Home >CMS Tutorial >WordPress >Learn about Headless WordPress and its benefits
Learn about Headless WordPress and its benefits
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2023-08-30 23:37:071218browse
Headless CMS is gaining traction as developers seek web development solutions that offer more freedom and interoperability. But what exactly is a headless CMS?
To help understand exactly what a headless CMS is, I’m going to quickly break everything down into simplified terms.
If you look at a normal WordPress setup, you’ll see that it consists of two components:
- Admin or Dashboard: Here you can create content, add pages, upload media and manage the site.
- Front End: This is the part that visitors see when they visit your website. The browser assembles the front-end using PHP, JavaScript, images, data, and other resources from WordPress.
As you can see, these two components are coupled together to form a software stack, which can sometimes cause problems. The process of assembling pages takes time. The larger the website, the more time it takes for the browser to render it.
With a headless CMS, the two components are decoupled from each other - the frontend can be anything, while the backend acts as a standalone service accessible through an API or SDK.
Headless WordPress websites use WordPress to manage content but allow developers to use their preferred front-end stack to display content to website visitors.
There are many Headless CMS solutions on the market - Contentful, Netlify, ButterCMS and many more. Let’s take a look at one that is specifically tailored for building WordPress websites.
Headless WordPress Example
Strattic is a hosting platform that allows you to create fast, optimized, and secure WordPress websites using serverless architecture. It was acquired by Elementor in mid-2022.
Before we start testing the CMS, it’s important to understand the typical headless WordPress workflow. Using the headless version of WordPress requires three components:
-
Included WordPress environment: Typical WordPress where you log into the admin dashboard and manage your website.
-
Static preview environment: Can be used as a website preview version of the temporary website. Here you can push updates to your website and test whether they are working properly.
-
Static live environment: The live site itself. Once you've made your changes and confirmed they're valid, you'll push the changes to the live website.
For example, when you create a page, Strattic's servers merge all resources (images, data, etc.) into HTML files, store them on their servers, and deliver them via a CDN. This way, when your users visit your site, they will get a pre-generated HTML version of your site from the CDN.
We will cover the benefits of this setup later in this article.
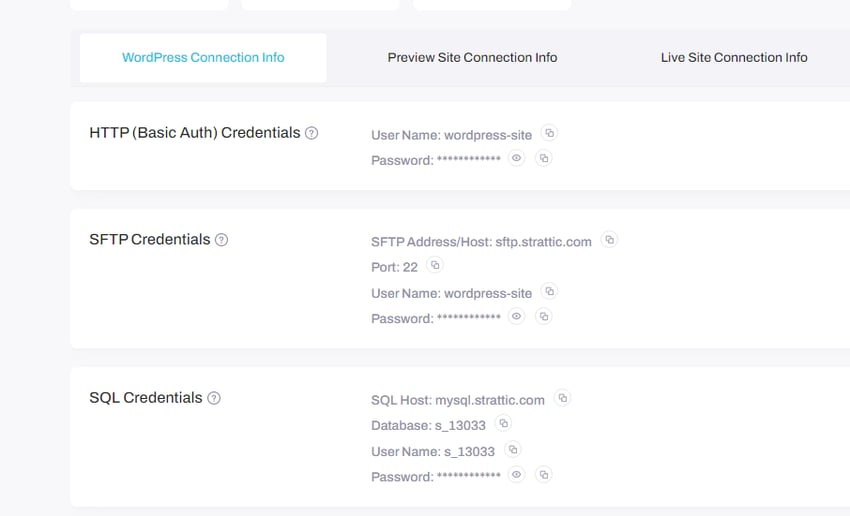
Back in Strattic, once you have created your site in Strattic, your site details section will contain three different sections - WordPress connection information, preview site connection information, and live site connection information.

Here we get the WordPress site connection information. This is the WordPress setup on the actual Strattic server. You should know that your live site will remain active while you are working there (in your normal environment in the dashboard).
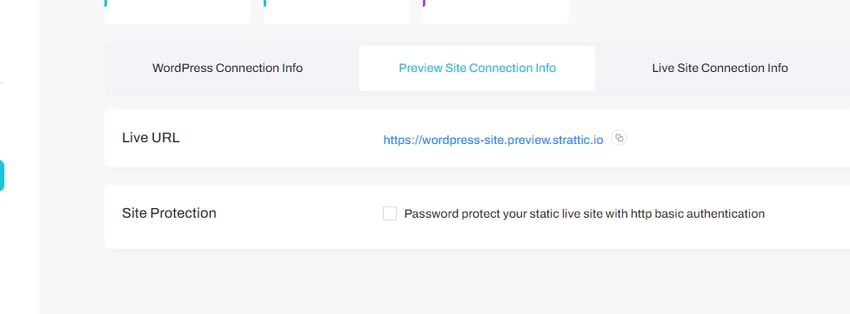
Next, you will get the URL of the preview website.

