Now that we have a basic framework (see Part 1 and Part 2 of this series), we can start thinking about integrating the design with a PHP framework. Now, we'll focus on the front-end design, including how to easily "skin" our new framework.
How it all fits together
So far we have the core files in a logical structure and the core set of objects accessed by the registry. One of these objects is our template handler, which allows us to easily build and generate HTML output. The output is built from a series of files, including images, CSS, and templates that make up the "skin."
Step 1: What is needed for our framework front-end design
A generic front-end design for a template can be difficult to get right. It's useful if you design a basic HTML template that contains all the content for any website you might create using the framework. The minimum I'm considering is:
Main content area, we call it
#content
- .
-
One or two columns of content are not as important as#content
. -
Some tabular data. - Unordered and ordered lists (the same goes for definition lists, if you're likely to use that).
- image. I find it useful to add a separate style for photos, which I identify as the "photo" class in HTML; for example .
-
 Form for data capture.
Form for data capture.
We'll start by creating the basic XHTML structure for the page. Let’s start with this section first:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>{pagetitle}</title>
<meta name="description" content="{metadesc}" />
<meta name="keywords" content="{metakey}" />
<style type="text/css" title="Default page style" media="screen"><!--@import "skins/fmwk/style.css";--></style>
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
You can change the document type to match, you can even define it in the settings of every website created using the framework, and being able to change the document type is also useful
lang
. It can be useful to define the stylesheet as a setting as well, which we will cover in a future tutorial.
Additionally, meta description and meta key attributes can be hard-coded into the skin of every website you create, but it is wise to
provide a different set of descriptions and keywords for each pageto prevent Broken pages appear in Google's supplemental index. The {pagetitle} placeholder will be used to insert the title of the current page into the template.
Now, we can move on to the body of the template XHTML file to create a generic front-end design for our framework. We'll keep the layout simple for now, assuming that most of the websites we'll create using this framework will use a traditional header, content, columns, and footer scheme.
<div id="wrapper"> <div id="header"> </div> <div id="content"> </div><!--/content--> <div id="column"> </div><!--/column--> <div id="footer"> </div><!--/footer--> </div><!--/wrapper--> </body> </html>
Step 2: Basic Content
As promised, we're going to fill in some basic stuff so that we can style it so that we have at least most of the tags that are likely to appear in a page that's ready to be styled:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>{pagetitle}</title>
<meta name="description" content="{metadesc}" />
<meta name="keywords" content="{metakey}" />
<style type="text/css" title="Default page style" media="screen"><!--@import "skins/fmwk/style.css";--></style>
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
<div id="wrapper">
<div id="header">
<h2 id="a-href-title-Website-name-Website-name-a"><a href="#" title="Website name">Website name</a></h2>
</div>
<div id="content">
<h1 id="pagetitle">{pagetitle}</h1>
<img class="photo lazy" src="/static/imghwm/default1.png" data-src="photo.jpg" alt="Photo test" />
<p>
Lorem ipsum dolor sit amet, <strong>consectetuer adipiscing elit</strong>. Quisque urna augue, fringilla quis, pulvinar non, feugiat in, pede. Curabitur vitae pede. Cras vehicula varius tellus. Sed consequat, enim tristique euismod volutpat, <em>tellus magna aliquet risus</em>, id aliquet eros metus at purus.
</p>
<h2 id="Secondary-heading">Secondary heading</h2>
<p>
Aliquam dictum, nibh eget <a href="#" title="Test link">ullamcorper condimentum</a>, magna turpis placerat pede, tempor facilisis tortor urna commodo turpis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Cras luctus cursus velit. Nullam imperdiet turpis.
</p>
<h3 id="Tertiary-heading">Tertiary heading</h3>
<table>
<tr>
<th>Heading</th>
<td>Data</td>
</tr>
<tr>
<th>Heading</th>
<td>Data</td>
</tr>
</table>
<p>
<img src="/static/imghwm/default1.png" data-src="image.jpg" class="lazy" alt="Generic image" />
Cras a eros eget lorem fermentum malesuada. Phasellus condimentum libero vel lacus. Donec lectus nisl, adipiscing malesuada, sodales tincidunt, sagittis vitae, lacus. Proin nec pede. Maecenas adipiscing adipiscing risus.
