Vue is a popular JavaScript framework for building user interfaces. Component communication is a very important aspect when developing Vue applications. Among them, state management is a common component communication scheme. This article will introduce several commonly used state management solutions in Vue and compare their advantages and disadvantages. At the same time, we will also provide some code examples to help readers understand better.
1. Prop and Event (parent-child component communication)
Prop and Event are Vue’s officially recommended communication methods for parent-child components. Through Prop, the parent component can pass data to the child component, and the child component communicates with the parent component by triggering events through the $emit method. Prop and Event are a simple and intuitive communication method, suitable for simple data transfer between parent and child components.
Code example:
Parent component:
<template>
<ChildComponent :message="message" @notify="handleNotify"></ChildComponent>
</template>
<script>
import ChildComponent from './ChildComponent.vue'
export default {
components: {
ChildComponent
},
data() {
return {
message: 'Hello Vue!'
}
},
methods: {
handleNotify(newValue) {
console.log(newValue)
}
}
}
</script>Child component:
<template>
<div>
<p>{{ message }}</p>
<button @click="handleClick">Notify</button>
</div>
</template>
<script>
export default {
props: {
message: String
},
methods: {
handleClick() {
this.$emit('notify', 'Message from ChildComponent')
}
}
}
</script> 2. Vuex (global state management)
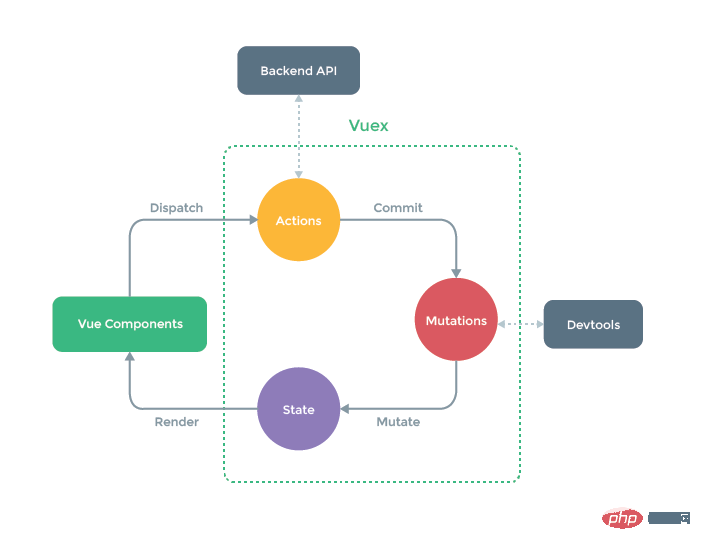
Vuex is the global officially provided by Vue State management solution. It uses a single, global store to store all application state, and changes and accesses this state through mutations and actions. Vuex is suitable for medium to large applications where multiple components need to share state.
Code example:
// store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
message: 'Hello Vuex!'
},
mutations: {
setMessage(state, payload) {
state.message = payload
}
},
actions: {
updateMessage({ commit }, payload) {
commit('setMessage', payload)
}
},
})
// parent.vue
<template>
<div>
<p>{{ $store.state.message }}</p>
<button @click="updateMessage">Update Message</button>
</div>
</template>
<script>
import { mapActions } from 'vuex'
export default {
methods: {
...mapActions(['updateMessage']),
}
}
</script>
// child.vue
<template>
<div>
<p>{{ $store.state.message }}</p>
<button @click="updateMessage">Update Message</button>
</div>
</template>
<script>
import { mapActions } from 'vuex'
export default {
methods: {
...mapActions(['updateMessage']),
}
}
</script>3. Provide and Inject (cross-level component communication)
Provide and Inject are advanced features of Vue that allow parent components to provide data in all their descendant components . Provide data through Provide and inject data from ancestor components through Inject. Provide and Inject are suitable for cross-level component communication, but are not suitable for establishing clear parent-child relationships between components.
Code example:
// provider.vue
<template>
<div>
<provide :message="message">
<child></child>
</provide>
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello Provide and Inject!'
}
}
}
</script>
// child.vue
<template>
<div>
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
inject: ['message']
}
