 Web Front-end
Web Front-end uni-app
uni-app Design and development practice of UniApp to implement route management and page jump
Design and development practice of UniApp to implement route management and page jumpUniApp is a cross-platform application development framework based on Vue.js, which can be written once and run on multiple terminals. In UniApp, implementing routing management and page jumps is a very common requirement. This article will discuss the design and development practices of routing management and page jumps in UniApp, and give corresponding code examples.
1. UniApp routing management
In UniApp, routing management mainly includes two aspects: routing configuration and routing jump. Below we will introduce these two aspects respectively.
- Routing configuration
The routing configuration of UniApp is mainly performed in the pages.json file of the project. In the pages.json file, you can configure the page path, page name, page style and other information. An example is as follows:
{
"pages": [
{
"path": "pages/home/home",
"name": "home",
"style": {
"navigationBarTitleText": "首页"
}
},
{
"path": "pages/login/login",
"name": "login",
"style": {
"navigationBarTitleText": "登录"
}
}
]
} In the above example, we have defined two pages: home and login. The path field represents the path of the page, the name field represents the page name, and the style field represents the page style. Can be configured according to actual needs.
- Route jump
Route jump in UniApp is implemented through the uni.navigateTo or uni.redirectTo method. The uni.navigateTo method is to retain the current page, jump to a page within the application, and return to the previous page through uni.navigateBack. uni.redirectToThe method is to close the current page and jump to a page within the application. The example is as follows:
// 在某个页面的点击事件中跳转到home页面
uni.navigateTo({
url: '/pages/home/home'
});
// 在某个页面的点击事件中跳转到login页面
uni.redirectTo({
url: '/pages/login/login'
});In the above example, routing can be implemented by calling the uni.navigateTo or uni.redirectTo method and passing in the path of the target page. Jump. Different methods can be used in different situations as needed.
2. Design and development practice of UniApp page jump
In actual development, we may need to jump from one page to another and pass some parameters. Below we will introduce how to implement page jump with parameters in UniApp.
- Page parameter passing
In UniApp, page parameter passing can be done through uni.navigateTo or uni.redirectTo This is achieved by passing parameter objects in the method. An example is as follows:
// 在某个页面的点击事件中跳转到另一个页面,并传递参数
uni.navigateTo({
url: '/pages/detail/detail?id=1&name=test'
});In the above example, parameters can be passed by adding parameters to the URL parameters of the target page. In the target page, the passed parameters can be obtained through the uni.getLaunchOptionsSync().query method. An example is as follows:
export default {
onLoad(query) {
console.log(query.id); // 输出1
console.log(query.name); // 输出test
}
}In the onLoad life cycle function of the target page, the passed parameters can be obtained through the query parameter.
- Page receiving parameters
In some cases, it may be necessary to achieve communication between pages through page jumps. For example, jump from the login page to the home page and display user information on the home page. Below we will introduce how to implement page communication in UniApp.
First, define a global variable in the login page to store user information. An example is as follows:
// 登录成功后保存用户信息
uni.setStorageSync('userInfo', {
id: 1,
name: 'test'
});Then, obtain user information through the uni.getStorageSync method on the homepage. An example is as follows:
export default {
data() {
return {
userInfo: {}
};
},
onLoad() {
// 获取用户信息
this.userInfo = uni.getStorageSync('userInfo');
}
}In the above example, the stored user information is obtained by calling the uni.getStorageSync method, and then assigned to the userInfo variable. When the page loads, user information can be obtained and related operations can be performed.
Summary:
Through the introduction of this article, we have learned about the design and development practices of routing management and page jumps in UniApp. Route configuration and route jump can be completed in the pages.json file and the uni.navigateTo or uni.redirectTo method. Communication between pages can be achieved by passing parameters during page jumps. I hope the content of this article will be helpful to everyone in routing management and page jumps in UniApp development.
