
In the previous tutorial, I introduced the installation process and project hierarchy in Paper.js. This time I will teach you about paths, line segments and their operations. This will enable you to create complex shapes using the library. After that, I want to introduce some basic geometric principles on which Paper.js is based.
Use path
A path in Paper.js is represented by a series of line segments connected by curved lines. A segment is basically a point and its two handles, which define the position and direction of the curve. Not defining line segments results in straight lines rather than curves.
After defining a new path using the new Path() constructor, you can add segment functionality to it with the help of path.add(segment). Since this function supports multiple parameters, you can also add multiple segments at once. Suppose you want to insert a new segment at a specific index within an existing path. You can do this using the path.insert(index, segment) function. Likewise, to remove a segment at a specific index, you can use the path.removeSegment(index) function. Both functions use zero-based indexing. This means that using path.removeSegment(3) will remove the fourth segment. You can turn off all drawn paths using the path.lated property. It will connect the first and last segments of the path together.
So far, all our paths have been straight lines. To create a curved path without specifying a handle for each segment, you can use the path.smooth() function. This function calculates the optimal value of the handles for all segments in the path so that the curve passing through them is smooth. The segments themselves do not change their positions, and if you specify handle values for any segments, these values are ignored. The code below uses all the functions and properties we discussed to create four paths, two of which are curved.
var aPath = new Path(); aPath.add(new Point(30, 60)); aPath.add(new Point(100, 200)); aPath.add(new Point(300, 280), new Point(280, 40)); aPath.insert(3, new Point(180, 110)); aPath.fullySelected = 'true'; aPath.closed = true; var bPath = aPath.clone(); bPath.smooth(); bPath.position.x += 400; var cPath = aPath.clone(); cPath.position.y += 350; cPath.removeSegment(3); var dPath = bPath.clone(); dPath.strokeColor = 'green'; dPath.position.y += 350; dPath.removeSegment(3);
First, we create a new path and then add segments to it. Use path.insert(3, new Point(180, 110)) to insert a new segment in place of the fourth segment and move the fourth segment to the fifth position. I've set fullySelected to true to show all points and handles of each curve. For the second path, I used the path.smooth() function to smooth the curve. Removing the fourth segment using cPath.removeSegment(3) gives us the original shape without any index-based insertion. You can verify this by commenting out aPath.insert(3, new Point(180, 110)); in this CodePen demo. Here’s the end result of everything we’ve done so far:
Predefined shapes
Paper.js supports some basic shapes out of the box. For example, to create a circle, you can simply use the new Path.Circle(center, radius) constructor. Likewise, you can use the new Path.Rectangle(rect) constructor to create a rectangle. You can specify the upper left corner and lower right corner, or you can specify the upper left corner and the size of the rectangle. To draw a rounded rectangle, you can use the new Path.RoundedRectangle(rect, size) constructor, where the size parameter determines the size of the rounded corners.
If you want to create an n-sided regular polygon, you can use the new Path.RegularPolygon(center, numSides, radius) constructor. Parameter center determines the center of the polygon, and radius determines the radius of the polygon.
The code below will generate all the shapes we just discussed.
var aCircle = new Path.Circle(new Point(75, 75), 60); aCircle.strokeColor = 'black'; var aRectangle = new Path.Rectangle(new Point(200, 15), new Point(400, 135)); aRectangle.strokeColor = 'orange'; var bRectangle = new Path.Rectangle(new Point(80, 215), new Size(400, 135)); bRectangle.strokeColor = 'blue'; var myRectangle = new Rectangle(new Point(450, 30), new Point(720, 170)); var cornerSize = new Size(10, 60); var cRectangle = new Path.RoundRectangle(myRectangle, cornerSize); cRectangle.fillColor = 'lightgreen'; var aTriangle = new Path.RegularPolygon(new Point(120, 500), 3, 110); aTriangle.fillColor = '#FFDDBB'; aTriangle.selected = true; var aDodecagon = new Path.RegularPolygon(new Point(460, 490), 12, 100); aDodecagon.fillColor = '#CCAAFC'; aDodecagon.selected = true;
The first rectangle we create is based on coordinate points. Next use the first point to determine the top left corner of the rectangle, then use the size value to draw the remaining points. In the third rectangle, we also specify the radius of the rectangle. The first radius parameter determines the horizontal curvature, and the second parameter determines the vertical curvature.
The last two shapes simply use the RegularPolygon constructor to create triangles and dodecagons. The embedded demo below shows the results of our code.
Simplify and Flatten Paths
There are two ways to create a circle. The first is to create many segments without any handles and place them closely together. This way, although they will be connected by straight lines, the overall shape will still be closer to a circle. The second method is to use only four segments and set appropriate values for their handles. This saves a lot of memory and still gives us the desired results.
