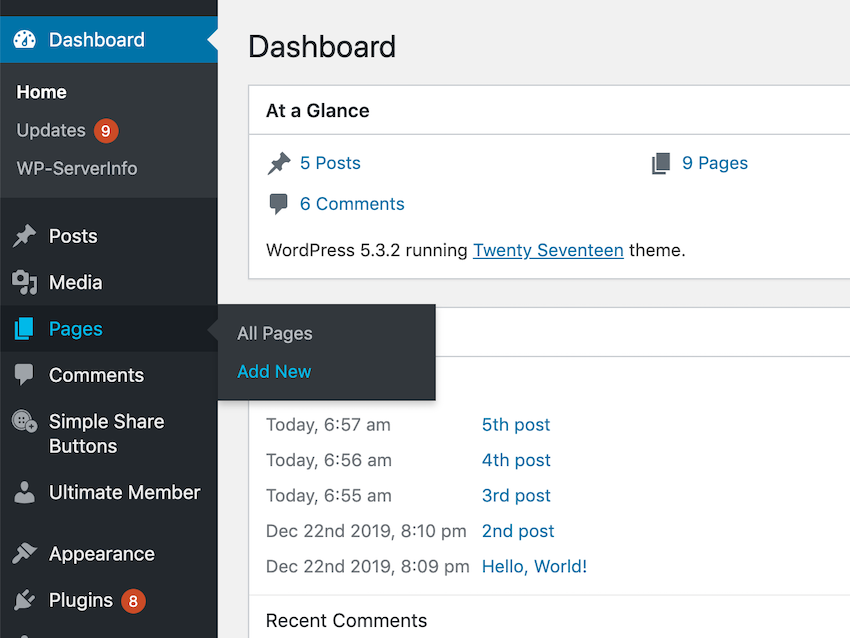
- In the left menu, select Page > Add New.

You will now be taken to a screen where you can add things like images, text, and content to create your homepage. video. As you build your new homepage, you can check how the page will look to your visitors by clicking the Preview button.
As you continue working on your home page, don't forget to click Save Draft to save your changes. Note that as long as your Page is in draft status, it won't be visible to anyone but you, so you can click Save as many times as you want without worrying about publishing unfinished content work.
You may need to change the URL of your homepage before publishing it. By default, WordPress automatically generates a URL based on your website’s domain name and the title of your page. To change this automatically generated address, find the URL at the top of the screen, click its accompanying Edit button, enter the new URL, and click OK.
If you're happy with your new homepage, click the Publish button to activate it.
You can now set this page as your homepage.
Goodbye Blog: Switch to Static Home Page
Make this new page the first thing visitors see when they come to your site:
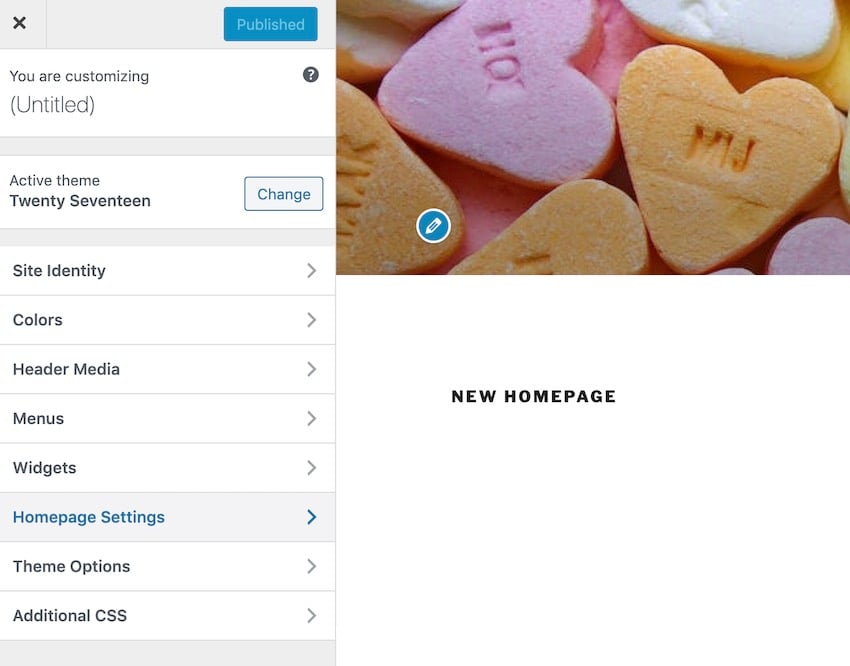
- In WordPress's left-hand menu, select Appearance > Customize.
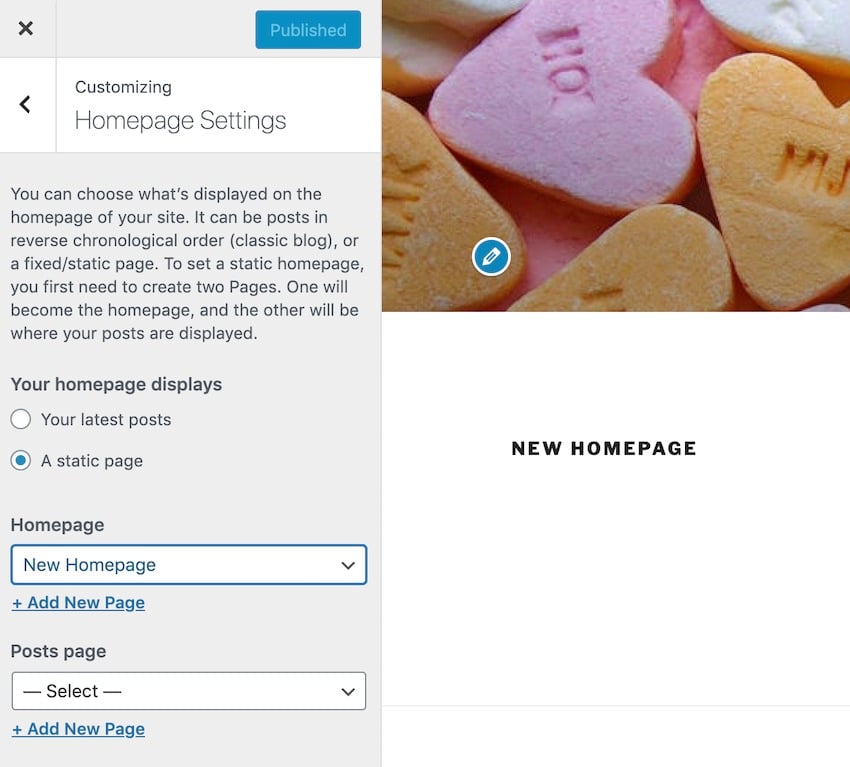
- Select Home Page Settings.