The above is the detailed content of Design and development practice of UniApp to implement route management and page jump. For more information, please follow other related articles on the PHP Chinese website!
 iPhone 16的设计特点是堆叠式后置感光元件Aug 11, 2023 am 10:17 AM
iPhone 16的设计特点是堆叠式后置感光元件Aug 11, 2023 am 10:17 AMiPhone16系列将在全线型号也采用堆叠式后置感光元件设计。该设计在今年的iPhone15标准版上已有类似的应用。今年的标准版iPhone15和iPhone15Plus预期将配备一个4800万像素的后置镜头,并使用能够捕捉更多光线的堆叠式CMOS影像感光元件(CIS)设计。新感光元件设计的产能问题,导致苹果无法在所有iPhone15型号上全面采用此设计。尽管索尼的高端CIS产能预期将在2024年前持续紧张,但Apple已提前确保了大部分的Sony订单。根据郭明錤的说法,索尼产能紧张,将对竞争对
 在线投票系统的设计与实现Aug 09, 2023 am 10:13 AM
在线投票系统的设计与实现Aug 09, 2023 am 10:13 AM在线投票系统的设计与实现随着互联网的不断发展,在线投票系统成为了一种非常方便和高效的方式来进行民意调查和选举。本文将介绍在线投票系统的设计和实现,并附带一些代码示例。一、系统设计功能需求分析在线投票系统主要具备以下功能:用户注册与登录:用户可以通过注册账号并登录系统来参与投票活动。创建投票:管理员可以创建投票并设定投票的相关参数,如投票主题、选项内容和投票截
 Java API 开发中的 RESTful 接口设计Jun 18, 2023 am 08:31 AM
Java API 开发中的 RESTful 接口设计Jun 18, 2023 am 08:31 AM随着互联网技术的发展,RESTful风格的API设计成为了最为流行的一种设计方式。而Java作为一种主要的编程语言,也越来越多地在RESTful接口的开发中扮演着重要的角色。在JavaAPI开发中,如何设计出优秀的RESTful接口,成为了一个需要我们深入思考的问题。RESTful接口的基本原则首先,我们需要了解RESTful接口的基本原则。REST即Re
 Go语言中的面向服务架构设计Jun 04, 2023 am 09:51 AM
Go语言中的面向服务架构设计Jun 04, 2023 am 09:51 AM随着互联网技术的不断发展,面向服务架构(SOA)的理念越来越受到人们的重视。在这个背景下,Go语言作为一种高效、可靠的编程语言,也逐渐成为了很多企业与开发者实现SOA的首选语言。本文将深入探讨Go语言中的面向服务架构设计。一、SOA简介面向服务架构是一种软件设计的架构风格,它将复杂的系统拆分成多个相互独立、可复用的服务,每个服务都有独立的功能实现,并使用标准
