Use Sentinel Social to implement PHP security verification
With the rapid development of the Internet, security issues are becoming more and more important. When doing website development, user authentication is an integral feature to ensure that only authorized users can access sensitive information or perform important operations. In PHP, we can use Sentinel Social to implement secure authentication, which is a powerful authentication and authorization system.
Sentinel Social is an extension package for Laravel that provides many functions, such as registration, login, user management, etc. It also supports authentication using social media accounts such as Facebook, Twitter, Google, etc.
First, we need to install Sentinel Social using Composer. Execute the following command in the command line:
composer require cartalyst/sentinel-social:~2.0
After the installation is completed, we need to configure Sentinel Social according to the actual situation. First, add the following code in the providers array in the config/app.php file:
CartalystSentinelAddonsSocialSocialServiceProvider::class
Then, in the config/app.php Add the following code to the aliases array in the file:
'Social' => CartalystSentinelAddonsSocialFacadesSocial::class
Next, we need to generate the configuration file for Sentinel Social. Execute the following command on the command line:
php artisan vendor:publish --provider="CartalystSentinelAddonsSocialSocialServiceProvider"
This will generate the default configuration in the config/cartalyst.sentinel-social.php file.
In the configuration file, we can define the social media providers used, API keys, etc. For example, the following code defines using the Facebook provider and setting the corresponding API key:
'providers' => [
'facebook' => [
'enabled' => true,
'keys' => [
'id' => 'your-facebook-app-id',
'secret' => 'your-facebook-app-secret',
],
],
],Next, we need to create the necessary tables in the database. Execute the following command in the command line:
php artisan migrate
This command will create the tables related to Sentinel Social in the database.
Now, we can start using Sentinel Social for security verification in our website. First, we need to add the following routes in the routes/web.php file:
Route::get('/login/{provider}', 'SocialController@redirectToProvider');
Route::get('/login/{provider}/callback', 'SocialController@handleProviderCallback');These two routes will be used to handle login requests and callbacks for social media.
Next, we need to create the SocialController controller. Execute the following command in the command line:
php artisan make:controller SocialController
Then, add the following code in the SocialController controller:
<?php
namespace AppHttpControllers;
use Social;
use IlluminateHttpRequest;
use AppHttpControllersController;
class SocialController extends Controller
{
public function redirectToProvider($provider)
{
return Social::driver($provider)->redirect();
}
public function handleProviderCallback($provider)
{
$user = Social::driver($provider)->user();
// 处理用户信息,比如将其存储到数据库中
return redirect()->route('home');
}
}In the above code, redirectToProvider# The ## method will redirect the user to the social media provider's login page and the handleProviderCallback method will handle the callback and get the user information.
<!DOCTYPE html>
<html>
<head>
<title>Sentinel Social Example</title>
</head>
<body>
<h1 id="Login-with-Social-Media">Login with Social Media</h1>
<a href="{{ url('/login/facebook') }}" target="_blank">Login with Facebook</a>
<a href="{{ url('/login/twitter') }}" target="_blank">Login with Twitter</a>