- In the Your Home Page Display section, make sure Static Page is selected.
- Open the Homepage drop-down menu and select the page you created in the previous step.

The preview window should now update to show the page you just selected. If you're happy with your new homepage, click the blue Publish button.
Try reloading your site; it should now display a brand new homepage!
Make sure visitors can browse your website!
Your blog may no longer be the first thing your visitors see, but that doesn’t necessarily mean you want to prevent them from accessing your blog.
Once your website spans multiple web pages, you need to provide your visitors with an easy way to navigate between these pages, and one popular option is a menu.
You can tweak and improve WordPress’s default menu in a number of different ways, but in this section we’ll create a simple menu that runs along the top of your site:
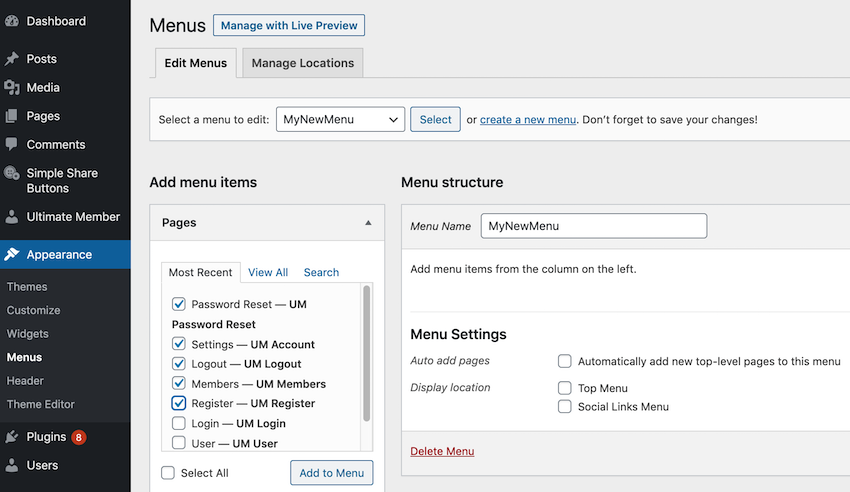
- In the left menu, select Appearance > Menu.
- Give your menu a descriptive name and click Create New Menu.
- In the Add Menu Items section, select all pages, posts, and any other items you want to include in this menu.
- Select Create New Menu.

Click Add to Menu and all selected items will be added to the >Menu Structure section. Your menu items will appear in the order they appear in the menu structure.
You can change where an item appears in the menu by grabbing the item in the Menu structure and dragging it to its new location.
If you are satisfied with your settings, click Save Menu.
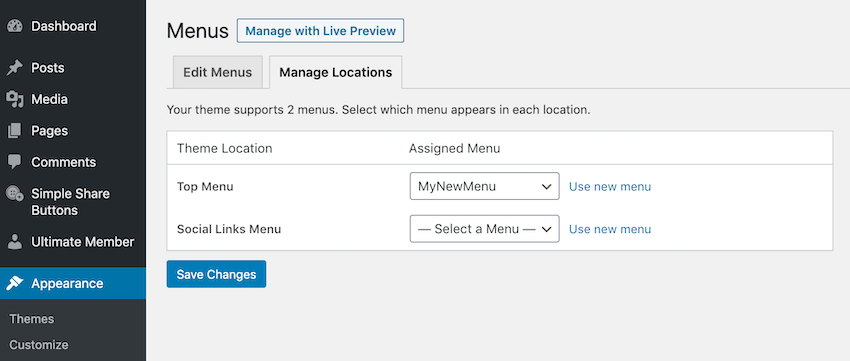
To place this menu on your site, click the Manage Locations tab. Assuming you want this menu to appear throughout your website, open the Top Menu dropdown and select the menu you just created.

Click Save Changes to add the new menu to your website.
Now, if you open any web page, it will provide a convenient menu with links to all the different parts of your website.
in conclusion
In this article, I show you how to create a static page and then set it as the home page of your website. To ensure that every page, post, and blog is accessible from your new homepage, we also created a custom navigation menu to make it easy for visitors to reach every part of your site.
If you want to learn more about WordPress menus, check out how to convert this standard WordPress menu into a dropdown menu, or check out some of our other WordPress tutorials.
Envato The best WordPress themes and plugins on the market
Explore thousands of the best WordPress themes created on ThemeForest and the leading WordPress plugins on CodeCanyon. Buy these high-quality WordPress themes and plugins and improve your website experience for you and your visitors.

Here are some of the best-selling and emerging WordPress themes and plugins in 2020.
The above is the detailed content of Change the default homepage in WordPress: Choose between a blog or a static page. For more information, please follow other related articles on the PHP Chinese website!

