Native [Gallery] Shortcodes are good, but not great. In this quick tip, we'll use jQuery to beautify it.
[Gallery] Shortcodes are not very good. You can't disable its default CSS, you can't add or edit CSS classes, you can't edit default properties (this is actually a common shortcode problem)...although these things won't bother most people developing WordPress Or, a weirdo like me might complain! :)
In this quick tip, we'll get rid of the image attachment page and let visitors to our site view images in a jQuery modal box.
One of the best jQuery Lightbox plugins: ColorBox
At less than 5KB (zipped) and supporting a wide range of browsers (even IE6), Colorbox is my favorite jQuery lightbox plugin.

As you can see from the plugin page, it has tons of settings, methods, and hooks so you can customize it the way you want. It also features 5 clean CSS-based themes.
Download the package and extract colorbox.min.js and one of the 5 themes (colorbox.css file and "images" folder) to a file called "colorbox" folder and then upload that folder to your WordPress theme. Add the following code at the end of the colorbox.min.js file before uploading:
jQuery(document).ready(function($) {
$(".gallery-icon a").colorbox({rel:"gallery"});
});
Shortcode-Ception: Build a shortcode that uses another shortcode
I know this is going to be a little weird, but it seems like the cleanest way. We will create the [jgallery] shortcode.
Tip from Quick Tips: If you plan to change all the gallery shortcodes in your post after creating the
[jgallery]shortcode, I recommend using the search regex plugin to search/replace[gallery][jgallery].
As usual, we'll start by creating a basic shortcode function:
function jgallery_sc() {
// No parameters? This is madness!
}
add_shortcode('jgallery','jgallery_sc');
Next, we enqueue the CSS and JS files. Don't forget that by specifying the Colorbox scriptdependency, jQuery will automatically enqueue it if it's not already enqueued.
function jgallery_sc() {
// Enqueue colorbox.min.js (and jQuery if it is not already loaded)
wp_enqueue_script('colorbox-js', get_template_directory_uri().'/colorbox/colorbox.min.js',array('jquery'));
// Enqueue colorbox.css
wp_enqueue_style('colorbox-css', get_template_directory_uri().'/colorbox/colorbox.css');
}
add_shortcode('jgallery','jgallery_sc');
Everything is ready, except we need to use the [gallery] shortcode in this function. We will use the do_shortcode() function and return the [gallery link="file"] shortcode:
function jgallery_sc() {
wp_enqueue_script('colorbox-js', get_template_directory_uri().'/colorbox/colorbox.min.js',array('jquery'));
wp_enqueue_style('colorbox-css', get_template_directory_uri().'/colorbox/colorbox.css');
return do_shortcode('[gallery link="file"]');
}
add_shortcode('jgallery','jgallery_sc');
