Usage example of lightweight web page mask layer jQuery plug-in_jquery
The example in this article describes the usage of the lightweight web page mask layer jQuery plug-in. Share it with everyone for your reference. The details are as follows:
The advantage of using jQuery is that many people write some components for it, and you can also find some components to complete the functions required by the project.
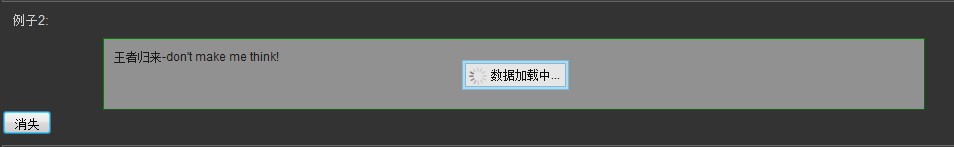
Now there is a requirement that when the user clicks a button, the user is not allowed to perform any operations. Instead, a mask layer pops up to display a loading prompt box. The effect is as follows.

In fact, this requirement is very simple, but many components are too large for this requirement. I wandered around on the Internet and found a pretty good component. The author is not mentioned above. Now let’s analyze the source code and usage of this component
/**
* @部分参数说明
*/
(function($){
$.fn.extend({
//主函数
toggleLoading: function(options){
// 找到遮罩层
var crust = this.children(".x-loading-wanghe");
// 当前操作的元素
var thisjQuery = this;
// 实现toogle(切换遮罩层出现与消失)效果的判断方法
if(crust.length>0){
if(crust.is(":visible")){
crust.fadeOut(500);
}else{
crust.fadeIn(500);
}
return this;
}
// 扩展参数
var op = $.extend({
z: 9999,
msg:'数据加载中...',
iconUrl:'images/loading.gif',
width:18,
height:18,
borderColor:'#6bc4f5',
opacity:0.5,
agentW:thisjQuery.outerWidth(),
agentH:thisjQuery.outerHeight()
},options);
if(thisjQuery.css("position")=="static")
thisjQuery.css("position","relative");
//var w = thisjQuery.outerWidth(),h = thisjQuery.outerHeight();
var w = op.agentW,h = op.agentH;
crust = $("<div></div>").css({//外壳
'position': 'absolute',
'z-index': op.z,
'display':'none',
'width':w+'px',
'height':h+'px',
'text-align':'center',
'top': '0px',
'left': '0px',
'font-family':'arial',
'font-size':'12px',
'font-weight':'500'
}).attr("class","x-loading-wanghe");
var mask = $("<div></div>").css({//蒙版
'position': 'absolute',
'z-index': op.z+1,
'width':'100%',
'height':'100%',
'background-color':'#333333',
'top': '0px',
'left': '0px',
'opacity':op.opacity
});
//71abc6,89d3f8,6bc4f5
var msgCrust = $("<span></span>").css({//消息外壳
'position': 'relative',
'top': (h-30)/2+'px',
'z-index': op.z+2,
'height':'24px',
'display':'inline-block',
'background-color':'#cadbe6',
'padding':'2px',
'color':'#000000',
'border':'1px solid '+op.borderColor,
'text-align':'left',
'opacity':0.9
});
var msg = $("<span>"+op.msg+"</span>").css({//消息主体
'position': 'relative',
'margin': '0px',
'z-index': op.z+3,
'line-height':'22px',
'height':'22px',
'display':'inline-block',
'background-color':'#efefef',
'padding-left':'25px',
'padding-right':'5px',
'border':'1px solid '+op.borderColor,
'text-align':'left',
'text-indent':'0'
});
var msgIcon = $("<img src="/static/imghwm/default1.png" data-src="+op.iconUrl+" class="lazy" / alt="Usage example of lightweight web page mask layer jQuery plug-in_jquery" >").css({//图标
'position': 'absolute',
'top': '3px',
'left':'3px',
'z-index': op.z+4,
'width':'18px',
'height':'18px'
});
// 拼装遮罩层
msg.prepend(msgIcon);
msgCrust.prepend(msg);
crust.prepend(mask);
crust.prepend(msgCrust);
thisjQuery.prepend(crust);
// alert(thisjQuery.html());
crust.fadeIn(500);
//模态设置
return this;
}
});
})(jQuery);
Related configuration
Configure&configure
| 全部配置 | 默认值 | 说明 |
| z: | 9999 | 图层z-index,当蒙版遮罩不住时候适当增大其值 |
| msg: | 数据加载中... | 提示信息 |
| iconUrl: | images/loading.gif | 提示图片url |
| height: | 18 | 图标默认高(px) |
| width: | 18 | 图标默认宽(px) |
| borderColor | #6bc4f5 | 提示的边框颜色 |
| opacity: | 0.5 | 蒙版的透明度 |
| agentW: | 当前元素的宽度 | 蒙版的宽度 |
| agentH: | 当前元素的高度 | 蒙版的高度 |
I hope this article will be helpful to everyone’s jquery programming.
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Dreamweaver Mac version
Visual web development tools

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SublimeText3 Mac version
God-level code editing software (SublimeText3)






