 Web Front-end
Web Front-end H5 Tutorial
H5 Tutorial Sharing several page examples of HTML5 design and modification_html5 tutorial skills
Sharing several page examples of HTML5 design and modification_html5 tutorial skillsSharing several page examples of HTML5 design and modification_html5 tutorial skills
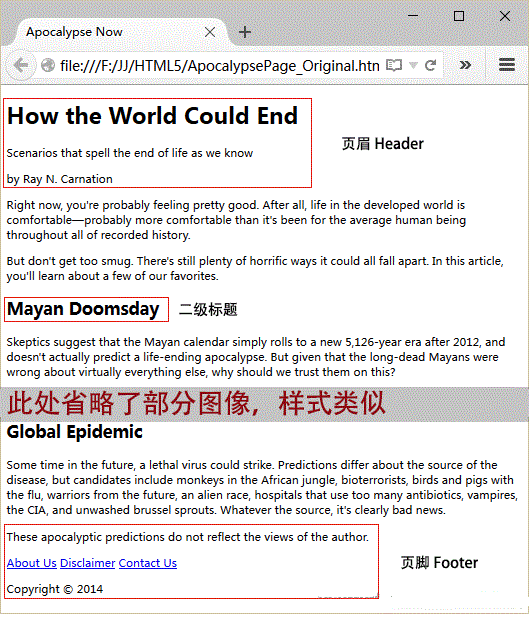
To understand and become familiar with the new semantic elements in HTML5, the best way is to take a classic HTML document as an example, and then enrich it with some fresh nutrients of HTML5. The following is the page we want to transform. The page is very simple and contains only one article.
ApocalypsePage_Original.html, this is a page with a very standardized format, and all styles come from external style sheets.
- html>
- html lang="zh-CN">
- head>
- meta charset="utf-8">
- title>Apocalypse Nowtitle>
- link rel="stylesheet" href="ApocalypsePage_Original.css">
- head>
- body>
- div class="Header">
- h1>How the World Could Endh1>
- p class="Teaser">Scenarios that spell the end of life as we knowp>
- p class="Byline">by Ray N. Carnationp>
- div>
- div class="Content">
- p>span class="LeadIn">Right nowspan>, you're probably feeling pretty good. After all, life in the developed world is comfortablespan class="style1">—span>probably more comfortable than it's been for the average human being throughout all of recorded history.p>
- p>But don't get too smug. There's still plenty of horrific ways it could all fall apart. In this article, you'll learn about a few of our favorites.p>
- h2>Mayan Doomsdayh2>
- p>Skeptics suggest that the Mayan calendar simply rolls to a new 5,126-year era after 2012, and doesn't actually predict a life-ending apocalypse. But given that the long-dead Mayans were wrong about virtually everything else, why should we trust them on this?p>
- h2>Robot Takeoverh2>
- p>Not quite as frightening as a Vampire Takeover or Living-Dead Takeover, a robot rebellion is still a disquieting thought. We are already outnumbered by our technological gadgets, and even Bill Gates fears the day his Japanese robot slave turns him over by the ankles and asks (in a suitably robotic voice) "Who's your daddy now?"p>
- h2>Unexplained Singularityh2>
- p>We don't know how the universe started, so we can't be sure it won't just end, maybe today, and maybe with nothing more exciting than a puff of anti-matter and a slight fizzing noise.p>
- h2>Runaway Climate Changeh2>
- p>Dismissed by some, Al Gore's prophecy of doom may still come true. If it does, we may have to contend with vicious storms, widespread food shortages, and surly air conditioning repairmen.p>
- h2>Global Epidemich2>
- p>Some time in the future, a lethal virus could strike. Predictions differ about the source of the disease, but candidates include monkeys in the African jungle, bioterrorists, birds and pigs with the flu, warriors from the future, an alien race, hospitals that use too many antibiotics, vampires, the CIA, and unwashed brussel sprouts. Whatever the source, it's clearly bad news.p>
- div>
- div class="Footer">
- p class="Disclaimer">These apocalyptic predictions do not reflect the views of the author.p>
- p>
- a href="AboutUs.html">About Usa>
- a href="Disclaimer.html">Disclaimera>
- a href="ContactUs.html">Contact Usa>
- p>
- p>Copyright © 2014p>
- div>
- body>
- html>
在不增加任何 CSS 样式表之前,效果如下:
上面通过三个
这个例子中的样式表很简单,整个页面最大宽度设置为 800 像素,避免文本在宽屏显示器上显示过长。页眉位于一个带有蓝色边框的盒子中,内容区的两侧都增加了内边距,而页脚在整个页面的底部居中。
ApocalypsePage_Original.css样式文件内容如下:
- @charset "utf-8";
- /* CSS Document */
- body{
- /*font-family To use safe fonts, follow the principle of special first and then general,
- First give the font you want, then a safer font,
- Finally ends with sans-serif font*/
- font-family: "Lucida sans Unicode", "Lucida Grande", Geneva, sans-serif;
- max-width: 800px; /*The maximum width does not exceed 800 pixels*/
- }
- /*Title area style at the top of the page*/
- .Header {
- background-color: #7695FE; /*Any color value is acceptable*/
- border: thin #336699 solid; /*all-in-one border attribute*/
- padding: 10px; /* 10 pixel padding, the distance between the border and the content*/
- margin: 10px; /* 10 pixel margin, the distance between the border and surrounding elements*/
- text-align: center; /*Header text is centered*/
- }
- /*Title in headerh1>Style*/
- .Header h1{
- margin: 0px;
- color: white;
- font-size: xx-large; /*Precise control can be done in pixels or em units*/
- }
- /*Header subtitle style*/
- .Header .Teaser{
- margin: 0px;
- font-weight: bold;
- }
- /*Signature line style in header*/
- .Header .Byline{
- font-style: italic;
- font-size: small;
- margin: 0px;
- }
- .Content{
- font-size: medium;
- font-family: Cambria, Cochin, Georgia, "Times New Roman", Times, serif;
- /*Maximum left and right padding*/
