
How to draw statistical charts of API data under the Vue framework
With the development of web applications, data visualization has become an increasingly important part. Under the Vue framework, by using existing chart libraries and API data, we can easily draw various types of statistical charts to display data more intuitively. This article will show you how to use the Vue framework to draw statistical charts of API data, with code examples attached.
First of all, we need to choose a suitable chart library. Currently, commonly used chart libraries include ECharts, Chart.js, etc. These charting libraries are powerful and easy to use, supporting various types of charts to suit our needs.
Suppose we have an API. After obtaining the data, we want to display the data in the form of a line chart. First, we need to introduce the selected chart library into the project.
<!DOCTYPE html>
<html>
<head>
<!-- 引入所选图表库的资源文件 -->
</head>
<body>
<!-- 在Vue组件中绘制图表 -->
<div id="app">
<line-chart :data="chartData"></line-chart>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
<script>
Vue.component('line-chart', {
props: ['data'],
mounted() {
this.renderChart();
},
methods: {
renderChart() {
const chart = echarts.init(this.$el);
chart.setOption({
// 配置图表的选项
// 具体的配置选项依据所选图表库的文档
// 例如,如果使用ECharts,可以参考ECharts的文档来配置图表
});
}
},
template: '<div style="width: 400px; height: 400px;"></div>'
});
new Vue({
el: '#app',
data: {
chartData: []
},
mounted() {
// 通过API获取数据
// 这里需要根据具体的API接口来编写代码
// 假设我们通过axios库发起HTTP请求,获取到的数据存储在response.data中
axios.get('http://api.example.com/data').then(response => {
this.chartData = response.data;
});
}
});
</script>
</body>
</html>In the above sample code, we created a Vue component named line-chart for drawing line charts. The component's props receive an attribute named data, which is used to pass chart data.
In the mounted life cycle hook of the component, we call the renderChart method to draw the chart. In the renderChart method, we first initialize the chart using the echarts.init method, and then configure the options of the chart by calling the setOption method. Specific configuration options depend on the documentation of the selected charting library.
In the Vue root instance, we get the API data and assign it to the chartData property. In the mounted life cycle hook, we use the axios library to initiate an HTTP request and assign the obtained data to the chartData attribute. When the data changes, Vue will automatically update the component view to achieve the effect of dynamically updating the chart.
Through the above code examples, we can easily draw a line chart of API data under the Vue framework. Of course, if we need to draw other types of charts, we only need to choose a suitable chart library and use it according to the chart library's documentation. The combination of data and charts can not only display the data more intuitively, but also help us better analyze the data and make decisions.