Completed! After adding this function to your theme's functions.php file, you can start using the [jgallery] shortcode immediately. Let us know your thoughts in the comments below. enjoy! :)
The above is the detailed content of Quick Tip: Integrate Colorbox into native Shortcode. For more information, please follow other related articles on the PHP Chinese website!
 机器学习中的集成方法概述Apr 15, 2023 pm 01:52 PM
机器学习中的集成方法概述Apr 15, 2023 pm 01:52 PM想象一下,你正在网上购物,你发现有两家店铺销售同一种商品,它们的评分相同。然而,第一家只有一个人评分,第二家有100人评分。您会更信任哪个评分呢?最终您会选择购买哪家的商品呢?大多数人的答案很简单。100个人的意见肯定比只有一个人的意见更值得信赖。这被称为“群众的智慧”,这也是集成方法有效的原因。集成方法通常,我们只从训练数据中创建一个学习者(学习者=训练模型)(即,我们只在训练数据上训练一个机器学习模型)。而集成方法是让多个学习者解决同一个问题,然后将他们组合在一起。这些学习者被称为基础学习者
 PHP与ETL工具的集成May 16, 2023 am 11:30 AM
PHP与ETL工具的集成May 16, 2023 am 11:30 AM随着企业数据变得越来越庞大和复杂,数据处理和分析的需求变得愈发迫切。为了解决这一问题,ETL(抽取、转换、加载)工具逐渐成为了企业数据处理和分析的重要工具。PHP作为一门流行的Web开发语言,也可以通过与ETL工具的集成来提高数据处理和分析的效率和精度。ETL工具介绍ETL工具是一类能够提取数据、进行数据转换,并将数据加载到目标系统中的软件。其全称是抽取-转
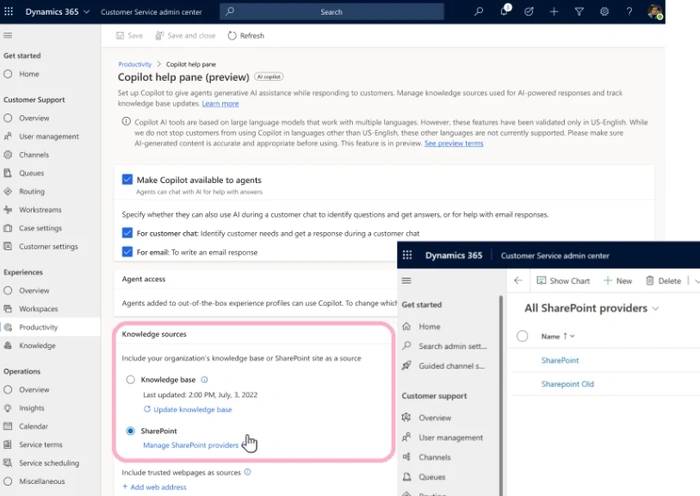
 Copilot 集成:在 SharePoint 和 Dynamics 365 客户服务中的合作Aug 03, 2023 pm 09:21 PM
Copilot 集成:在 SharePoint 和 Dynamics 365 客户服务中的合作Aug 03, 2023 pm 09:21 PMMicrosoft今天宣布了Dynamics365客户服务中SharePoint与Copilot集成的早期预览版。这种集成将使客户服务代理能够访问更广泛的知识来源,从而提高生产力并改善客户互动。目前,Dynamics365客户服务中的Copilot利用内部知识库为客户服务代理提供指导。通过建议聊天和草稿电子邮件内容,Copilot已成为提高客户服务团队生产力的关键工具。但是,客户反馈表明该工具需要利用来自外部资源(如SharePoint)的知识。SharePoint协同驾驶集成为了响应这些反馈,
 Java集成阿里云OSS实现文件上传功能Jul 06, 2023 pm 04:31 PM
Java集成阿里云OSS实现文件上传功能Jul 06, 2023 pm 04:31 PMJava集成阿里云OSS实现文件上传功能阿里云OSS(ObjectStorageService)是一种简单高效、安全可靠的云存储服务,提供了海量、安全、低成本、高可靠的云存储解决方案。通过使用阿里云OSS,我们可以方便地将文件存储到云端,实现文件的上传、下载、管理等功能。本文将介绍如何使用Java语言集成阿里云OSS,实现文件上传功能。注册阿里云OSS账
 Django框架中集成WebSocketJun 17, 2023 pm 12:00 PM
Django框架中集成WebSocketJun 17, 2023 pm 12:00 PMWebSocket是一种实时通信的协议,比起HTTP协议更加轻量级和高效,可以实现类似于聊天室、实时通知等功能。在Django中,我们可以通过利用DjangoChannels库将WebSocket集成到框架中,实现实时通信。首先,我们需要安装Django和DjangoChannels库。可以通过pip工具进行安装,也可以使用conda等其他包管理工具。p
 Vue.js与Swift语言的集成,实现高级iOS应用的开发和测试的建议和技术指导Jul 29, 2023 pm 01:06 PM
Vue.js与Swift语言的集成,实现高级iOS应用的开发和测试的建议和技术指导Jul 29, 2023 pm 01:06 PMVue.js与Swift语言的集成,实现高级iOS应用的开发和测试的建议和技术指导引言移动应用的开发和测试是一个复杂而且需要专业技术的领域。两个主要的技术栈分别是前端的Vue.js和iOS平台的Swift语言。本文将介绍如何将Vue.js和Swift语言进行集成,以便开发和测试高级的iOS应用。Vue.js的基本原理和功能Vue.js是一种用于构建用户界面的
 如何在Java项目中集成并使用百度AI接口的智能图像识别功能Aug 12, 2023 pm 08:31 PM
如何在Java项目中集成并使用百度AI接口的智能图像识别功能Aug 12, 2023 pm 08:31 PM如何在Java项目中集成并使用百度AI接口的智能图像识别功能引言:随着人工智能的快速发展,图像识别技术逐渐渗透到各个领域,并提供了许多应用场景。百度AI接口提供了强大的图像识别功能,可以帮助我们在Java项目中实现图像的智能识别。本文将介绍如何在Java项目中集成并使用百度AI接口的智能图像识别功能,并提供相关的代码示例。步骤一:注册百度AI接口账号首先,我
 PHP与Cassandra的集成May 15, 2023 pm 06:51 PM
PHP与Cassandra的集成May 15, 2023 pm 06:51 PM随着大数据时代的到来以及数据增长量的不断增加,Cassandra已经成为了一种流行的分布式数据库技术。而PHP语言作为最流行的Web编程语言之一,则是Web开发领域的主流技术之一,如何让PHP和Cassandra进行无缝的集成呢?安装Cassandra在开始使用Cassandra之前,需要先安装Cassandra。Cassandra可以在官网上下载到最新的版


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Notepad++7.3.1
Easy-to-use and free code editor

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.






