In this series, I will explain how to build a custom theme using the popular open source e-commerce framework OpenCart. In the first part, I will explain the basic structure of an OpenCart theme.
Before continuing, I assume that you already have a working OpenCart installation on your local workstation. If this is not the case, check the OpenCart online documentation and set it up (as doing so is beyond the scope of this tutorial). Once you have a working OpenCart installed, you're ready to get started!
Quickly understand the OpenCart structure

OpenCart is built using the MVC design pattern, allowing separation of concerns between data and presentation. As a theme developer, you don’t have to constantly worry about tweaking the files that contain your application logic and template code.
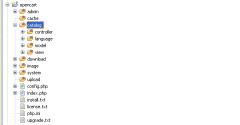
OpenCart provides a very clean directory structure in terms of framework organization. All files related to the backend interface are placed in the admin directory. The files for processing the front-end interface are placed in the catalog directory. But what we're really interested in is the catalog catalog, because eventually we'll end up with a custom front-end theme at the end of this tutorial series.
OpenCart design pattern: MVC-L

Model View Controller (MVC) is a very popular design pattern in the field of software development. OpenCart just adds another element to it: Language, which is why we call it MVC-L.
In our case, the view section is where we put all of our theme-related code. In this quick overview of the catalog structure, we'll see how OpenCart works its magic.
Element Overview
- Controller. It is responsible for handling application logic.
- language. It is useful for isolating language-specific information for multilingual websites.
- Model. It is responsible for getting data from the backend database.
- Check. This is where we spend most of our time! It is responsible for rendering the front-end layout.
Familiar with the presentation layer

The default OpenCart theme is located in the view directory. This is what we'll explore in this section. Going deeper still, there are two directories: javascript and theme.
Now, we assume that all required JavaScript files are placed in the javascript directory. Sometimes there are exceptions, in which case we can also place stylesheets and related image files in this directory. For example, OpenCart provides the colorbox library, which includes more than just JavaScript.
What we are really interested in is the theme directory. Looking further, there is a directory called default, which is the only built-in theme provided by OpenCart. Don't be overwhelmed by the deeper thematic structure, as we'll explore it in more detail soon. Now, see what the structure of the theme looks like.
Default theme structure
- image. As you may have guessed, all image files related to the theme are located here.
- Style Sheet. Skin-related code (probably a stylesheet) will go here.
- template. As the name suggests, you can find all front-end template files here. All template files are organized in a modular manner to keep things tidy.
For example, if you take a quick look at the account directory under the templates, you'll see that most of the files are related to the user screens on the frontend. We will discuss this in more detail in the next article.
Template World