The above is the detailed content of How to draw statistical charts of API data under the Vue framework. For more information, please follow other related articles on the PHP Chinese website!
 word文档怎么做曲线图Mar 29, 2024 pm 07:19 PM
word文档怎么做曲线图Mar 29, 2024 pm 07:19 PM在 Word 中创建曲线图:准备数据,组织成包含 x 轴和 y 轴值的两或更多列。转到“插入”选项卡,选择“曲线图”。选择数据范围,填写图表标题和轴标签。自定义图表(更改线型、颜色、数据标签等)。调整图表大小和位置,将其拖动到文档中的任意位置。
 首个国产音乐SOTA模型来了!专为中文优化,免费用,不限曲风Apr 18, 2024 pm 06:50 PM
首个国产音乐SOTA模型来了!专为中文优化,免费用,不限曲风Apr 18, 2024 pm 06:50 PM在「天工」大模型发布一周年之际,昆仑万维重磅宣布,「天工3.0」基座大模型与「天工SkyMusic」音乐大模型正式开启公测。自从AI让人类实现音乐创作自由后,连吵架都变得有趣了起来。在过去的时候,X平台知名AI博主AranKomatsuzaki自己写了一首歌,专门用来表达对另一位AI科学家—GaryMarcus的不满,还用当前大火的Suno把它生成了出来。要知道,过去,这些大佬们的口水战主要就是发个帖子,然后你来我往地跟帖。这次,AranKomatsuzaki的做法可谓是玩出了新花样,不知道是不
 Graphviz 教程:打造直观数据可视化Apr 07, 2024 pm 10:00 PM
Graphviz 教程:打造直观数据可视化Apr 07, 2024 pm 10:00 PMGraphviz是一款开源工具包,可用于绘制图表和图形,它使用DOT语言指定图表结构。安装Graphviz后,可以使用DOT语言创建图表,例如绘制知识图谱。生成图形后,可以使用Graphviz强大的功能可视化您的数据并提高其可理解性。
 利用核模型高斯过程(KMGPs)进行数据建模Jan 30, 2024 am 11:15 AM
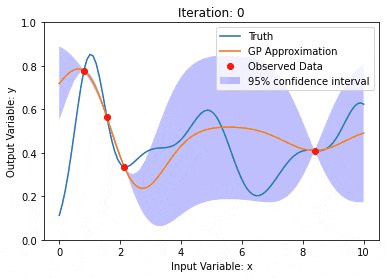
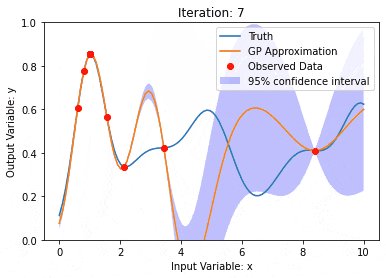
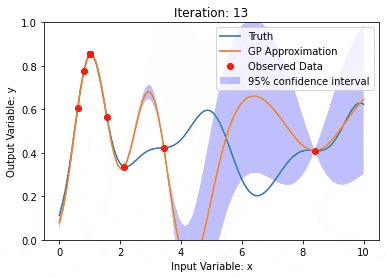
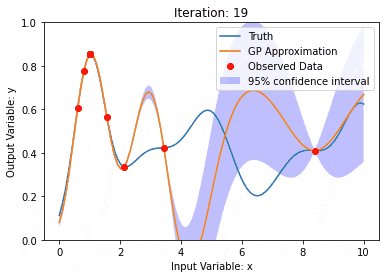
利用核模型高斯过程(KMGPs)进行数据建模Jan 30, 2024 am 11:15 AM核模型高斯过程(KMGPs)是一种复杂的工具,用于处理各种数据集的复杂性。它通过核函数扩展了传统高斯过程的概念。本文将详细讨论KMGPs的理论基础、实际应用和面临的挑战。核模型高斯过程是对传统高斯过程的一种扩展,用于机器学习和统计学。了解kmgp前,需掌握高斯过程基础知识,再理解核模型的作用。高斯过程(GPs)高斯过程是随机变量集合,有限个变量联合高斯分布,用于定义函数概率分布。高斯过程在机器学习中常用于回归和分类任务,可用于拟合数据的概率分布。高斯过程的一个重要特征是能够提供不确定性估计和预测
 对比和区分Spyder与PyCharm:Python集成开发环境的比较Feb 25, 2024 am 09:03 AM
对比和区分Spyder与PyCharm:Python集成开发环境的比较Feb 25, 2024 am 09:03 AMSpyder与PyCharm是两款功能强大的Python集成开发环境(IDE),它们在Python开发过程中扮演着重要的角色。本文将对这两款IDE进行比较与对比,从界面设计、功能特性、插件支持等方面进行详细分析,并通过具体的代码示例来展示它们之间的差异。一、界面设计与布局Spyder的界面设计简洁明了,主要分为编辑器、变量查看器、文件浏览器、命令行终端等多个
 使用Vue框架进行前端安全性测试的步骤和技巧Jun 11, 2023 am 09:36 AM
使用Vue框架进行前端安全性测试的步骤和技巧Jun 11, 2023 am 09:36 AM在现代web应用程序中,前端安全性测试已经成为必要的一部分。随着Vue框架的快速发展,很多web开发人员也开始使用Vue框架来开发自己的web应用程序。但是Vue框架的安全性也面临着很多挑战。在这篇文章中,我们将探讨如何使用Vue框架进行前端安全性测试,并分享一些相关的技巧和注意事项。确定测试的范围在开始前端安全性测试前,我们需要确定测试的范围。这是非常重要
 什么是vue框架Aug 09, 2023 am 10:57 AM
什么是vue框架Aug 09, 2023 am 10:57 AMVue框架,也称为Vue.js,Vue框架是一个轻量级、高效、灵活和易用的JavaScript框架,它在构建用户界面方面提供了丰富的功能和工具。无论是小型应用还是大型应用,无论是个人项目还是企业级项目,Vue都是一个非常适合的选择。
 如何使用 Vue 实现在线聊天功能?Jun 25, 2023 am 08:30 AM
如何使用 Vue 实现在线聊天功能?Jun 25, 2023 am 08:30 AM随着互联网的不断发展,聊天功能逐渐成为了很多网站和应用的必备功能之一。如果你想给自己的网站添加一个在线聊天功能,Vue可以是个不错的选择。Vue是一个用于构建用户界面的渐进式框架,它易于上手、灵活且功能强大。在本文中,我们将介绍如何使用Vue来实现一个在线聊天功能,希望对你有所帮助。步骤1:创建Vue项目首先,我们需要创建一个新的Vue项目


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Dreamweaver Mac version
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Atom editor mac version download
The most popular open source editor

SublimeText3 Linux new version
SublimeText3 Linux latest version






