
Developing a web album management application based on JavaScript
Foreword:
In the Internet era, with the popularity of mobile phone camera functions, photo management has become an important need . In order to meet users' needs for photo album management, this article will introduce how to use JavaScript to develop a simple web photo album management application.
Requirement analysis:
We hope to implement the following functions:
- Upload photos: Users can select local photo files and upload them to the album.
- Display photos: Display the photos in the album in the form of a grid. Users can click on the photo to view the larger image.
- Delete photos: Users can delete photos in the album.
- Category photos: Users can add classification information to photos to facilitate filtering of photos in the album.
Start development:
In order to implement this function, we will use HTML, CSS and JavaScript to develop.
First, we create the HTML structure:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网页相册管理应用</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 id="网页相册管理应用">网页相册管理应用</h1>
<div id="upload">
<input type="file" id="file-input" accept="image/*">
<button id="upload-btn">上传照片</button>
</div>
<div id="album"></div>
<script src="app.js"></script>
</body>
</html>Then, define the JavaScript logic for album management:
document.addEventListener("DOMContentLoaded", function() {
var fileInput = document.getElementById("file-input");
var uploadBtn = document.getElementById("upload-btn");
var albumDiv = document.getElementById("album");
// 当用户选择文件时
fileInput.addEventListener("change", function(e) {
var file = e.target.files[0];
var reader = new FileReader();
reader.onload = function(e) {
var img = document.createElement("img");
img.src = e.target.result;
albumDiv.appendChild(img);
};
reader.readAsDataURL(file);
});
// 当用户点击"上传照片"按钮时
uploadBtn.addEventListener("click", function(e) {
fileInput.click();
});
// 当用户点击照片时
albumDiv.addEventListener("click", function(e) {
if (e.target.tagName === "IMG") {
var img = document.createElement("img");
img.src = e.target.src;
img.style.width = "80%";
img.style.height = "80%";
img.style.margin = "10% auto";
img.style.display = "block";
img.style.position = "fixed";
img.style.top = "0";
img.style.left = "0";
img.style.right = "0";
img.style.bottom = "0";
img.style.backgroundColor = "rgba(0, 0, 0, 0.8)";
img.style.zIndex = "9999";
img.addEventListener("click", function() {
img.remove();
});
document.body.appendChild(img);
}
});
});Finally, define the CSS style:
body {
font-family: Arial, sans-serif;
text-align: center;
}
h1 {
margin-top: 30px;
}
#upload {
margin: 30px 0;
}
#album {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
#album img {
width: 200px;
height: 200px;
margin: 10px;
object-fit: cover;
cursor: pointer;
} Summary:
Through the above development, we have implemented a JavaScript-based web album management application. Users can upload photos, view photos, and delete photos in the album. This example is just a simple implementation that you can extend and optimize according to your needs. I hope this article is helpful to you, and happy development!
The above is the detailed content of Developing web album management application based on JavaScript. For more information, please follow other related articles on the PHP Chinese website!
 网页打不开是什么原因Jun 26, 2023 am 11:49 AM
网页打不开是什么原因Jun 26, 2023 am 11:49 AM网页打不开的原因有:1、电脑的本地连接被禁用;2、拨号上网帐号与密码输入不正确;3、路由器故障或路由器设置出现问题;4、由DNS错误导致的IE打不开网页;5、hosts文件被修改导致的IE打不开网页;6、IP地址设置错误或者获取失败导致IE打不开网页。
 使用JavaScript开发网页投票系统Aug 09, 2023 pm 01:30 PM
使用JavaScript开发网页投票系统Aug 09, 2023 pm 01:30 PM使用JavaScript开发网页投票系统摘要:随着互联网的飞速发展,网上投票成为了一种方便快捷的方式,用于收集公众的意见和做出决策。本文将介绍使用JavaScript开发一个简单的网页投票系统,实现了用户可以选择选项并提交投票的功能。介绍:网页投票系统是一个在网页上显示多个选项并允许用户选择的程序。它可以用于许多场景,例如选举投票、产品调查、意见收集等。本文
 网页无法访问怎么办Sep 06, 2023 am 09:36 AM
网页无法访问怎么办Sep 06, 2023 am 09:36 AM网页无法访问的解决办法有检查网络连接、清除浏览器缓存、检查网页地址、尝试使用其他浏览器、检查服务器状态、检查域名解析、检查防火墙和安全设置和联系网站管理员等。详细介绍:1、检查网络连接,确保网络连接正常,可以尝试打开其他网页或者使用其他设备进行访问,确定是否是网络连接问题,如果其他网页可以正常访问,那么可能是该网页的问题;2、清除浏览器缓存,浏览器缓存可能导致网页无法加载等等。
 网页打开慢解决方法Aug 17, 2023 am 10:53 AM
网页打开慢解决方法Aug 17, 2023 am 10:53 AM网页打开慢解决方法:1、检查网络连接速度,可以使用在线测速工具来测试网络,可以联系网络服务提供商解决问题;2、可以通过清理浏览器缓存来改善网页打开速度,可以在浏览器的设置中找到清除缓存的选项,并选择清除所有缓存数据;3、在浏览器的插件和扩展程序管理页面,可以尝试禁用浏览器插件和扩展程序;4、网页打开慢还可能与电脑的性能有关,关闭占用系统资源的程序或进程也可以提高网页加载速度。
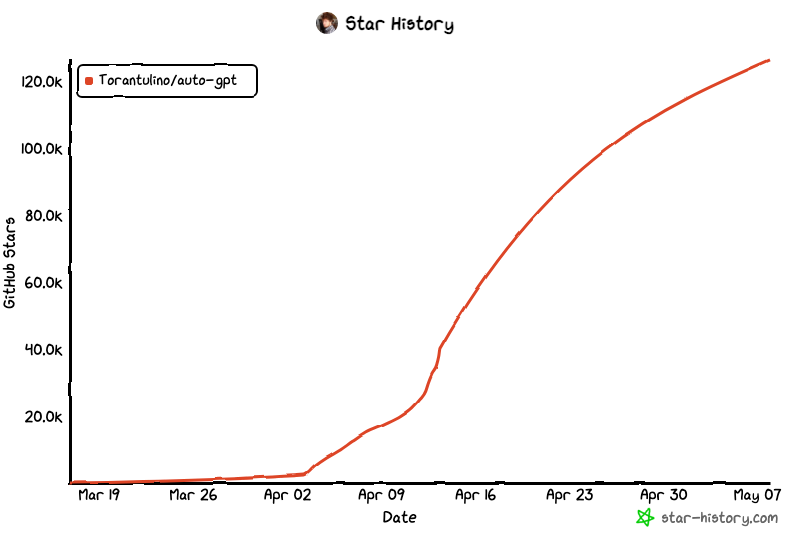
 拥有自我意识的AI:AutoGPTMay 25, 2023 am 10:28 AM
拥有自我意识的AI:AutoGPTMay 25, 2023 am 10:28 AM1、引言ChatGPT在当下已经风靡一时,作为自然语言处理模型的佼佼者,ChatGPT的优势在于其能够生成流畅、连贯的对话,同时还能够理解上下文并根据上下文进行回答。针对不同的应用场景可以进行快速定制,例如,在客服、教育、娱乐等领域中,ChatGPT可以作为智能助手为用户提供便捷的服务和娱乐体验。从GPT-3到GPT-4,我们可以看到在高级推理,输入设置,微调行为和理解更长的上下文信息等方面,ChatGPT在不断的优化训练中已经取得了显著的进展。但是针对于这种交互式的GPT模型,我们更希望看到能
 win10网络被禁用了怎么打开网页Jun 29, 2023 pm 05:37 PM
win10网络被禁用了怎么打开网页Jun 29, 2023 pm 05:37 PMwin10网络被禁用了怎么打开网页?使用win10系统的时候,发现网络被禁用了,就没有办法使用电脑,这种情况应该如何解决。很多小伙伴不知道怎么操作,小编下面整理了windows10网络被禁用了恢复教程,如果你感兴趣的话,跟着小编一起往下看看吧!win10网络被禁用了怎么打开1、在状态栏右边找到网络连接图标之后,右键点击它,然后选择“打开网络和Internet设置”选项并点击2、打开之后在出现的界面右边,找到并点击打开网络和共享中心3、点击更改适配器设置这个选项,找到被禁用的网络,右键点击它4、选
 使用JavaScript实现网页自动刷新Jun 15, 2023 pm 10:34 PM
使用JavaScript实现网页自动刷新Jun 15, 2023 pm 10:34 PM在现代的网络应用中,自动刷新是一项非常有用的功能。通过使用JavaScript编程技术,您可以轻松实现网页自动刷新,以便在应用程序或网站中提供更好的用户体验。接下来,本篇文章将介绍如何使用JavaScript来实现网页自动刷新。使用setInterval函数setInterval函数是JavaScript中最常用的定时器函数之一。该函数允许在特定时间间隔内重
 如虎添翼,六个让你效率翻倍的ChatGPT插件May 17, 2023 pm 02:28 PM
如虎添翼,六个让你效率翻倍的ChatGPT插件May 17, 2023 pm 02:28 PMChatGPT是一个超强的AI应用程序,OpenAI已经发布的GPT-4引起了更广泛的关注。ChatGPT是由OpenAI开发的专门从事对话的AI聊天机器人,其主要目标是使AI系统更自然地进行互动。大家可能都已经尝试过ChatGPT,今天讲一讲与这个全新工具互动的不同方法。本文总结了6个可以使ChatGPT成为日常助手(甚至超越日常助手)的工具!1.【GoogleChromeExtension】在任何地方使用ChatGPT想在任何地方轻松地使用ChatGPT吗?那么你可以使用Chrome插件(h


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 Linux new version
SublimeText3 Linux latest version

SublimeText3 Chinese version
Chinese version, very easy to use

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Mac version
God-level code editing software (SublimeText3)







