With the popularity of the Internet, verification code technology has become a routine protection method for websites and applications. CAPTCHAs can prevent malicious robots and crawlers from attacking websites and applications, ensuring the security of user information and privacy. In ThinkPHP6, Captcha technology is built-in, and the verification code function can be easily implemented through simple configuration and call.
1. Basic introduction to Captcha
Captcha is an image verification code technology. Its principle is to display a randomly generated image to the user when the user logs in or submits a form. The requirements The user enters the verification code in the image to proceed. This technology can largely prevent malicious attacks and automated bots from harming a website or application. Common Captcha technologies include numbers, letters or combinations of letters and numbers, voice verification codes, sliding verification codes, etc.
2. Use the Captcha technology built into ThinkPHP6
ThinkPHP6 has a built-in Captcha class, which can easily implement the verification code function. Captcha technology is implemented based on the GD library and session mechanism, and can generate random images of numbers and letters. Before use, you need to ensure that the GD library has been installed and enabled on the server.
- Configuration file settings
First of all, we need to set the relevant configuration of Captcha in the configuration file config/app.php, including the number of digits of the verification code, the number of verification codes Width and height etc. The configuration is as follows:
'captcha' => [
// 验证码位数
'length' => 4,
// 验证码图片宽度
'width' => 150,
// 验证码图片高度
'height' => 50,
// 验证码过期时间(秒)
'expire' => 1800,
// 是否使用中文验证码
'useZh' => false,
// 是否使用算术验证码
'math' => false,
// 是否使用背景图
'useImgBg' => false,
],In the above configuration, what needs to be noted is:
length: the number of verification code digits, which can be set according to needs;
width and height: verification The width and height of the code image can be set according to needs;
expire: the expiration time of the verification code, in seconds. The verification code will become invalid after the set time;
useZh: whether Use Chinese verification code;
math: Whether to use arithmetic verification code, that is, simple addition and subtraction operations.
useImgBg: Whether to use a background image, you can add a picture as the background of the verification code.
- Writing of the controller
We need to call the Captcha class in the controller to generate the verification code and display it on the page, and at the same time save the verification code to the session , used to verify whether the entered verification code is correct. The controller code is as follows:
use thinkcaptcha
acadeCaptcha;
class Index extends BaseController
{
public function captcha()
{
return Captcha::create();
}
}In the above code, we use the static calling method of ThinkPHP6 to generate the verification code directly through the Captcha::create() method. The generated verification code will return a binary image stream, which we can display directly using the tag in the template.
- Display of the page
Finally, we need to use the tag on the page to display the generated verification code, and submit the verification code when the form is submitted. passed to the server together. The code is as follows:
