With the increasing popularity of web development, PHP, as a popular programming language, has become the basis of many websites and applications. When designing web pages, self-closing tags are an essential element. Self-closing tags refer to tags without closing tags, such as HTML's tag. In PHP, we can implement similar self-closing tags and quickly generate web page code.
So how to use PHP for basic self-closing label design? Here are some simple steps and code examples for your reference.
Step one: Create a basic self-closing label class
We can create a basic self-closing label class, including the label name and attributes, and define a toString method for generating The HTML code of the tag. The following is a code example:
class SelfClosingTag {
protected $tagName;
protected $attributes;
public function __construct($tagName, $attributes = array()) {
$this->tagName = $tagName;
$this->attributes = $attributes;
}
public function __toString() {
$attributeString = '';
foreach ($this->attributes as $key => $value) {
$attributeString .= " $key="$value"";
}
return "<{$this->tagName}{$attributeString}/>";
}
}In this basic class, we define two attributes, $tagName and $attributes. $tagName represents the tag name, and $attributes represents the attribute array. In the constructor we pass in the tag name and attributes array and save it in a class attribute. In the toString method, we iterate through the attribute array and generate a string containing the attributes. Finally, we concatenate the tag name and attributed string to return the generated HTML code.
Step 2: Use the basic self-closing label class
Now, we can use the basic self-closing label class to create a custom self-closing label. The following is a code example:
class ImageTag extends SelfClosingTag {
public function __construct($src, $alt = '') {
parent::__construct('img', array('src' => $src, 'alt' => $alt));
}
}
// 创建一个<img / alt="How to use PHP for basic self-closing label design" >标签
$image = new ImageTag('image.jpg', 'A beautiful landscape');
echo $image; In this example, we create an ImageTag class that inherits the basic self-closing tag class. In the constructor, we pass in the image address and description parameters, and use the parent class's constructor to create a self-closing tag. Finally, we create an ImageTag instance and use the echo statement to output its HTML code.
Step 3: Create more advanced self-closing labels
In addition to basic self-closing labels, we can also create more advanced self-closing labels, such as button labels, input box labels, etc. The following is a code example:
class InputTag extends SelfClosingTag {
public function __construct($type, $name = '', $value = '') {
parent::__construct('input', array('type' => $type, 'name' => $name, 'value' => $value));
}
}
// 创建一个<input/>标签
$input = new InputTag('text', 'username', 'John Doe');
echo $input;In this example, we create an InputTag class that inherits the basic self-closing tag class. In the constructor, we pass in the input box type, name and value parameters, and use the constructor of the parent class to create a self-closing tag. Finally, we create an InputTag instance and use the echo statement to output its HTML code.
