UniApp implements optimization and practice of asynchronous programming
Overview:
With the development of mobile applications, users have higher and higher performance requirements for applications, and it is also the developer's responsibility to cope with complex business needs. One of the important challenges. Asynchronous programming is an important way to improve application performance and user experience. This article will introduce how to optimize and practice asynchronous programming in UniApp.
1. Introduction to asynchronous programming
Asynchronous programming refers to decomposing a task into multiple subtasks and executing them in a parallel or concurrent manner, thereby improving the performance and responsiveness of the program. In UniApp, asynchronous programming is often used in scenarios such as network requests, database operations, file reading and writing, etc. that require waiting for data to be returned.
2. Use Promise for asynchronous programming optimization
Promise is a mechanism for handling asynchronous tasks, aiming to solve the problem of callback hell. In UniApp, we can use Promise to optimize the process of asynchronous programming.
The sample code is as follows:
// 异步请求
function request(url) {
return new Promise((resolve, reject) => {
uni.request({
url,
success(res) {
resolve(res.data);
},
fail(err) {
reject(err);
}
});
});
}
// 使用Promise进行异步编程
request('https://api.example.com/data')
.then(data => {
// 处理数据
})
.catch(err => {
// 错误处理
});In the above example, we encapsulate a request function to initiate a network request and return a Promise object. The then method can be used to handle the return result of a successful request, and the catch method can be used to handle the request failure.
By using Promise, we can avoid the problem of callback hell and improve the readability and maintainability of the code.
3. Use async/await for asynchronous programming optimization
async/await is a new feature introduced in ES2017. It makes the code more readable and understandable by simplifying the way asynchronous code is written. In UniApp, we can use async/await to optimize asynchronous programming.
The sample code is as follows:
// 异步请求
function request(url) {
return new Promise((resolve, reject) => {
uni.request({
url,
success(res) {
resolve(res.data);
},
fail(err) {
reject(err);
}
});
});
}
// 使用async/await进行异步编程
async function fetchData() {
try {
const data = await request('https://api.example.com/data');
// 处理数据
} catch (err) {
// 错误处理
}
}
fetchData();In the above example, we define a fetchData function and use the async keyword to identify the function as an asynchronous function. Use the await keyword to wait for the completion of asynchronous operations to achieve the effect of serial execution.
By using async/await, we can simplify the writing of asynchronous code, making it more readable and easier to maintain.
4. The practice of asynchronous programming in UniApp
- Parallel requests: In UniApp, we can implement parallel execution of multiple asynchronous requests through Promise.all or async/await. Improve the efficiency of data loading.
The sample code is as follows:
// 多个并行请求
async function fetchMultipleData() {
const [data1, data2, data3] = await Promise.all([
request('https://api.example.com/data1'),
request('https://api.example.com/data2'),
request('https://api.example.com/data3'),
]);
// 处理数据
}
fetchMultipleData();- Queue request: When a series of asynchronous requests need to be executed in a specific order, we can use queue requests to guarantee the requests through recursive calls Execute in the specified order.
The sample code is as follows:
// 队列请求
async function fetchQueueData(urls) {
if (urls.length === 0) {
return;
}
const url = urls.shift();
try {
const data = await request(url);
// 处理数据
} catch (err) {
// 错误处理
}