When you make changes to your site in a normal environment, Strattic will push the changes to the preview site. So the preview is no longer WordPress, but just the output in the preview state.
You can use Preview as a staging site to check all the changes you make to WordPress and make sure everything is running as expected before pushing it to the final component (i.e. the live site).
This is the version of the website that users will see and interact with. By default, Strattic assigns you a temporary stratic.io domain, but you can connect a custom domain if you have one.
Editing your website in WordPress
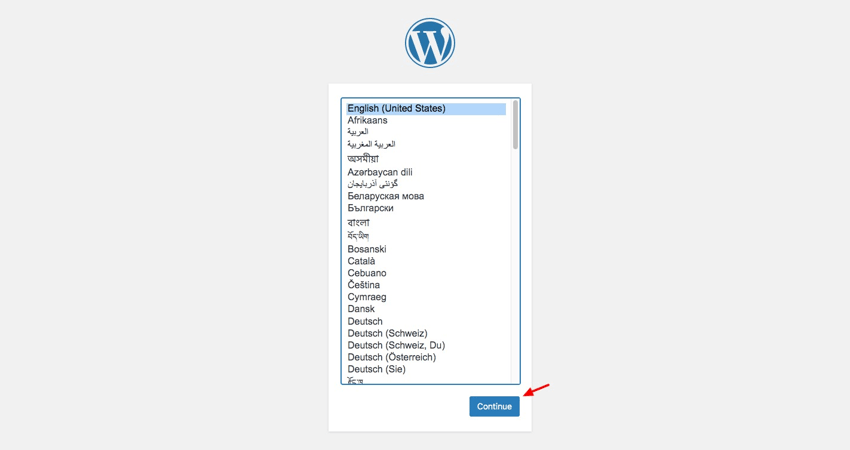
You can install WordPress in a Strattic environment by clicking the Edit in WordPress button on the sidebar of your homepage.
This will launch WordPress and redirect you to the typical WordPress setup workflow.

Complete these steps and provide the required information at each step. You will then be asked to log in to the admin dashboard. There you can create posts and pages, install plugins and themes, and manage your website just like in a normal WordPress setup.
Benefits of using Headless WordPress
Traditional WordPress is favored by non-technical users as it does not require any coding knowledge. But for experienced developers who want more freedom and a better development experience, WordPress may not cut it.
If you are one of these developers, you may want to consider decoupling WordPress from the front-end. Let’s review some of its key benefits.
Support more tools, frameworks and libraries
With stock WordPress, you have to stick with the technologies built into the stack. This architecture prevents you from integrating tools and libraries with which you may be more experienced.
In contrast, headless WordPress is technology agnostic, so it can integrate with a wider range of libraries and tools. You can build a website using your favorite JavaScript front-end framework and tool stack, and even integrate it into your existing workflow without sacrificing what you've already built.
Faster speed and performance
WordPress is built around PHP. Because each page is generated from data saved in a database, they load slower than static websites created using HTML files. The website becomes even slower when plugins are included.
As you know, headless WordPress works by pre-generating HTML and caching it in CDN servers around the world. This setup greatly improves the delivery speed of your website. Additionally, you can integrate your backend with a Next.js or Gatsby frontend to enjoy performance benefits such as server-side rendering and out-of-the-box SEO options.
Better Security
Vanilla WordPress is a huge playground for hackers. In fact, a hacker only needs access to your site's /wp-login.php file to conduct a brute force attack or overload your site with a DDoS attack.
On the other hand, sites with headless architecture are less susceptible to this type of attack. WordPress is no longer used to output data, so the same vulnerabilities that plagued WordPress cannot apply.
Additionally, headless WordPress’s API-first settings allow you to add network security services and tools to defend against any other form of attack.
in conclusion
With a headless approach, you get huge performance gains as well as architectural freedom. On the other hand, if you are a novice developer or a non-technical person, you have to deal with complexity that may be difficult to handle.
Headless WordPress will never replace traditional WordPress. This is more of an option for enterprises with the necessary development teams who want to adapt their platforms or services to serve new use cases.
If you have the ability, go headless. Before you commit, make sure you're doing it for the right reasons. You won't regret it.
The above is the detailed content of Learn about Headless WordPress and its benefits. For more information, please follow other related articles on the PHP Chinese website!