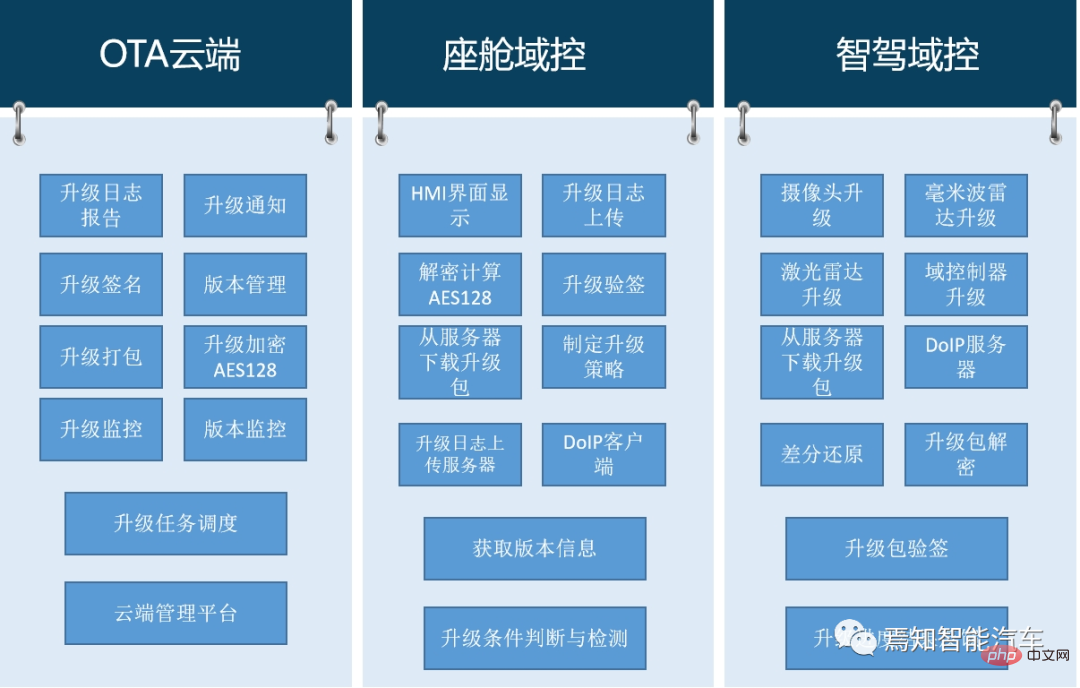
 自动驾驶汽车的软件升级技术管理与监管策略分析May 16, 2023 am 08:40 AM
自动驾驶汽车的软件升级技术管理与监管策略分析May 16, 2023 am 08:40 AM随着智能车辆在网联化、智能化及架构技术的发展,汽车无论是在固件还是软件上都已经不可逆转的需要进行软件迭代升级。要求在汽车生命周期内会不断的基于汽车OTA能力为整车提供软件升级、固件升级、售后服务等服务能力,可以说,汽车的智能化更迭对于OTA升级能力已经成为不可或缺的主流趋势。本文章将针对自动驾驶汽车的软件升级现状需求及监管要求等进行详细的描述。意在帮助读者整体了解自动驾驶中的软件升级过程原理、准入要求及其应对策略。1整车软件升级技术优势首先,软件定义汽车推动了整车软件升级技术的发展与应用,通过整
 如何使用Go语言进行代码安全性设计Aug 02, 2023 pm 05:29 PM
如何使用Go语言进行代码安全性设计Aug 02, 2023 pm 05:29 PM如何使用Go语言进行代码安全性设计在当今互联网时代,代码安全性是一项至关重要的任务。无论是为了保护用户的隐私还是避免遭受黑客攻击,代码安全性都是必不可少的。Go语言作为一种现代化的编程语言,提供了许多功能和工具,可以帮助我们进行代码安全性设计。本文将介绍一些在Go语言中实现代码安全性的最佳实践,并提供相应的代码示例。输入验证输入验证是代码安全性的第一道防线。
 RESTful API设计及其实现方法Jun 22, 2023 pm 04:07 PM
RESTful API设计及其实现方法Jun 22, 2023 pm 04:07 PMRESTfulAPI是目前Web架构中较为常用的一种API设计风格,它的设计理念是基于HTTP协议的标准方法来完成Web资源的表示与交互。在实现过程中,RESTfulAPI遵循一系列规则和约束,包括可缓存、服务器-客户端分离、无状态性等,这些规则保证了API的可维护性、扩展性、安全性以及易用性。接下来,本文将详细介绍RESTfulAPI的设计及其实现方
 Redis应用实例分享:文章点赞功能设计Jun 20, 2023 am 09:30 AM
Redis应用实例分享:文章点赞功能设计Jun 20, 2023 am 09:30 AM在互联网时代,文章阅读与分享已经成为人们日常生活中必不可少的一部分。然而,对于文章的点赞与收藏功能来说,用户体验体现的非常关键。而Redis作为一个高性能的键值存储数据库,在文章点赞与收藏功能的实现中有很大的优势。本文将分享一个基于Redis实现的文章点赞功能设计。功能设计文章点赞功能的设计过程中,需要考虑到许多因素。首先,需要将点赞接口暴露给用户,用户可随


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 English version
Recommended: Win version, supports code prompts!

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)