await fetchQueueData(urls);
}
fetchQueueData([
'https://api.example.com/data1',
'https://api.example.com/data2',
'https://api.example.com/data3',
]);Through the above practices, we can better handle complex business requirements and improve the performance and user experience of UniApp applications.
Summary:
Asynchronous programming is one of the very important technologies in UniApp, which can optimize the code structure, improve performance and responsiveness. This article introduces how to use Promise and async/await to perform asynchronous programming in UniApp, as well as optimization and practice in actual scenarios. I hope this article can provide some help to UniApp developers and improve application development efficiency and user experience.
The above is the detailed content of UniApp implements optimization and practice of asynchronous programming. For more information, please follow other related articles on the PHP Chinese website!
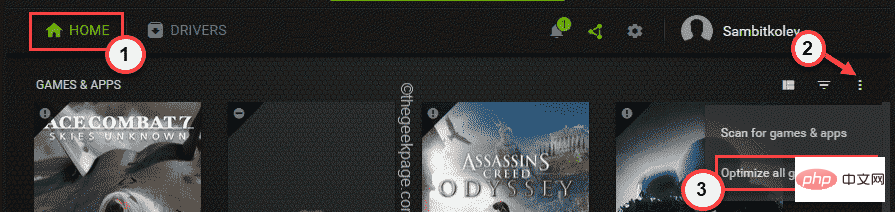
 修复:Windows 11 无法优化游戏的问题Apr 30, 2023 pm 01:28 PM
修复:Windows 11 无法优化游戏的问题Apr 30, 2023 pm 01:28 PMGeforceExperience不仅为您下载最新版本的游戏驱动程序,它还提供更多!最酷的事情之一是它可以根据您的系统规格优化您安装的所有游戏,为您提供最佳的游戏体验。但是一些游戏玩家报告了一个问题,即GeForceExperience没有优化他们系统上的游戏。只需执行这些简单的步骤即可在您的系统上解决此问题。修复1–为所有游戏使用最佳设置您可以设置为所有游戏使用最佳设置。1.在您的系统上打开GeForceExperience应用程序。2.GeForceExperience面
 Nginx性能优化与安全设置Jun 10, 2023 am 09:18 AM
Nginx性能优化与安全设置Jun 10, 2023 am 09:18 AMNginx是一种常用的Web服务器,代理服务器和负载均衡器,性能优越,安全可靠,可以用于高负载的Web应用程序。在本文中,我们将探讨Nginx的性能优化和安全设置。一、性能优化调整worker_processes参数worker_processes是Nginx的一个重要参数。它指定了可以使用的worker进程数。这个值需要根据服务器硬件、网络带宽、负载类型等
 Windows 11 Insiders 现在对在窗口模式下运行的传统游戏进行了优化Apr 25, 2023 pm 04:28 PM
Windows 11 Insiders 现在对在窗口模式下运行的传统游戏进行了优化Apr 25, 2023 pm 04:28 PM如果您在Windows机器上玩旧版游戏,您会很高兴知道Microsoft为它们计划了某些优化,特别是如果您在窗口模式下运行它们。该公司宣布,最近开发频道版本的内部人员现在可以利用这些功能。本质上,许多旧游戏使用“legacy-blt”演示模型在您的显示器上渲染帧。尽管DirectX12(DX12)已经利用了一种称为“翻转模型”的新演示模式,但Microsoft现在也正在向DX10和DX11游戏推出这一增强功能。迁移将改善延迟,还将为自动HDR和可变刷新率(VRR)等进一步增强打
 如何使用缓存优化PHP和MySQLMay 11, 2023 am 08:52 AM
如何使用缓存优化PHP和MySQLMay 11, 2023 am 08:52 AM随着互联网的不断发展和应用的扩展,越来越多的网站和应用需要处理海量的数据和实现高流量的访问。在这种背景下,对于PHP和MySQL这样的常用技术,缓存优化成为了非常必要的优化手段。本文将在介绍缓存的概念及作用的基础上,从两个方面的PHP和MySQL进行缓存优化的实现,希望能够为广大开发者提供一些帮助。一、缓存的概念及作用缓存是指将计算结果或读取数据的结果缓存到
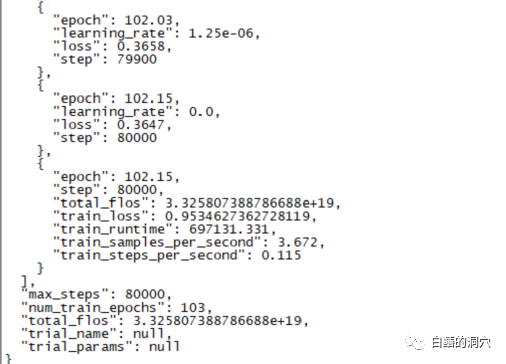
 一篇学会本地知识库对LLM的性能优化Jun 12, 2023 am 09:23 AM
一篇学会本地知识库对LLM的性能优化Jun 12, 2023 am 09:23 AM昨天一个跑了220个小时的微调训练完成了,主要任务是想在CHATGLM-6B上微调出一个能够较为精确的诊断数据库错误信息的对话模型来。不过这个等了将近十天的训练最后的结果令人失望,比起我之前做的一个样本覆盖更小的训练来,差的还是挺大的。这样的结果还是有点令人失望的,这个模型基本上是没有实用价值的。看样子需要重新调整参数与训练集,再做一次训练。大语言模型的训练是一场军备竞赛,没有好的装备是玩不起来的。看样子我们也必须要升级一下实验室的装备了,否则没有几个十天可以浪费。从最近的几次失败的微调训练来看
 如何通过优化查询中的LIKE操作来提高MySQL性能May 11, 2023 am 08:11 AM
如何通过优化查询中的LIKE操作来提高MySQL性能May 11, 2023 am 08:11 AMMySQL是目前最流行的关系型数据库之一,但是在处理大量数据时,MySQL的性能可能会受到影响。其中,一种常见的性能瓶颈是查询中的LIKE操作。在MySQL中,LIKE操作是用来模糊匹配字符串的,它可以在查询数据表时用来查找包含指定字符或者模式的数据记录。但是,在大型数据表中,如果使用LIKE操作,它会对数据库的性能造成影响。为了解决这个问题,我们可
 Snapchat优化指甲追踪效果,与OPI合推AR指甲油滤镜May 30, 2023 am 09:19 AM
Snapchat优化指甲追踪效果,与OPI合推AR指甲油滤镜May 30, 2023 am 09:19 AM5月26日消息,SnapchatAR试穿滤镜技术升级,并与OPI品牌合作,推出指甲油AR试用滤镜。据悉,为了优化AR滤镜对手指甲的追踪定位,Snap在LensStudio中推出手部和指甲分割功能,允许开发者将AR图像叠加在指甲这种细节部分。据青亭网了解,指甲分割功能在识别到人手后,会给手部和指甲分别设置掩膜,用于渲染2D纹理。此外,还会识别用户个人指甲的底色,来模拟指甲油真实上手的效果。从演示效果来看,新的AR指甲油滤镜可以很好的模拟浅蓝磨砂质地。实际上,此前Snapchat曾推出AR指甲油试用
 Go语言中的优化和重构的方法Jun 02, 2023 am 10:40 AM
Go语言中的优化和重构的方法Jun 02, 2023 am 10:40 AMGo语言是一门相对年轻的编程语言,虽然从语言本身的设计来看,其已经考虑到了很多优化点,使得其具备高效的性能和良好的可维护性,但是这并不代表着我们在开发Go应用时不需要优化和重构,特别是在长期的代码积累过程中,原来的代码架构可能已经开始失去优势,需要通过优化和重构来提高系统的性能和可维护性。本文将分享一些在Go语言中优化和重构的方法,希望能够对Go开发者有所帮


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

WebStorm Mac version
Useful JavaScript development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SublimeText3 Chinese version
Chinese version, very easy to use

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Dreamweaver Mac version
Visual web development tools