</script>The above is an introduction and comparison of several commonly used state management solutions in Vue. According to different scenarios and needs, we can choose an appropriate state management solution to implement component communication. Prop and Event are suitable for simple parent-child component communication, Vuex is suitable for global state management, and Provide and Inject are suitable for cross-level component communication. I hope this article will help readers choose a state management solution in Vue component communication.
The above is the detailed content of Comparison of state management solutions in Vue component communication. For more information, please follow other related articles on the PHP Chinese website!
![在Vue应用中使用vuex时出现“Error: [vuex] do not mutate vuex store state outside mutation handlers.”怎么解决?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg) 在Vue应用中使用vuex时出现“Error: [vuex] do not mutate vuex store state outside mutation handlers.”怎么解决?Jun 24, 2023 pm 07:04 PM
在Vue应用中使用vuex时出现“Error: [vuex] do not mutate vuex store state outside mutation handlers.”怎么解决?Jun 24, 2023 pm 07:04 PM在Vue应用中,使用vuex是常见的状态管理方式。然而,在使用vuex时,我们有时可能会遇到这样的错误提示:“Error:[vuex]donotmutatevuexstorestateoutsidemutationhandlers.”这个错误提示是什么意思呢?为什么会出现这个错误提示?如何解决这个错误?本文将详细介绍这个问题。错误提示的含
 Vue3中Vuex怎么使用May 14, 2023 pm 08:28 PM
Vue3中Vuex怎么使用May 14, 2023 pm 08:28 PMVuex是做什么的?Vue官方:状态管理工具状态管理是什么?需要在多个组件中共享的状态、且是响应式的、一个变,全都改变。例如一些全局要用的的状态信息:用户登录状态、用户名称、地理位置信息、购物车中商品、等等这时候我们就需要这么一个工具来进行全局的状态管理,Vuex就是这样的一个工具。单页面的状态管理View–>Actions—>State视图层(view)触发操作(action)更改状态(state)响应回视图层(view)vuex(Vue3.
 Vue2.x中使用Vuex管理全局状态的最佳实践Jun 09, 2023 pm 04:07 PM
Vue2.x中使用Vuex管理全局状态的最佳实践Jun 09, 2023 pm 04:07 PMVue2.x是目前最流行的前端框架之一,它提供了Vuex作为管理全局状态的解决方案。使用Vuex能够使得状态管理更加清晰、易于维护,下面将介绍Vuex的最佳实践,帮助开发者更好地使用Vuex以及提高代码质量。1.使用模块化组织状态Vuex使用单一状态树管理应用的全部状态,将状态从组件中抽离出来,使得状态管理更加清晰易懂。在具有较多状态的应用中,必须使用模块
![在Vue应用中使用vuex时出现“Error: [vuex] unknown action type: xxx”怎么解决?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg) 在Vue应用中使用vuex时出现“Error: [vuex] unknown action type: xxx”怎么解决?Jun 25, 2023 pm 12:09 PM
在Vue应用中使用vuex时出现“Error: [vuex] unknown action type: xxx”怎么解决?Jun 25, 2023 pm 12:09 PM在Vue.js项目中,vuex是一个非常有用的状态管理工具。它可以帮助我们在多个组件之间共享状态,并提供了一种可靠的方式来管理状态的变化。但在使用vuex时,有时会遇到“Error:[vuex]unknownactiontype:xxx”的错误。这篇文章将介绍该错误的原因及解决方法。1.错误原因在使用vuex时,我们需要定义一些actions和mu
 vue3中怎么使用props和emits并指定其类型与默认值May 19, 2023 pm 05:21 PM
vue3中怎么使用props和emits并指定其类型与默认值May 19, 2023 pm 05:21 PMdefineProps的使用defineProps在使用的时候无需引入,默认是全局方法。在js开发的vue3项目中使用constprops=defineProps({attr1:{type:String,//S必须大写default:"",},attr2:Boolean,attr3:{type:Number,required:true,},});js环境中使用与vue2的使用方法类似,只是选项式API换成了组合式API。定义props类型与默认值都与vue2类型,vue3中使
 Vue3中props和emit怎么使用May 26, 2023 pm 06:13 PM
Vue3中props和emit怎么使用May 26, 2023 pm 06:13 PM作用:父组件通过props向下传递数据给子组件;用途:当有一种类型的组件需要被使用多次,每一次的调用都只是特定的地方不同,就好像一张个人简介表,每次填的人的信息都不同,但是结构都是一样的。用法1(不指定类型的简单接受):在父组件里面引入子组件,通过子组件的标签属性传递参数,在子组件里面定义一个props选项进行接收使用,要注意在子组件里面不需要在props以外的地方事先定义在上面可以看见传进来的age是一个字符串类型,如果想要让传进来的值自动加1不能在子组件使用时里面+1,如下图所示会变成字符串
 在Vue应用中使用vuex时出现“TypeError: Cannot read property 'xxx' of undefined”怎么解决?Aug 18, 2023 pm 09:24 PM
在Vue应用中使用vuex时出现“TypeError: Cannot read property 'xxx' of undefined”怎么解决?Aug 18, 2023 pm 09:24 PM在Vue应用中使用Vuex是非常常见的操作。然而,偶尔在使用Vuex时会遇到错误信息“TypeError:Cannotreadproperty'xxx'ofundefined”,这个错误信息的意思是无法读取undefined的属性“xxx”,导致了程序的错误。这个问题其实产生的原因很明显,就是因为在调用Vuex的某个属性的时候,这个属性没有被正确


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

SublimeText3 Chinese version
Chinese version, very easy to use

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SublimeText3 English version
Recommended: Win version, supports code prompts!

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software







