 Web Front-end
Web Front-end JS Tutorial
JS Tutorial JS method to implement click to move up and down LI row data_javascript skills
JS method to implement click to move up and down LI row data_javascript skillsJS method to implement click to move up and down LI row data_javascript skills
The example in this article describes the method of using JS to move LI rows of data up and down by clicking. Share it with everyone for your reference. The details are as follows:
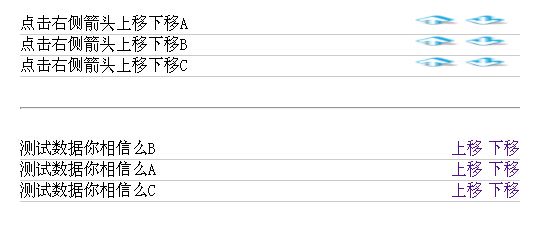
Here is a demonstration of the JavaScript sorting function. Click the button to move up and down the data. There are two sets of test effects. The upper group uses arrow icon control, which is more beautiful. The lower group uses text directly, according to your needs. Make your own choice. myList is the id value of ul, m is 0 to display text, m is 1 to display pictures, mO and mT are text or picture content.
The demonstration effect is as shown below:

The specific code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=UTF-8" http-equiv="Content-Type">
<title>JS移动li行数据,点击上移下移</title>
<style type="text/css">
* {
padding:0;
margin:0;
}
.content {width:500px;margin:20px auto;}
#pCon {width:500px;list-style:none;}
#pCon li {height:20px;display:block;border-bottom:1px #ccc solid;}
#pCon li a{margin-left:5px;text-decoration:none;}
#pCon li a:hover{cursor:hand;}
.context {float:left;display:inline;}
.control {float:right;display:inline;}
.control img {width:50px;height:12px;overflow:hidden;float:left;display:inline;}
hr {margin:30px auto;}
#pCon1 {width:500px;list-style:none;}
#pCon1 li {height:20px;display:block;border-bottom:1px #ccc solid;}
#pCon1 li a{margin-left:5px;text-decoration:none;}
#pCon1 li a:hover{cursor:hand;}
</style>
</head>
<body>
<div class="content">
<ul id="pCon">
<li><div class="context">点击右侧箭头上移下移A</div></li>
<li><div class="context">点击右侧箭头上移下移B</div></li>
<li><div class="context">点击右侧箭头上移下移C</div></li></ul>
<hr/>
<ul id="pCon1">
<li><div class="context">测试数据你相信么A</div></li>
<li><div class="context">测试数据你相信么B</div></li>
<li><div class="context">测试数据你相信么C</div></li>
</ul>
</div>
<script>
function moveSonU(tag,pc){
var tagPre=get_previoussibling(tag);
var t=document.getElementById(pc);
if(tagPre!=undefined){
t.insertBefore(tag,tagPre);
}
}
function moveSonD(tag){
var tagNext=get_nextsibling(tag);
if(tagNext!=undefined){
insertAfter(tag,tagNext);
}
}
function get_previoussibling(n){
if(n.previousSibling!=null){
var x=n.previousSibling;
while (x.nodeType!=1)
{
x=x.previousSibling;
}
return x;
}
}
function get_nextsibling(n){
if(n.nextSibling!=null){
var x=n.nextSibling;
while (x.nodeType!=1)
{
x=x.nextSibling;
}
return x;
}
}
function insertAfter(newElement,targetElement){
var parent=targetElement.parentNode;
if(parent.lastChild==targetElement){
parent.appendChild(newElement);
}else{
parent.insertBefore(newElement,targetElement.nextSibling);
}
}
function myOrder(myList,m,mO,mT){
//myList为ul的id值,m为0显示文字,m为1显示图片,mO、mT为文字或图片内容
var pCon=document.getElementById(myList);
var pSon=pCon.getElementsByTagName("li");
for(i=0;i<pSon.length;i++){
var conTemp=document.createElement("div");
conTemp.setAttribute("class","control");
var clickUp=document.createElement("a");
var clickDown=document.createElement("a");
if(m==0){
var upCon=document.createTextNode(mO);
var downCon=document.createTextNode(mT);
}else{
var upCon=document.createElement("img");
var downCon=document.createElement("img");
upCon.setAttribute("src",mO);
downCon.setAttribute("src",mT);
}
clickUp.appendChild(upCon);
clickUp.setAttribute("href","#");
clickDown.appendChild(downCon);
clickDown.setAttribute("href","#");
pSon[i].appendChild(conTemp);
conTemp.appendChild(clickUp);
conTemp.appendChild(clickDown);
clickUp.onclick=function(){
moveSonU(this.parentNode.parentNode,myList);
}
clickDown.onclick=function(){
moveSonD(this.parentNode.parentNode);
}
}
}
myOrder("pCon",1,"http://files.jb51.net/file_images/article/201508/201585153341254.png?201575153424","http://files.jb51.net/file_images/article/201508/201585153353977.png?20157515349");
myOrder("pCon1",0,"上移","下移");
</script>
</body>
</html>
I hope this article will be helpful to everyone’s JavaScript programming design.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AMThe latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AMJavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Is Python or JavaScript better?Apr 06, 2025 am 12:14 AM
Is Python or JavaScript better?Apr 06, 2025 am 12:14 AMPython is more suitable for data science and machine learning, while JavaScript is more suitable for front-end and full-stack development. 1. Python is known for its concise syntax and rich library ecosystem, and is suitable for data analysis and web development. 2. JavaScript is the core of front-end development. Node.js supports server-side programming and is suitable for full-stack development.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Dreamweaver CS6
Visual web development tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),