大多数时候,我们可以从路径中删除相当多的线段,而不会显着改变其形状。该库提供了一个简单的 path.simplify([tolerance]) 函数来实现此结果。容差参数是可选的。它用于指定路径简化算法可以偏离其原始路径的最大距离。默认设置为 2.5。如果将该参数设置为较高的值,最终的曲线会更平滑一些,段点也会较少,但偏差可能会很大。同样,较低的值将导致非常小的偏差,但会包含更多的段。
您还可以使用 path.flatten(maxDistance) 函数将路径中的曲线转换为直线。在展平路径时,库会尝试使段之间的距离尽可能接近 maxDistance 。
var aPolygon = new Path.RegularPolygon(new Point(140, 140), 800, 120); aPolygon.fillColor = '#CCAAFC'; aPolygon.selected = true; var bPolygon = aPolygon.clone(); bPolygon.fillColor = '#CCFCAA'; bPolygon.simplify(); var cPolygon = aPolygon.clone(); cPolygon.fillColor = '#FCAACC'; cPolygon.simplify(4); var dPolygon = bPolygon.clone(); dPolygon.fillColor = '#FCCCAA'; dPolygon.flatten(80);
在上面的代码中,我首先使用上面讨论的 RegularPolygon 函数创建了一个多边形。我特意将 selected 属性设置为 true ,以便这些路径中的所有段都可见。然后,我从第一个多边形中克隆了第二个多边形,并在其上使用了 simplify 函数。这将段数减少到只有五个。
在第三个多边形中,我将公差参数设置为更高的值。这进一步减少了段的数量。您可以看到所有路径仍然具有相同的基本形状。在最后的路径中,我使用了 flatten(maxDistance) 函数来展平我们的曲线。该算法尝试使形状尽可能接近原始形状,同时仍然遵守 maxDistance 约束。最终结果如下:
几何和数学
Paper.js 有一些基本数据类型,如 Point、Size 和 Rectangle 来描述图形项的几何属性。它们是几何值(如位置或尺寸)的抽象表示。点只是描述二维位置,大小描述二维空间中的抽象维度。这里的矩形表示由左上角点及其宽度和高度围成的区域。它与我们之前讨论的矩形路径不同。与路径不同,它不是一个项目。您可以在这个 Paper.js 教程中了解有关它们的更多信息。
您可以对点数和大小执行基本的数学运算 - 加法、减法、乘法和除法。以下所有操作均有效:
var pointA = new Point(20, 10);
var pointB = pointA * 3; // { x: 60, y: 30 }
var pointC = pointB - pointA; // { x: 40, y: 20 }
var pointD = pointC + 30; // { x: 70, y: 50 }
var pointE = pointD / 5; // { x: 14, y: 10 }
var pointF = pointE * new Point(3, 2); // { x: 42, y: 20 }
// You can check the output in console for verification
console.log(pointF);
除了这些基本操作之外,您还可以执行一些舍入操作或生成点和大小的随机值。考虑以下示例:
var point = new Point(3.2, 4.7);
var rounded = point.round(); // { x: 3, y: 5 }
var ceiled = point.ceil(); // { x: 4, y: 5 }
var floored = point.floor(); // { x: 3, y: 4 }
// Generate a random point with x between 0 and 50
// and y between 0 and 40
var pointR = new Point(50, 40) * Point.random();
// Generate a random size with width between 0 and 50
// and height between 0 and 40
var sizeR = new Size(50, 40) * Size.random();
random() 函数生成 0 到 1 之间的随机值。您可以将它们与适当的 Point 或 Size 对象相乘值以获得所需的结果。
这总结了您需要熟悉的基本数学知识,以使用 Paper.js 创建有用的内容。
最终想法
完成本教程后,您应该能够创建各种路径和形状、展平曲线或简化复杂路径。现在您对可以使用 Paper.js 执行的各种数学运算也有了基本的了解。通过结合您在本系列教程和上一个教程中学到的所有内容,您应该能够在不同图层上创建复杂的多边形并将它们混合在一起。您还应该能够在路径中插入和删除线段以获得所需的形状。
如果您正在寻找其他 JavaScript 资源来学习或在工作中使用,请查看我们在 Envato 市场中提供的资源。
如果您对本教程有任何疑问,请在评论中告诉我。
The above is the detailed content of Getting Started with Paper.js: Paths and Geometry. For more information, please follow other related articles on the PHP Chinese website!