</p>
</div><!--/content-->
<div id="column">
<ul>
<li>List item</li>
<li>List item</li>
<li>List item</li>
</ul>
<ol>
<li>List item</li>
<li>List item</li>
<li>List item</li>
<li>List item</li>
</ol>
</div><!--/column-->
<div id="footer">
<p>
© Website name, 2008.
</p>
</div><!--/footer-->
</div><!--/wrapper-->
</body>
</html>
Now the content is ready for some simple styling.
Step 3: Basic Style
We first use CSS to reset the margins and padding of elements in the XHTML document:
body, * {
margin: 0;
padding 0;
}
We'll spend some time styling the body element and making sure links in the document are highlighted appropriately:
body {
background: #FFF;
color: #000;
font-family: "helvetica", "arial", "verdana", sans-serif;
font-size: 62.5%;
}
a, a:active, a:link {
color: #1A64AC;
text-decoration: underline;
}
a:visited {
color: #0D2F4F;
}
Next, we'll center our design in #wrapper divs and assign each div a faint border so we can see them when styling.
#wrapper {
margin: 0 auto;
width: 950px;
}
<br />
#wrapper, #header, #content, #column, #footer {
border: 1px #DDD solid;
}
While the CSS above does not centralize this design in Internet Explorer 6, the CSS has been kept basic for maximum flexibility. With a little more CSS, we almost have a complete
skeleton design for the front end of the framework - all that's left is some simple positioning:
#column, #content {
float: left;
font-size: 125%;
padding: 5px;
}
#column {
width: 200px;
}
#content {
margin-left 5px;
width: 725px;
}
#header, #footer {
clear: both;
}
Now all that's left is the image:
#column img, #content img {
border: 2px #DDD solid;
float: left;
margin: 0 5px 0 10px;
}
img.photo {
background: #DDD;
float: right !important;
padding: 25px 2px;
}
What we are left with at this stage is a simple website layout that we can use as the basis for a PHP framework front-end:
 Of course, for extra flexibility it might be useful to allow 2 columns of content by default, which can be done by adding more XHTML and CSS.
Of course, for extra flexibility it might be useful to allow 2 columns of content by default, which can be done by adding more XHTML and CSS.
Step 4: Template from XHTML
The next step is to transfer the XHTML, CSS and images to
a skinsuitable for our PHP framework. To do this, we need to split the XHTML into three templates: header, main template, and footer. Due to the way the template system is structured, pages can be generated from any number of templates, but it is recommended to use at least header, footer and main templates, which means that, in general, we only need to copy and change if we want to create a structure slightly If there are different new pages, use the main template file. Header template for PHP framework (skins/default/templates/header.tpl.php)
The PHP framework's header template should contain an XHTML section, and
part:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>{pagetitle}</title>
<meta name="description" content="{metadesc}" />
<meta name="keywords" content="{metakey}" />
<style type="text/css" title="Default page style" media="screen"><!--@import "style.css";--></style>
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
<div id="wrapper">
<div id="header">
<h2 id="a-href-title-Website-name-Website-name-a"><a href="#" title="Website name">Website name</a></h2>
</div>
PHP 框架的主模板 (skins/default/templates/main.tpl.php)
主模板应包括包含主要内容和列中任何内容的 div。我们现在可以为此内容插入占位符,而不是复制我们用来设置段落、有序列表和表格等元素样式的虚拟文本,占位符将根据内容所在的位置进行更新。
占位符内容是:
- {pagetitle} 页面标题。
- {maincontent} 页面的主要内容。
- {btitle} 和 {bcontent} 内容块的标题和内容。它包含在 rcolumn 循环中,因此可以在列中放置多个块。
<div id="content">
<h1 id="pagetitle">{pagetitle}</h1>
{maincontent}
</div><!--/content-->
<div id="column">
<!-- START rcolumn -->
<h2 id="btitle">{btitle}</h2>
{bcontent}
<!-- END rcolumn -->
</div><!--/column-->
PHP 框架的页脚模板 (skins/default/templates/footer.tpl.php)
最后,剩余的 XHTML 放入页脚文件中,该文件关闭 XHTML 文档和正文部分。我们通常使用它来在我们的网站上包含版权声明和“网页设计者”链接。
<div id="footer"> <p> © Website name, 2008. </p> </div><!--/footer--> </div><!--/wrapper--> </body> </html>
对于我们系列中 PHP 的中断表示歉意,但为我们的框架和使用它的应用程序构建皮肤格式的相关模板非常重要。 PHP5 框架开发系列中的第 4 部分将介绍基本的安全注意事项和基本的身份验证处理程序,然后我们将继续创建内容管理模型,并在第 5 部分中研究模型如何组合在一起。该系列中的内容:发送电子邮件、扩展我们的框架以及以创新的方式记录用户事件流。
The above is the detailed content of Building a PHP5 framework: Part 3. For more information, please follow other related articles on the PHP Chinese website!
