 Web Front-end
Web Front-end JS Tutorial
JS Tutorial jQuery implements stylish and beautiful pop-up dialog box example_jquery
jQuery implements stylish and beautiful pop-up dialog box example_jqueryjQuery implements stylish and beautiful pop-up dialog box example_jquery
The example in this article describes how to implement a stylish and beautiful pop-up dialog box with jQuery. Share it with everyone for your reference. The details are as follows:
This is a very simple and beautiful HTML5 pop-up dialog box effect, which is implemented based on jQuery and introduces the jquery1.6.2 library.
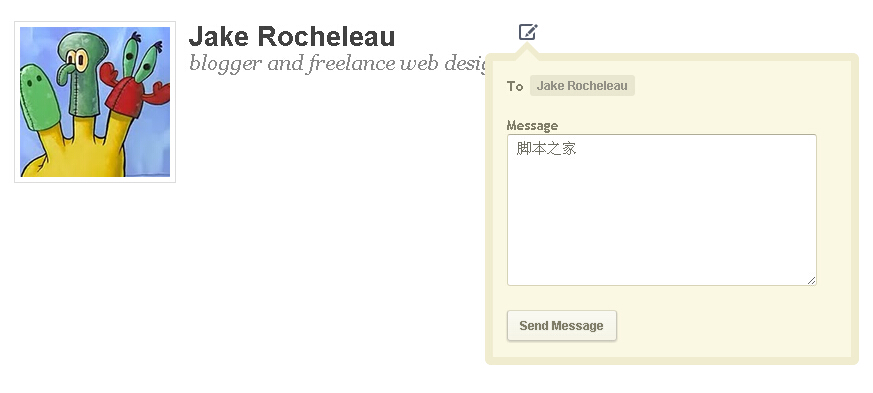
Description of this effect: Click the small icon in the upper right corner with the mouse, and a layer dialog box will pop up, in which you can submit messages, comments, etc.
The screenshot of the running effect is as follows:

The specific code is as follows:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery对话框-时尚漂亮</title>
<style>
*{margin: 0;padding: 0;}
body{font-family: Arial, Tahoma, sans-serif;}
h1{font-family: Helvetica, Arial, Verdana, sans-serif;color: #444;font-weight: bold;font-size: 1.7em;line-height: 1.2em;}
h3{font-family: Georgia, Helvetica, sans-serif;color: #898989;font-weight: normal;font-style: italic;font-size: 1.3em;line-height: 1.0em;margin-bottom: 10px;}
h4{font-size: 0.9em;text-transform: uppercase;}
br{display: block;clear: both;position: relative;}
.break{display: block;height: 20px;}
#wrap{display: block;padding-top: 30px;width: 800px;margin: 0 auto;}
#left{width: 160px;float: left;display: block;margin-right: 15px;}
#right{width: 350px;float: left;display: block;}
.usrava{padding: 5px;border: 1px solid #ddd;}
input[type="text"], input[type="password"], textarea, select{outline: none;}
#msgform{width: 330px;background: #faf7e3;border: 8px solid #f0ecd0;-moz-border-radius: 6px;-webkit-border-radius: 6px;border-radius: 6px;padding: 4px 14px;top: -1px;z-index: 9;}
.mainCompose{display: inline;}
.msgInput{border: 1px solid #d8d5bb;border-top-color: #b1ae99;-moz-border-radius: 3px;-webkit-border-radius: 3px;border-radius: 3px;width: 290px;font-size: 15px;color: #727167;padding: 4px 7px;font-family: Arial, Tahoma, sans-serif;}
.msgField{border: 1px solid #d8d5bb;border-top-color: #b1ae99;-moz-border-radius: 3px;-webkit-border-radius: 3px;border-radius: 3px;width: 290px;color: #a4a39c;color: #727167;font-size: 15px;padding: 5px 9px;font-family: Arial, Tahoma, sans-serif;height: 140px;margin-bottom: 20px;}
#jQuery implements stylish and beautiful pop-up dialog box example_jquerybtn img{cursor: pointer;}
#tofield{margin-bottom: 1px;}
.containmsg{margin-left: 50px;display: block;float: right;position: relative;}
.containmsg .mainCompose{position: absolute;left: -33px;top: 20px;}
.recipient{display: block;padding: 3px 7px;text-decoration: none;font-family: Arial, Helvetica, sans-serif;font-size: 11px;font-weight: bold;background: #eae7d1;-moz-border-radius: 3px;-webkit-border-radius: 3px;border-radius: 3px;color: #949286;}
.recipient: hover{color: #75746a;}
.userslist{display: inline;list-style: none;padding: 0;margin-bottom: 5px;position: relative;top: 10px;margin-left: 2px;}
.userslist li{float: left;}
#tofield: focus, #mymsg: focus{box-shadow: 0px 0px 7px #007eff;}
#msgform label{display: inline;color: #827f6a;font-size: 14px;font-weight: bold;font-family: "Trebuchet MS", Arial, sans-serif;margin-bottom: 4px;}
.calloutUp{height: 0;width: 0;border-bottom: 12px solid #f0ecd0;border-left: 12px dotted transparent;border-right: 12px dotted transparent;left: 0px;top: 0px;margin-left: 30px;z-index: 10;}
.calloutUp2{position: relative;left: -12px;top: 8px;border-bottom: 12px solid #faf7e3;border-left: 12px dotted transparent;border-right: 12px solid transparent;z-index: 11;}
p#errortxt{margin-top: -15px;font-size: 0.7em;font-style: italic;color: #555;margin-bottom: 10px;}
.sendbtn{display: inline-block;outline: none;margin-bottom: 12px;cursor: pointer;font-family: Arial, Helvetica, sans-serif;font-weight: bold;font-size: 12px;color: #827f6a;padding: 7px 12px;border: 1px solid #cac8bb;-moz-border-radius: 3px;-webkit-border-radius: 3px;border-radius: 3px;border-top-color: #dddac3;text-shadow: 0px 0px 1px rgba(97,97,93,.3);-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);background: #f6f5ea;background: -webkit-gradient(linear, left top, left bottom, from(#f9f9f3), to(#f5f4e6));background: -moz-linear-gradient(top, #f9f9f3, #f5f4e6);filter: progid: DXImageTransform.Microsoft.gradient(startColorstr='#f9f9f3', endColorstr='#f5f4e6');}