- padding-top: 20px;
- padding-right: 50px;
- padding-bottom: 5px;
- padding-left: 50px;
- line-height: 120%; /*The distance between two adjacent text lines*/
- }
- .Content .LeadIn{
- font-weight: bold;
- font-size: large;
- font-variant: small-caps;
- }
- .Content .h2{
- color: #24486C;
- margin-bottom: 2px;
- font-size: medium;
- }
- .Content p{
- margin-top: 0px;
- }
- .Footer{
- text-align: center;
- font-size: x-small;
- }
- .Footer .Disclaimer{
- font-style: italic;
- }
- .Footer p{
- margin: 3px;
- }
In this way, our style sheet has been bent. Now let’s see what the result will be? As shown below: 
Use HTML5 to construct the page
To improve this situation with HTML5, replace
In ApocalypsePage_Revised.html, the class attributes of Header and Footer and
 Understanding H5: The Meaning and SignificanceMay 11, 2025 am 12:19 AM
Understanding H5: The Meaning and SignificanceMay 11, 2025 am 12:19 AMH5 is HTML5, the fifth version of HTML. HTML5 improves the expressiveness and interactivity of web pages, introduces new features such as semantic tags, multimedia support, offline storage and Canvas drawing, and promotes the development of Web technology.
 H5: Accessibility and Web Standards ComplianceMay 10, 2025 am 12:21 AM
H5: Accessibility and Web Standards ComplianceMay 10, 2025 am 12:21 AMAccessibility and compliance with network standards are essential to the website. 1) Accessibility ensures that all users have equal access to the website, 2) Network standards follow to improve accessibility and consistency of the website, 3) Accessibility requires the use of semantic HTML, keyboard navigation, color contrast and alternative text, 4) Following these principles is not only a moral and legal requirement, but also amplifying user base.
 What is the H5 tag in HTML?May 09, 2025 am 12:11 AM
What is the H5 tag in HTML?May 09, 2025 am 12:11 AMThe H5 tag in HTML is a fifth-level title that is used to tag smaller titles or sub-titles. 1) The H5 tag helps refine content hierarchy and improve readability and SEO. 2) Combined with CSS, you can customize the style to enhance the visual effect. 3) Use H5 tags reasonably to avoid abuse and ensure the logical content structure.
 H5 Code: A Beginner's Guide to Web StructureMay 08, 2025 am 12:15 AM
H5 Code: A Beginner's Guide to Web StructureMay 08, 2025 am 12:15 AMThe methods of building a website in HTML5 include: 1. Use semantic tags to define the web page structure, such as, , etc.; 2. Embed multimedia content, use and tags; 3. Apply advanced functions such as form verification and local storage. Through these steps, you can create a modern web page with clear structure and rich features.
 H5 Code Structure: Organizing Content for ReadabilityMay 07, 2025 am 12:06 AM
H5 Code Structure: Organizing Content for ReadabilityMay 07, 2025 am 12:06 AMA reasonable H5 code structure allows the page to stand out among a lot of content. 1) Use semantic labels such as, etc. to organize content to make the structure clear. 2) Control the rendering effect of pages on different devices through CSS layout such as Flexbox or Grid. 3) Implement responsive design to ensure that the page adapts to different screen sizes.
 H5 vs. Older HTML Versions: A ComparisonMay 06, 2025 am 12:09 AM
H5 vs. Older HTML Versions: A ComparisonMay 06, 2025 am 12:09 AMThe main differences between HTML5 (H5) and older versions of HTML include: 1) H5 introduces semantic tags, 2) supports multimedia content, and 3) provides offline storage functions. H5 enhances the functionality and expressiveness of web pages through new tags and APIs, such as and tags, improving user experience and SEO effects, but need to pay attention to compatibility issues.
 H5 vs. HTML5: Clarifying the Terminology and RelationshipMay 05, 2025 am 12:02 AM
H5 vs. HTML5: Clarifying the Terminology and RelationshipMay 05, 2025 am 12:02 AMThe difference between H5 and HTML5 is: 1) HTML5 is a web page standard that defines structure and content; 2) H5 is a mobile web application based on HTML5, suitable for rapid development and marketing.
 HTML5 Features: The Core of H5May 04, 2025 am 12:05 AM
HTML5 Features: The Core of H5May 04, 2025 am 12:05 AMThe core features of HTML5 include semantic tags, multimedia support, form enhancement, offline storage and local storage. 1. Semantic tags such as, improve code readability and SEO effect. 2. Multimedia support simplifies the process of embedding media content through and tags. 3. Form Enhancement introduces new input types and verification properties, simplifying form development. 4. Offline storage and local storage improve web page performance and user experience through ApplicationCache and localStorage.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 Linux new version
SublimeText3 Linux latest version





