 Backend Development
Backend Development PHP Tutorial
PHP Tutorial Vue component communication: using v-html directive for HTML interpolation communication
Vue component communication: using v-html directive for HTML interpolation communicationVue component communication: using v-html instructions for HTML interpolation communication
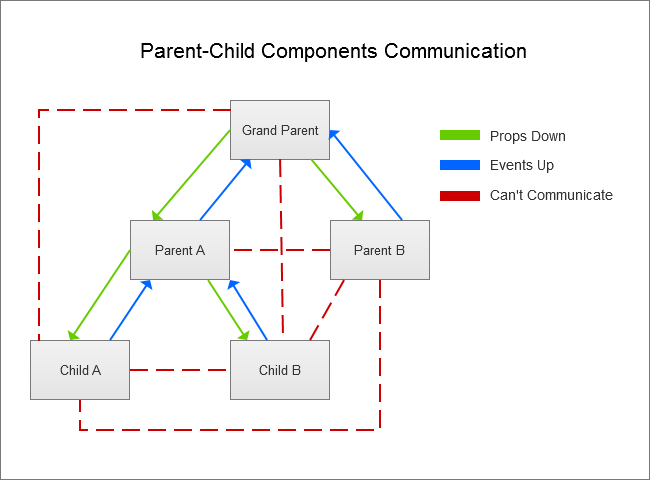
Vue is an excellent front-end framework with powerful component development capabilities. In Vue, component communication is a very important feature. Communication between components can be divided into communication between parent and child components and communication between sibling components. This article will focus on a common communication method between parent and child components: using the v-html directive for HTML interpolation communication.
In Vue, it is relatively simple to pass data from parent components to child components. We can use the props attribute to define the receiving parameters of the child component, and pass the data to the child component in the form of property binding in the parent component.
However, when we need to pass some rich text content to sub-components, the method of passing through props attributes is not suitable. Because props can only pass basic data types, content containing HTML tags cannot be passed directly. At this time, we can use the v-html directive to implement HTML interpolation communication.
The v-html directive is a built-in directive of Vue, used to insert strings into templates in the form of HTML tags. We can pass the content containing HTML tags to the child component in the form of a string, and then use the v-html directive in the child component's template to perform interpolation operations.
Next, I will use a simple example to demonstrate the process of using the v-html directive for HTML interpolation communication.
First, in the parent component, we define a string content containing HTML tags and bind the string to a prop attribute of the child component. The code is as follows:
<template>
<div>
<child-component :htmlContent="content"></child-component>
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue'
export default {
components: {
ChildComponent
},
data() {
return {
content: '<p>这是一段带有HTML标签的内容</p>'
}
}
}
</script>In the above code, we define a data attribute named content and assign a string with an HTML tag to it. Then, in the template, we bind this data attribute to the htmlContent attribute of the child component.
Next, we need to receive and render this HTML content in the child component. The code is as follows:
<template>
<div>
<div v-html="htmlContent"></div>
</div>
</template>
<script>
export default {
props: {
htmlContent: {
type: String,
required: true
}
}
}
</script>In the subcomponent, we define a property named htmlContent through the props attribute, specify its type as String, and set it to be required. Then, in the template, we use the v-html directive to render the HTML content passed by the parent component into the page.
Through the above code examples, we can see that using the v-html directive for HTML interpolation communication is very simple. We only need to pass the HTML content that needs to be passed to the subcomponent in the form of a string, and use the v-html directive in the template of the subcomponent to perform interpolation operations.
It should be noted that since the v-html directive has certain security risks, you need to be careful when using it. Especially when dynamically rendering HTML content from user input or external resources, it is important to ensure the security of the content and prevent XSS attacks.
To summarize, this article introduces the method of using v-html directive for HTML interpolation communication. Using the v-html directive can easily pass some rich text content to sub-components, improving the flexibility and functionality of component communication. When we need to pass content containing HTML tags, we can try to use the v-html directive for HTML interpolation communication.
I hope this article is helpful to you, and wish you a happy Vue development journey!
The above is the detailed content of Vue component communication: using v-html directive for HTML interpolation communication. For more information, please follow other related articles on the PHP Chinese website!