Summary
The above are the steps and code examples on how to use PHP to design basic self-closing tags. By creating a custom self-closing tag class, we can quickly generate markup elements commonly used in Web pages, improving development efficiency and code readability.
The above is the detailed content of How to use PHP for basic self-closing label design. For more information, please follow other related articles on the PHP Chinese website!
 iPhone 16的设计特点是堆叠式后置感光元件Aug 11, 2023 am 10:17 AM
iPhone 16的设计特点是堆叠式后置感光元件Aug 11, 2023 am 10:17 AMiPhone16系列将在全线型号也采用堆叠式后置感光元件设计。该设计在今年的iPhone15标准版上已有类似的应用。今年的标准版iPhone15和iPhone15Plus预期将配备一个4800万像素的后置镜头,并使用能够捕捉更多光线的堆叠式CMOS影像感光元件(CIS)设计。新感光元件设计的产能问题,导致苹果无法在所有iPhone15型号上全面采用此设计。尽管索尼的高端CIS产能预期将在2024年前持续紧张,但Apple已提前确保了大部分的Sony订单。根据郭明錤的说法,索尼产能紧张,将对竞争对
 在线投票系统的设计与实现Aug 09, 2023 am 10:13 AM
在线投票系统的设计与实现Aug 09, 2023 am 10:13 AM在线投票系统的设计与实现随着互联网的不断发展,在线投票系统成为了一种非常方便和高效的方式来进行民意调查和选举。本文将介绍在线投票系统的设计和实现,并附带一些代码示例。一、系统设计功能需求分析在线投票系统主要具备以下功能:用户注册与登录:用户可以通过注册账号并登录系统来参与投票活动。创建投票:管理员可以创建投票并设定投票的相关参数,如投票主题、选项内容和投票截
 Java API 开发中的 RESTful 接口设计Jun 18, 2023 am 08:31 AM
Java API 开发中的 RESTful 接口设计Jun 18, 2023 am 08:31 AM随着互联网技术的发展,RESTful风格的API设计成为了最为流行的一种设计方式。而Java作为一种主要的编程语言,也越来越多地在RESTful接口的开发中扮演着重要的角色。在JavaAPI开发中,如何设计出优秀的RESTful接口,成为了一个需要我们深入思考的问题。RESTful接口的基本原则首先,我们需要了解RESTful接口的基本原则。REST即Re
 Go语言中的面向服务架构设计Jun 04, 2023 am 09:51 AM
Go语言中的面向服务架构设计Jun 04, 2023 am 09:51 AM随着互联网技术的不断发展,面向服务架构(SOA)的理念越来越受到人们的重视。在这个背景下,Go语言作为一种高效、可靠的编程语言,也逐渐成为了很多企业与开发者实现SOA的首选语言。本文将深入探讨Go语言中的面向服务架构设计。一、SOA简介面向服务架构是一种软件设计的架构风格,它将复杂的系统拆分成多个相互独立、可复用的服务,每个服务都有独立的功能实现,并使用标准
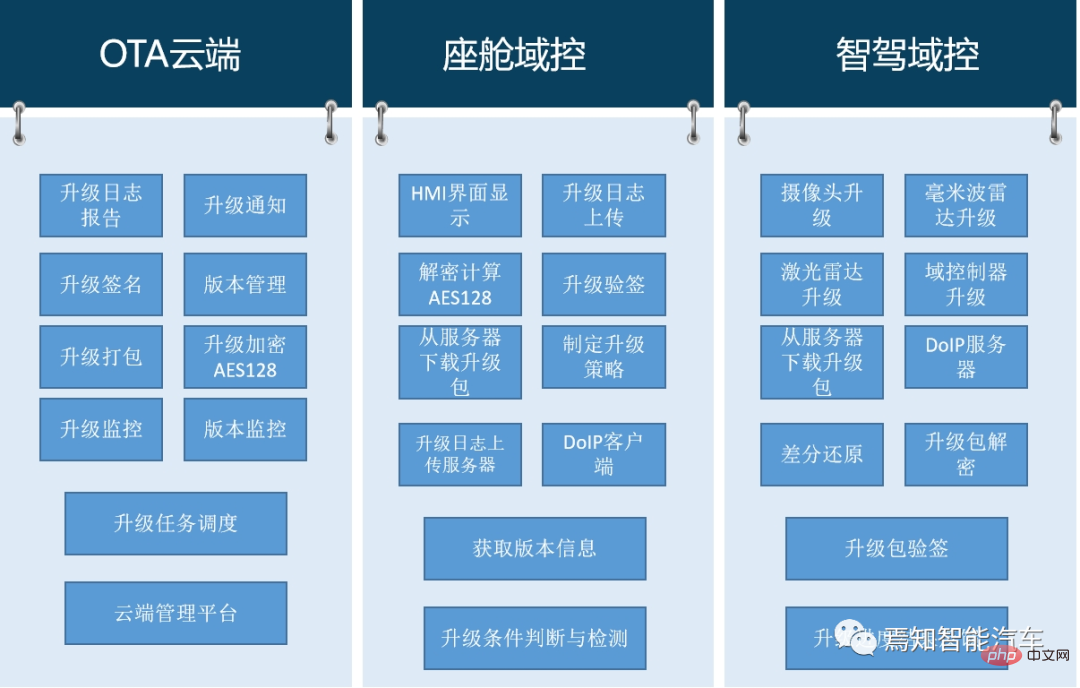
 自动驾驶汽车的软件升级技术管理与监管策略分析May 16, 2023 am 08:40 AM
自动驾驶汽车的软件升级技术管理与监管策略分析May 16, 2023 am 08:40 AM随着智能车辆在网联化、智能化及架构技术的发展,汽车无论是在固件还是软件上都已经不可逆转的需要进行软件迭代升级。要求在汽车生命周期内会不断的基于汽车OTA能力为整车提供软件升级、固件升级、售后服务等服务能力,可以说,汽车的智能化更迭对于OTA升级能力已经成为不可或缺的主流趋势。本文章将针对自动驾驶汽车的软件升级现状需求及监管要求等进行详细的描述。意在帮助读者整体了解自动驾驶中的软件升级过程原理、准入要求及其应对策略。1整车软件升级技术优势首先,软件定义汽车推动了整车软件升级技术的发展与应用,通过整
 如何使用Go语言进行代码安全性设计Aug 02, 2023 pm 05:29 PM
如何使用Go语言进行代码安全性设计Aug 02, 2023 pm 05:29 PM如何使用Go语言进行代码安全性设计在当今互联网时代,代码安全性是一项至关重要的任务。无论是为了保护用户的隐私还是避免遭受黑客攻击,代码安全性都是必不可少的。Go语言作为一种现代化的编程语言,提供了许多功能和工具,可以帮助我们进行代码安全性设计。本文将介绍一些在Go语言中实现代码安全性的最佳实践,并提供相应的代码示例。输入验证输入验证是代码安全性的第一道防线。
 RESTful API设计及其实现方法Jun 22, 2023 pm 04:07 PM
RESTful API设计及其实现方法Jun 22, 2023 pm 04:07 PMRESTfulAPI是目前Web架构中较为常用的一种API设计风格,它的设计理念是基于HTTP协议的标准方法来完成Web资源的表示与交互。在实现过程中,RESTfulAPI遵循一系列规则和约束,包括可缓存、服务器-客户端分离、无状态性等,这些规则保证了API的可维护性、扩展性、安全性以及易用性。接下来,本文将详细介绍RESTfulAPI的设计及其实现方
 Redis应用实例分享:文章点赞功能设计Jun 20, 2023 am 09:30 AM
Redis应用实例分享:文章点赞功能设计Jun 20, 2023 am 09:30 AM在互联网时代,文章阅读与分享已经成为人们日常生活中必不可少的一部分。然而,对于文章的点赞与收藏功能来说,用户体验体现的非常关键。而Redis作为一个高性能的键值存储数据库,在文章点赞与收藏功能的实现中有很大的优势。本文将分享一个基于Redis实现的文章点赞功能设计。功能设计文章点赞功能的设计过程中,需要考虑到许多因素。首先,需要将点赞接口暴露给用户,用户可随


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

SublimeText3 Mac version
God-level code editing software (SublimeText3)

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Dreamweaver CS6
Visual web development tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software