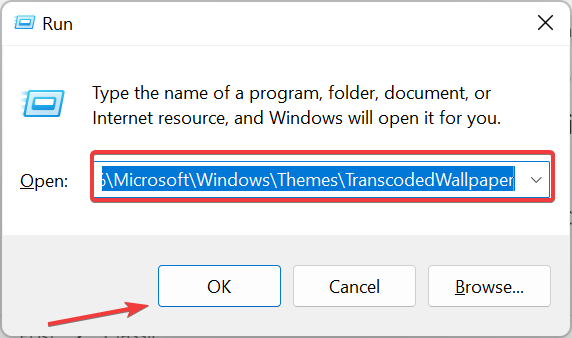
 主题背景位于 Windows 11 中的什么位置?Aug 01, 2023 am 09:29 AM
主题背景位于 Windows 11 中的什么位置?Aug 01, 2023 am 09:29 AMWindows11具有如此多的自定义选项,包括一系列主题和壁纸。虽然这些主题以自己的方式是美学,但一些用户仍然想知道他们在Windows11上的后台位置。本指南将展示访问Windows11主题背景位置的不同方法。什么是Windows11默认主题背景?Windows11默认主题背景是一朵盛开的抽象宝蓝色花朵,背景为天蓝色。这种背景是最受欢迎的背景之一,这要归功于操作系统发布之前的预期。但是,操作系统还附带了一系列其他背景。因此,您可以随时更改Windows11桌面主题背景。主题背景存储在Windo
 如何修复错误:在Java中找不到或加载主类Oct 26, 2023 pm 11:17 PM
如何修复错误:在Java中找不到或加载主类Oct 26, 2023 pm 11:17 PM由于技术错误,无法播放此视频。(错误代码:102006)本指南提供了针对此常见问题的简单修复,并继续您的编码之旅。我们还将讨论Java错误的原因以及将来如何防止它。什么是Java中的“错误:找不到或加载主类”?Java是一种强大的编程语言,使开发人员能够创建广泛的应用程序。然而,它的多功能性和效率伴随着开发过程中可能发生的一系列常见错误。其中一个中断是错误:找不到或加载主类user_jvm_args.txt,当Java虚拟机(JVM)找不到主类来执行程序时会出现这种情况。此错误充当了障碍,甚至在
 斜杠和反斜杠在文件路径中的不同使用Feb 26, 2024 pm 04:36 PM
斜杠和反斜杠在文件路径中的不同使用Feb 26, 2024 pm 04:36 PM文件路径是操作系统中用于识别和定位文件或文件夹的字符串。在文件路径中,常见的有两种符号分隔路径,即正斜杠(/)和反斜杠()。这两个符号在不同的操作系统中有不同的使用方式和含义。正斜杠(/)是Unix和Linux系统中常用的路径分隔符。在这些系统中,文件路径是以根目录(/)为起始点,每个目录之间使用正斜杠进行分隔。例如,路径/home/user/Docume
 Win11系统中“我的电脑”路径有何不同?快速查找方法!Mar 29, 2024 pm 12:33 PM
Win11系统中“我的电脑”路径有何不同?快速查找方法!Mar 29, 2024 pm 12:33 PMWin11系统中“我的电脑”路径有何不同?快速查找方法!随着Windows系统的不断更新,最新的Windows11系统也带来了一些新的变化和功能。其中一个常见的问题是用户在Win11系统中找不到“我的电脑”的路径,这在之前的Windows系统中通常是很简单的操作。本文将介绍Win11系统中“我的电脑”的路径有何不同,以及快速查找的方法。在Windows1
 如何查找Linux系统中RPM文件的存储路径?Mar 14, 2024 pm 04:42 PM
如何查找Linux系统中RPM文件的存储路径?Mar 14, 2024 pm 04:42 PM在Linux系统中,RPM(RedHatPackageManager)是一种常见的软件包管理工具,用于安装、升级和删除软件包。有时候我们需要找到某个已安装的RPM文件的存储路径,以便进行查找或者其他操作。下面将介绍在Linux系统中如何查找RPM文件的存储路径,同时提供具体的代码示例。首先,我们可以使用rpm命令来查找已安装的RPM包及其存储路径。打开
 Python 3.x 中如何使用os.path模块获取文件路径的各个部分Jul 30, 2023 pm 02:57 PM
Python 3.x 中如何使用os.path模块获取文件路径的各个部分Jul 30, 2023 pm 02:57 PMPython3.x中如何使用os.path模块获取文件路径的各个部分在日常的Python编程中,我们经常需要对文件路径进行操作,例如获取路径的文件名、文件目录、扩展名等等。在Python中,可以使用os.path模块来进行这些操作。本文将介绍如何使用os.path模块来获取文件路径的各个部分,以便更好地操作文件。os.path模块提供了一系
 在JavaFX中,有哪些不同的路径元素?Aug 28, 2023 pm 12:53 PM
在JavaFX中,有哪些不同的路径元素?Aug 28, 2023 pm 12:53 PMjavafx.scene.shape包提供了一些类,您可以使用它们绘制各种2D形状,但这些只是原始形状,如直线、圆形、多边形和椭圆形等等...因此,如果您想绘制复杂的自定义形状,您需要使用Path类。Path类Path类使用此表示形状的几何轮廓您可以绘制自定义路径。为了绘制自定义路径,JavaFX提供了各种路径元素,所有这些都可以作为javafx.scene.shape包中的类使用。LineTo-该类表示路径元素line。它可以帮助您从当前坐标到指定(新)坐标绘制一条直线。HlineTo-这是表
 Linux内核源代码存放路径解析Mar 14, 2024 am 11:45 AM
Linux内核源代码存放路径解析Mar 14, 2024 am 11:45 AMLinux内核是一个开源的操作系统内核,其源代码存储在一个专门的代码仓库中。在本文中,我们将详细解析Linux内核源代码的存放路径,并通过具体的代码示例来帮助读者更好地理解。1.Linux内核源代码存放路径Linux内核源代码存储在一个名为linux的Git仓库中,该仓库托管在[https://github.com/torvalds/linux](http


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Atom editor mac version download
The most popular open source editor

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SublimeText3 Chinese version
Chinese version, very easy to use