 Vue组件通信:使用回调函数进行组件通信Jul 09, 2023 pm 07:42 PM
Vue组件通信:使用回调函数进行组件通信Jul 09, 2023 pm 07:42 PMVue组件通信:使用回调函数进行组件通信在Vue应用程序中,有时候我们需要让不同的组件之间进行通信,以便它们可以共享信息和相互协作。Vue提供了多种方式来实现组件之间的通信,其中一种常用的方式是使用回调函数。回调函数是一种将一个函数作为参数传递给另一个函数并在特定事件发生时被调用的机制。在Vue中,我们可以利用回调函数来实现组件之间的通信,使得一个组件可以在
 Vue组件通信:使用$on进行自定义事件监听Jul 08, 2023 pm 01:37 PM
Vue组件通信:使用$on进行自定义事件监听Jul 08, 2023 pm 01:37 PMVue组件通信:使用$on进行自定义事件监听在Vue中,组件是独立的,每个组件有自己的生命周期和数据。然而,在实际的开发过程中,组件之间的通信是不可避免的。Vue提供了一种非常灵活和高效的组件通信方式:自定义事件监听。Vue的自定义事件监听机制是基于发布-订阅模式实现的。通过使用Vue实例的$on方法可以在一个组件中监听一个自定义事件,并通过$emit方法在
 Vue组件通信:使用v-cloak指令进行初始化显示通信Jul 09, 2023 pm 08:10 PM
Vue组件通信:使用v-cloak指令进行初始化显示通信Jul 09, 2023 pm 08:10 PMVue组件通信:使用v-cloak指令进行初始化显示通信在Vue开发中,组件通信是一个非常重要的话题。Vue提供了多种通信方式,其中使用v-cloak指令进行初始化显示通信是一种常用的方法。在本文中,我们将学习如何使用v-cloak指令进行组件之间的通信,并通过代码示例进行详细解释。首先,让我们来了解一下v-cloak指令的作用。v-cloak指令是一个Vu
 Vue组件通信:使用$watch进行数据监听Jul 07, 2023 am 11:09 AM
Vue组件通信:使用$watch进行数据监听Jul 07, 2023 am 11:09 AMVue组件通信:使用$watch进行数据监听在Vue开发中,组件通信是常见的需求。Vue提供了多种方式来实现组件之间的通信,其中一种常用的方式是使用$watch进行数据监听。本文将介绍$watch的用法,并给出相应的代码示例。Vue的实例对象提供了$watch方法,用于监听数据的变化。$watch接受两个参数:要监听的数据的属性名,以及回调函数。当监听的数据
 Vue组件通信:使用v-bind指令进行数据传递Jul 07, 2023 pm 04:46 PM
Vue组件通信:使用v-bind指令进行数据传递Jul 07, 2023 pm 04:46 PMVue组件通信:使用v-bind指令进行数据传递Vue.js是一款流行的前端框架,它提供了强大的组件化开发能力。在Vue应用中,组件通信是一个重要的问题。而v-bind指令是Vue框架提供的一种数据传递方式,本文将介绍如何使用v-bind指令进行组件间数据传递。在Vue中,组件通信可以分为父子组件通信和兄弟组件通信两种情况。下面我们将分别从这两个方面来介绍如
 Vue.js组件间通信的设计模式Sep 02, 2023 am 11:45 AM
Vue.js组件间通信的设计模式Sep 02, 2023 am 11:45 AM作为开发人员,我们希望生成可管理和可维护的代码,这也更易于调试和测试。为了实现这一点,我们采用了称为模式的最佳实践。模式是经过验证的算法和架构,可以帮助我们以高效且可预测的方式完成特定任务。在本教程中,我们将了解最常见的Vue.js组件通信模式,以及我们应该避免的一些陷阱。我们都知道,在现实生活中,没有单一的解决方案可以解决所有问题。同样,在Vue.js应用程序开发中,不存在适用于所有编程场景的通用模式。每种模式都有其自身的优点和缺点,并且适合特定的用例。对于Vue.js开发人员来说,最重要的是
 Vue 组件间通信的六种方式Jun 11, 2023 pm 08:42 PM
Vue 组件间通信的六种方式Jun 11, 2023 pm 08:42 PMVue是一个流行的JavaScript框架,用于构建单页应用程序。在Vue中,组件是构建应用程序的基本单位,组件是用于显示和处理数据的可复用代码块。组件通信是组件之间数据传递和交互的核心机制之一。在本文中,我们将探讨六种组件通信方式。一、Props和EventsProps和Events是Vue中最基本的组件通信方式。通过props,
 Vue组件通信:使用$emit触发子组件事件Jul 08, 2023 pm 03:04 PM
Vue组件通信:使用$emit触发子组件事件Jul 08, 2023 pm 03:04 PMVue组件通信:使用$emit触发子组件事件在Vue开发中,组件通信是一个非常重要的话题,因为组件之间的数据传递和交互是构建复杂应用程序的关键。Vue提供了多种方式来实现组件间的通信,其中之一就是使用$emit触发子组件事件。在本文中,我们将介绍如何使用$emit在Vue中进行组件通信,并通过示例代码来加深理解。首先,我们需要了解$emit的基本用法。在Vu


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

SublimeText3 Chinese version
Chinese version, very easy to use