As I mentioned before, OpenCart provides a great way to organize your template files. In this article, I will try to explain what is inside the template directory. Before proceeding, it is worth noting that although OpenCart comes with a bunch of built-in modules that provide the functionality required for a basic shopping cart, you can also develop your own modules as per your custom requirements.
With that said, let’s take a closer look at template classification.
Template classification
- General. Template files for common elements of different pages are placed in this directory. Examples include header, footer, and sidebar related templates. If you plan to use the template file on different pages, you should also place the template file here so that it is easier to maintain in the long run. Of course, it's not mandatory, but it's a good thing to do things the way they're supposed to be done. mistake.
- Currently, this is just the error template. information.
- Here you can find templates related to contact pages, sitemap pages and static information pages. Module.
- This is an important directory in terms of the types of templates it holds. As I said before in OpenCart we can create our own custom modules to suit our custom requirements, so here you can place the template files related to your custom modules. In addition to the template structure explained above, there are other template directories containing page-specific template files. As far as OpenCart is concerned, we can say that they are
specific template files. For example, when you visit the My Account page on the frontend, you should find the template associated with it under
catalog/view/theme/default/template/account. Later in this series, we'll learn how to find a specific template file by looking at the url path of that page.
Summary
This concludes the first part of this series. You should be familiar with OpenCart's basic theme structure.
In the next part, we will learn how to Open shopping cart. If you have any questions or feedback, please feel free to leave your Comment!
The above is the detailed content of Introduction to creating custom themes with OpenCart. For more information, please follow other related articles on the PHP Chinese website!
 Working with Flash Session Data in LaravelMar 12, 2025 pm 05:08 PM
Working with Flash Session Data in LaravelMar 12, 2025 pm 05:08 PMLaravel simplifies handling temporary session data using its intuitive flash methods. This is perfect for displaying brief messages, alerts, or notifications within your application. Data persists only for the subsequent request by default: $request-
 cURL in PHP: How to Use the PHP cURL Extension in REST APIsMar 14, 2025 am 11:42 AM
cURL in PHP: How to Use the PHP cURL Extension in REST APIsMar 14, 2025 am 11:42 AMThe PHP Client URL (cURL) extension is a powerful tool for developers, enabling seamless interaction with remote servers and REST APIs. By leveraging libcurl, a well-respected multi-protocol file transfer library, PHP cURL facilitates efficient execution of various network protocols, including HTTP, HTTPS, and FTP. This extension offers granular control over HTTP requests, supports multiple concurrent operations, and provides built-in security features.
 Simplified HTTP Response Mocking in Laravel TestsMar 12, 2025 pm 05:09 PM
Simplified HTTP Response Mocking in Laravel TestsMar 12, 2025 pm 05:09 PMLaravel provides concise HTTP response simulation syntax, simplifying HTTP interaction testing. This approach significantly reduces code redundancy while making your test simulation more intuitive. The basic implementation provides a variety of response type shortcuts: use Illuminate\Support\Facades\Http; Http::fake([ 'google.com' => 'Hello World', 'github.com' => ['foo' => 'bar'], 'forge.laravel.com' =>
 12 Best PHP Chat Scripts on CodeCanyonMar 13, 2025 pm 12:08 PM
12 Best PHP Chat Scripts on CodeCanyonMar 13, 2025 pm 12:08 PMDo you want to provide real-time, instant solutions to your customers' most pressing problems? Live chat lets you have real-time conversations with customers and resolve their problems instantly. It allows you to provide faster service to your custom
 Explain the concept of late static binding in PHP.Mar 21, 2025 pm 01:33 PM
Explain the concept of late static binding in PHP.Mar 21, 2025 pm 01:33 PMArticle discusses late static binding (LSB) in PHP, introduced in PHP 5.3, allowing runtime resolution of static method calls for more flexible inheritance.Main issue: LSB vs. traditional polymorphism; LSB's practical applications and potential perfo
 Discover File Downloads in Laravel with Storage::downloadMar 06, 2025 am 02:22 AM
Discover File Downloads in Laravel with Storage::downloadMar 06, 2025 am 02:22 AMThe Storage::download method of the Laravel framework provides a concise API for safely handling file downloads while managing abstractions of file storage. Here is an example of using Storage::download() in the example controller:
 PHP Logging: Best Practices for PHP Log AnalysisMar 10, 2025 pm 02:32 PM
PHP Logging: Best Practices for PHP Log AnalysisMar 10, 2025 pm 02:32 PMPHP logging is essential for monitoring and debugging web applications, as well as capturing critical events, errors, and runtime behavior. It provides valuable insights into system performance, helps identify issues, and supports faster troubleshoot
 How to Register and Use Laravel Service ProvidersMar 07, 2025 am 01:18 AM
How to Register and Use Laravel Service ProvidersMar 07, 2025 am 01:18 AMLaravel's service container and service providers are fundamental to its architecture. This article explores service containers, details service provider creation, registration, and demonstrates practical usage with examples. We'll begin with an ove


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

WebStorm Mac version
Useful JavaScript development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

SublimeText3 Linux new version
SublimeText3 Linux latest version

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.