.sendbtn: hover{background: #fff;background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#fbfbf5));background: -moz-linear-gradient(top, #fff, #fbfbf5);filter: progid: DXImageTransform.Microsoft.gradient(startColorstr='#fff', endColorstr='#fbfbf5');color: #93928d;}
.clearfix: after{content: ".";display: block;clear: both;visibility: hidden;line-height: 0;height: 0;}
.clearfix{display: inline-block;}
html[xmlns] .clearfix{display: block;}
* html .clearfix{height: 1%;}
</style>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".mainCompose").hide();
$('.loader').hide();
$('#errortxt').hide();
$('.jQuery implements stylish and beautiful pop-up dialog box example_jquery').click(function() {
$('.mainCompose').slideToggle();
});
$('.sendbtn').click(function(e) {
e.preventDefault();
$('.sendbtn').hide();
$('.loader').show();
if($('#mymsg').val() == "") {
$('#errortxt').show();
$('.sendbtn').show();
$('.loader').hide();
}
else {
$('sendbtn').hide();
$('.loader').show();
$('#errortxt').hide();
var formQueryString = $('#sendprivatemsg').serialize();
finalSend();
}
function finalSend() {
$('.mainCompose').delay(1000).slideToggle('slow', function() {
$('#jQuery implements stylish and beautiful pop-up dialog box example_jqueryicon').addClass('sent').removeClass('jQuery implements stylish and beautiful pop-up dialog box example_jquery').hide();
$('#jQuery implements stylish and beautiful pop-up dialog box example_jquerybtn').append('<img src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201508/201587174202745.png?x-oss-process=image/resize,p_40" class="lazy" / alt="jQuery implements stylish and beautiful pop-up dialog box example_jquery" >');
});
}
});
});
</script>
</head>
<body>
<div id="wrap">
<div class="profile clearfix">
<section id="left">
<img class="usrava lazy" src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201508/201587174059293.png?x-oss-process=image/resize,p_40" alt="Jake's Avatar" />
</section>
<section id="right">
<!-- begin modal msg box -->
<div class="containmsg">
<p id="jQuery implements stylish and beautiful pop-up dialog box example_jquerybtn"><img class="jQuery implements stylish and beautiful pop-up dialog box example_jquery lazy" src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201508/201587174136207.gif?x-oss-process=image/resize,p_40" alt="jQuery implements stylish and beautiful pop-up dialog box example_jquery" id="jQuery implements stylish and beautiful pop-up dialog box example_jqueryicon" /></p>
<div class="mainCompose">
<div class="calloutUp">
<div class="calloutUp2">
</div>
</div>
<div id="msgform">
<form name="sendprivatemsg" id="sendprivatemsg" action="#" method="post">
<label for="tofield" class="tofield">To</label>
<ul class="userslist clearfix">
<li><a href="#" target="_blank" class="recipient">Jake Rocheleau</a></li>
</ul>
<div class="break"></div>
<label for="mymsg" id="msmglabel">Message</label>
<textarea name="mymsg" id="mymsg" class="msgField"></textarea>
<p id="errortxt">**Enter some text!</p>
<div id="sendbtncontain"><a class="sendbtn">Send Message</a><img class="loader lazy" src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201508/201587174222306.gif?x-oss-process=image/resize,p_40" / alt="jQuery implements stylish and beautiful pop-up dialog box example_jquery" ></div>
</form>
</div>
</div>
</div>
<!-- @end modal -->
<h1 id="Jake-Rocheleau">Jake Rocheleau</h1>
<h3 id="blogger-and-freelance-web-designer">blogger and freelance web designer.</h3>
</section>
</div>
</div>
</body>
</html>
I hope this article will be helpful to everyone’s jquery programming design.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMThis article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web LanguageApr 11, 2025 am 12:01 AMJavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future ProspectsApr 10, 2025 am 09:33 AMThe latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It MattersApr 09, 2025 am 12:07 AMJavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Is Python or JavaScript better?Apr 06, 2025 am 12:14 AM
Is Python or JavaScript better?Apr 06, 2025 am 12:14 AMPython is more suitable for data science and machine learning, while JavaScript is more suitable for front-end and full-stack development. 1. Python is known for its concise syntax and rich library ecosystem, and is suitable for data analysis and web development. 2. JavaScript is the core of front-end development. Node.js supports server-side programming and is suitable for full-stack development.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

WebStorm Mac version
Useful JavaScript development tools