<a href="{{ url('/login/google') }}" target="_blank">Login with Google</a>
</body>
</html>When the user clicks the social media login button, it will jump to the corresponding social media login page. After completing the login, it will call back to our previously defined handleProviderCallback method for processing. We can store user information into the database in this method, or perform other custom operations.
This article introduces how to use Sentinel Social to implement security verification in PHP. We successfully used Sentinel Social to implement authentication using social media accounts through the steps of installing, configuring, creating routes, controllers, and views. I hope this article can be helpful to PHP developers and improve the security of the website.
The above is the detailed content of Implementing PHP security verification using Sentinel Social. For more information, please follow other related articles on the PHP Chinese website!
 通过 Google Authenticator 实现 PHP 安全验证Jul 24, 2023 pm 11:53 PM
通过 Google Authenticator 实现 PHP 安全验证Jul 24, 2023 pm 11:53 PM通过GoogleAuthenticator实现PHP安全验证随着互联网的发展,用户的信息安全越来越受到重视。为了保护用户登录过程中的安全性,常常采用双因素身份认证的方式。GoogleAuthenticator是一种广泛使用的双因素身份认证工具,可以提供安全可靠的登录验证方式。本文将介绍如何使用PHP实现GoogleAuthenticat
 使用 Keycloak 实现 PHP 安全验证Jul 26, 2023 pm 10:45 PM
使用 Keycloak 实现 PHP 安全验证Jul 26, 2023 pm 10:45 PM使用Keycloak实现PHP安全验证引言:随着Web应用程序的发展和多样化,保护用户数据和身份的安全已经变得至关重要。为了实现安全验证,我们经常需要实施基于OAuth、OpenIDConnect等标准的身份验证和授权方案。Keycloak是一个开源的身份和访问管理解决方案,提供了统一的认证和授权服务。本文将介绍如何使用Keycloak
 通过 Firebase Cloud Firestore 实现 PHP 安全验证Jul 25, 2023 pm 10:48 PM
通过 Firebase Cloud Firestore 实现 PHP 安全验证Jul 25, 2023 pm 10:48 PM通过FirebaseCloudFirestore实现PHP安全验证FirebaseCloudFirestore是一个灵活且可扩展的云端数据库解决方案,可以用于开发和托管移动端、Web端以及服务器端应用程序。在PHP应用程序中使用FirebaseCloudFirestore进行安全验证可以保护用户数据的安全性。本文将介绍如何使用
 使用 AWS Amplify 实现 PHP 安全验证Jul 26, 2023 pm 07:47 PM
使用 AWS Amplify 实现 PHP 安全验证Jul 26, 2023 pm 07:47 PM使用AWSAmplify实现PHP安全验证概述:AWSAmplify是一种强大的开发工具集,可以帮助开发者快速搭建和部署应用程序。在实际应用中,安全验证是应用程序不可或缺的一部分。本文将介绍如何使用AWSAmplify来实现PHP的安全验证。步骤:创建Amplify部署在AWS管理控制台中,选择Amplify服务,并点击“
 使用 Okta 实现 PHP 安全验证Jul 24, 2023 pm 11:21 PM
使用 Okta 实现 PHP 安全验证Jul 24, 2023 pm 11:21 PM使用Okta实现PHP安全验证导语:在当今互联网时代,安全性是每个应用程序都必须重视的问题。为了保护用户的隐私和数据安全,我们需要在应用程序中实现安全验证。Okta是一个流行的身份验证和访问管理平台,可以帮助我们实现安全验证。本文将介绍如何使用Okta在PHP应用程序中实现安全性验证,并提供代码示例帮助读者更好地了解实现过程。第一步:创建
 基于docker如何搭建redis-sentinel集群Jun 02, 2023 am 10:19 AM
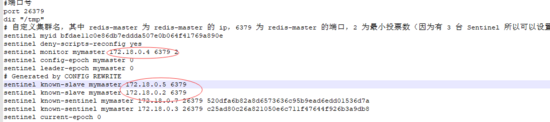
基于docker如何搭建redis-sentinel集群Jun 02, 2023 am 10:19 AM1、概述redis集群可以在一组redis节点之间实现高可用性和sharding。在集群中会有1个master和多个slave节点。当master节点失效时,应选举出一个slave节点作为新的master。然而redis本身(包括它的很多客户端)没有实现自动故障发现并进行主备切换的能力,需要外部的监控方案来实现自动故障恢复。redissentinel是官方推荐的高可用性解决方案。它是redis集群的监控管理工具,可以提供节点监控、通知、自动故障恢复和客户端配置发现服务。2、遇到的问题1、dock
 通过 OneLogin 实现 PHP 安全验证Jul 24, 2023 pm 02:18 PM
通过 OneLogin 实现 PHP 安全验证Jul 24, 2023 pm 02:18 PM通过OneLogin实现PHP安全验证随着互联网的快速发展,网络安全问题也日益重要。在网站和应用程序中,用户认证和授权是确保安全性的关键。在PHP开发中,我们可以使用OneLogin这样的身份验证解决方案来加强安全性。本文将介绍如何使用OneLogin实现PHP的安全验证功能,并提供相应的代码示例。一、什么是OneLogin?One
 通过 Laravel Jetstream 实现 PHP 安全验证Jul 24, 2023 am 10:17 AM
通过 Laravel Jetstream 实现 PHP 安全验证Jul 24, 2023 am 10:17 AM通过LaravelJetstream实现PHP安全验证概述:随着互联网的快速发展,网站和应用程序对用户身份验证的要求越来越高。为了确保用户的信息和数据的安全,开发人员需要使用可靠的身份验证机制来保护用户的隐私和安全。LaravelJetstream是一个为Laravel开发者提供的身份验证箱架,它可以快速集成多种身份验证方式,大大简化了开发


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

SublimeText3 Chinese version
Chinese version, very easy to use

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SublimeText3 English version
Recommended: Win version, supports code prompts!

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software