 解读CRISP-ML(Q):机器学习生命周期流程Apr 08, 2023 pm 01:21 PM
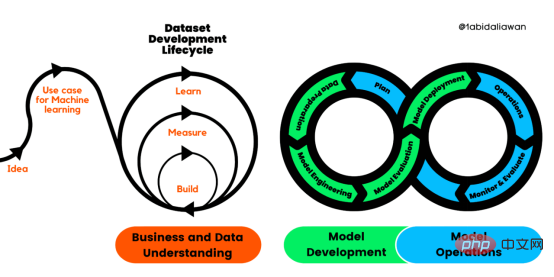
解读CRISP-ML(Q):机器学习生命周期流程Apr 08, 2023 pm 01:21 PM译者 | 布加迪审校 | 孙淑娟目前,没有用于构建和管理机器学习(ML)应用程序的标准实践。机器学习项目组织得不好,缺乏可重复性,而且从长远来看容易彻底失败。因此,我们需要一套流程来帮助自己在整个机器学习生命周期中保持质量、可持续性、稳健性和成本管理。图1. 机器学习开发生命周期流程使用质量保证方法开发机器学习应用程序的跨行业标准流程(CRISP-ML(Q))是CRISP-DM的升级版,以确保机器学习产品的质量。CRISP-ML(Q)有六个单独的阶段:1. 业务和数据理解2. 数据准备3. 模型
 thinkphp是不是国产框架Sep 26, 2022 pm 05:11 PM
thinkphp是不是国产框架Sep 26, 2022 pm 05:11 PMthinkphp是国产框架。ThinkPHP是一个快速、兼容而且简单的轻量级国产PHP开发框架,是为了简化企业级应用开发和敏捷WEB应用开发而诞生的。ThinkPHP从诞生以来一直秉承简洁实用的设计原则,在保持出色的性能和至简的代码的同时,也注重易用性。
 Python 强大的任务调度框架 Celery!Apr 12, 2023 pm 09:55 PM
Python 强大的任务调度框架 Celery!Apr 12, 2023 pm 09:55 PM什么是 celery这次我们来介绍一下 Python 的一个第三方模块 celery,那么 celery 是什么呢? celery 是一个灵活且可靠的,处理大量消息的分布式系统,可以在多个节点之间处理某个任务; celery 是一个专注于实时处理的任务队列,支持任务调度; celery 是开源的,有很多的使用者; celery 完全基于 Python 语言编写;所以 celery 本质上就是一个任务调度框架,类似于 Apache 的 airflow,当然 airflow 也是基于 Python
 6个推荐的Python框架,用于构建可解释的人工智能系统(XAI)Apr 26, 2023 am 10:49 AM
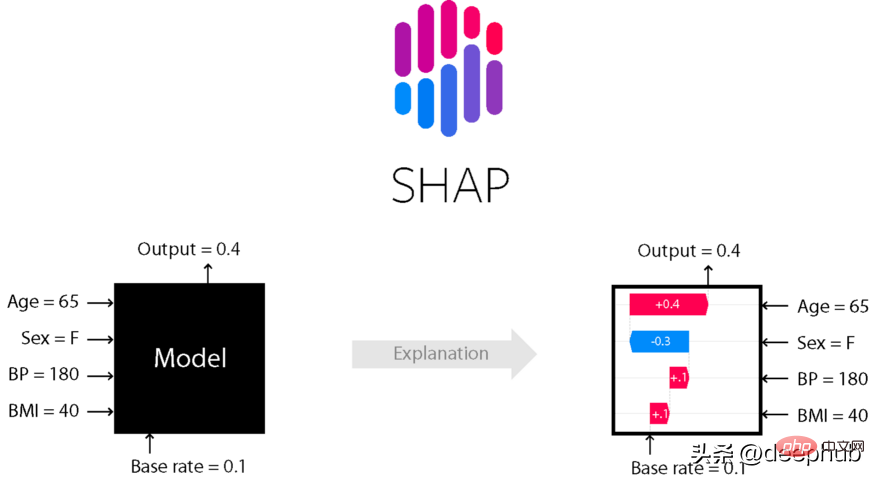
6个推荐的Python框架,用于构建可解释的人工智能系统(XAI)Apr 26, 2023 am 10:49 AMAI就像一个黑匣子,能自己做出决定,但是人们并不清楚其中缘由。建立一个AI模型,输入数据,然后再输出结果,但有一个问题就是我们不能解释AI为何会得出这样的结论。需要了解AI如何得出某个结论背后的原因,而不是仅仅接受一个在没有上下文或解释的情况下输出的结果。可解释性旨在帮助人们理解:如何学习的?学到了什么?针对一个特定输入为什么会做出如此决策?决策是否可靠?在本文中,我将介绍6个用于可解释性的Python框架。SHAPSHapleyAdditiveexplanation(SHapleyAdditi
 如何在PHP中使用AOP框架May 19, 2023 pm 01:21 PM
如何在PHP中使用AOP框架May 19, 2023 pm 01:21 PMAOP(面向切面编程)是一种编程思想,用于解耦业务逻辑和横切关注点(如日志、权限等)。在PHP中,使用AOP框架可以简化编码,提高代码可维护性和可扩展性。本文将介绍在PHP中使用AOP框架的基本原理和实现方法。一、AOP的概念和原理面向切面编程,指的是将程序的业务逻辑和横切关注点分离开来,通过AOP框架来实现统一管理。横切关注点指的是在程序中需要重复出现并且
 Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 将于 2022 年 4 月终止支持Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 将于 2022 年 4 月终止支持Apr 17, 2023 pm 02:25 PM已安装Microsoft.NET版本4.5.2、4.6或4.6.1的MicrosoftWindows用户如果希望Microsoft将来通过产品更新支持该框架,则必须安装较新版本的Microsoft框架。据微软称,这三个框架都将在2022年4月26日停止支持。支持日期结束后,产品将不会收到“安全修复或技术支持”。大多数家庭设备通过Windows更新保持最新。这些设备已经安装了较新版本的框架,例如.NETFramework4.8。未自动更新的设备可能
 KB5013943 2022 年 5 月更新使 Windows 11 上的应用程序崩溃Apr 16, 2023 pm 10:52 PM
KB5013943 2022 年 5 月更新使 Windows 11 上的应用程序崩溃Apr 16, 2023 pm 10:52 PM如果你在Windows11上安装了2022年5月累积更新,你可能已经注意到你一直使用的许多应用程序都不像以前那样工作了。强制性安全更新KB5013943正在使某些使用.NET框架的应用程序崩溃。在某些情况下,用户会收到错误代码:0xc0000135。可选更新中报告了类似的问题,但并不普遍。随着2022年5月的更新,该错误似乎已进入生产渠道,这次有更多用户受到影响。崩溃在使用.NETFramework的应用程序中很常见,Discord或MicrosoftTeams等
 朱军团队在清华开源了首个基于Transformer的多模态扩散大型模型,经过文本和图像改写全部完成。May 08, 2023 pm 08:34 PM
朱军团队在清华开源了首个基于Transformer的多模态扩散大型模型,经过文本和图像改写全部完成。May 08, 2023 pm 08:34 PM据悉GPT-4将于本周发布,多模态将成为其一大亮点。当前的大语言模型正在成为理解各种模态的通用接口,能够根据不同模态信息来给出回复文本,但大语言模型生成的内容也仅仅局限于文本。另一方面,当前的扩散模型DALL・E2、Imagen、StableDiffusion等在视觉创作上掀起一场革命,但这些模型仅仅支持文到图的单一跨模态功能,离通用式生成模型还有一定距离。而多模态大模型将能够打通各种模态能力,实现任意模态之间转化,被认为是通用式生成模型的未来发展方向。清华大学计算机系朱军教授带领的TSAI


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Zend Studio 13.0.1
Powerful PHP integrated development environment

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),





 Form for data capture.
Form for data capture. 