<form action="submit" method="POST">
<!-- 显示验证码 -->
<img src="<?php echo url('/index/captcha'); ? alt="Using Captcha technology in ThinkPHP6" >" onclick="this.src=this.src+'?'+Math.random();" />
<!-- 输入验证码 -->
<label for="verifyCode">验证码:</label>
<input type="text" name="verifyCode" />
<button type="submit">提交</button>
</form>In the above code, we use the url() function to generate the Captcha URL address and trigger the regeneration of the verification code through the onclick event. The name of the verification code input box needs to be consistent with the name of the verification code processed by the server, so that the server can correctly obtain the verification code value entered by the user.
3. Summary
Captcha technology has become a conventional protection method for websites and applications. By using the built-in Captcha class in ThinkPHP6, we can easily implement the verification code function. Before use, you need to ensure that the GD library has been installed and opened on the server, and make relevant settings for the Captcha configuration file. Finally, we need to display the verification code on the page and pass the verification code value entered by the user to the server for verification when the form is submitted.
The above is the detailed content of Using Captcha technology in ThinkPHP6. For more information, please follow other related articles on the PHP Chinese website!
 SOA中的软件架构设计及软硬件解耦方法论Apr 08, 2023 pm 11:21 PM
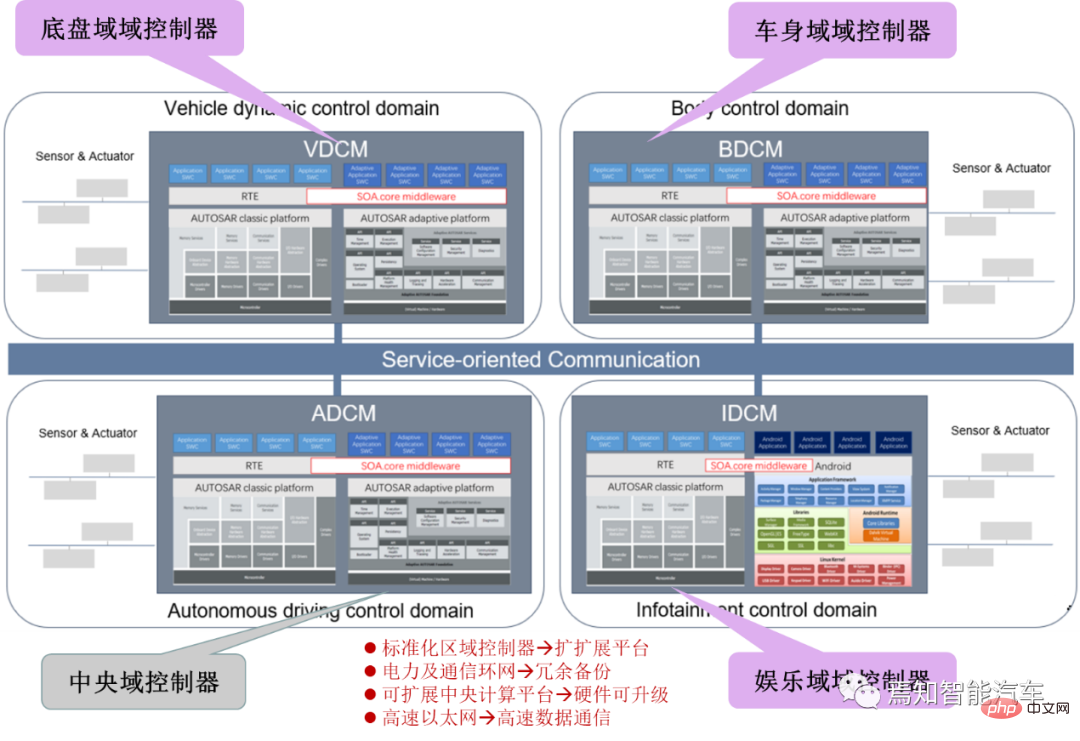
SOA中的软件架构设计及软硬件解耦方法论Apr 08, 2023 pm 11:21 PM对于下一代集中式电子电器架构而言,采用central+zonal 中央计算单元与区域控制器布局已经成为各主机厂或者tier1玩家的必争选项,关于中央计算单元的架构方式,有三种方式:分离SOC、硬件隔离、软件虚拟化。集中式中央计算单元将整合自动驾驶,智能座舱和车辆控制三大域的核心业务功能,标准化的区域控制器主要有三个职责:电力分配、数据服务、区域网关。因此,中央计算单元将会集成一个高吞吐量的以太网交换机。随着整车集成化的程度越来越高,越来越多ECU的功能将会慢慢的被吸收到区域控制器当中。而平台化
 新视角图像生成:讨论基于NeRF的泛化方法Apr 09, 2023 pm 05:31 PM
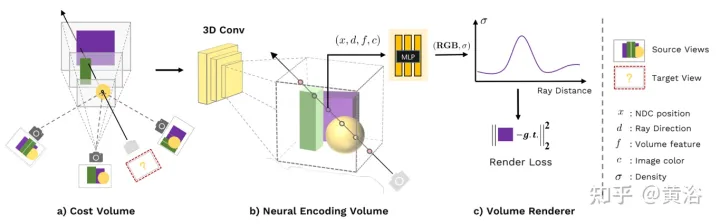
新视角图像生成:讨论基于NeRF的泛化方法Apr 09, 2023 pm 05:31 PM新视角图像生成(NVS)是计算机视觉的一个应用领域,在1998年SuperBowl的比赛,CMU的RI曾展示过给定多摄像头立体视觉(MVS)的NVS,当时这个技术曾转让给美国一家体育电视台,但最终没有商业化;英国BBC广播公司为此做过研发投入,但是没有真正产品化。在基于图像渲染(IBR)领域,NVS应用有一个分支,即基于深度图像的渲染(DBIR)。另外,在2010年曾很火的3D TV,也是需要从单目视频中得到双目立体,但是由于技术的不成熟,最终没有流行起来。当时基于机器学习的方法已经开始研究,比
 多无人机协同3D打印盖房子,研究登上Nature封面Apr 09, 2023 am 11:51 AM
多无人机协同3D打印盖房子,研究登上Nature封面Apr 09, 2023 am 11:51 AM我们经常可以看到蜜蜂、蚂蚁等各种动物忙碌地筑巢。经过自然选择,它们的工作效率高到叹为观止这些动物的分工合作能力已经「传给」了无人机,来自英国帝国理工学院的一项研究向我们展示了未来的方向,就像这样:无人机 3D 打灰:本周三,这一研究成果登上了《自然》封面。论文地址:https://www.nature.com/articles/s41586-022-04988-4为了展示无人机的能力,研究人员使用泡沫和一种特殊的轻质水泥材料,建造了高度从 0.18 米到 2.05 米不等的结构。与预想的原始蓝图
 如何让自动驾驶汽车“认得路”Apr 09, 2023 pm 01:41 PM
如何让自动驾驶汽车“认得路”Apr 09, 2023 pm 01:41 PM与人类行走一样,自动驾驶汽车想要完成出行过程也需要有独立思考,可以对交通环境进行判断、决策的能力。随着高级辅助驾驶系统技术的提升,驾驶员驾驶汽车的安全性不断提高,驾驶员参与驾驶决策的程度也逐渐降低,自动驾驶离我们越来越近。自动驾驶汽车又称为无人驾驶车,其本质就是高智能机器人,可以仅需要驾驶员辅助或完全不需要驾驶员操作即可完成出行行为的高智能机器人。自动驾驶主要通过感知层、决策层及执行层来实现,作为自动化载具,自动驾驶汽车可以通过加装的雷达(毫米波雷达、激光雷达)、车载摄像头、全球导航卫星系统(G
 超逼真渲染!虚幻引擎技术大牛解读全局光照系统LumenApr 08, 2023 pm 10:21 PM
超逼真渲染!虚幻引擎技术大牛解读全局光照系统LumenApr 08, 2023 pm 10:21 PM实时全局光照(Real-time GI)一直是计算机图形学的圣杯。多年来,业界也提出多种方法来解决这个问题。常用的方法包通过利用某些假设来约束问题域,比如静态几何,粗糙的场景表示或者追踪粗糙探针,以及在两者之间插值照明。在虚幻引擎中,全局光照和反射系统Lumen这一技术便是由Krzysztof Narkowicz和Daniel Wright一起创立的。目标是构建一个与前人不同的方案,能够实现统一照明,以及类似烘烤一样的照明质量。近期,在SIGGRAPH 2022上,Krzysztof Narko
 一文聊聊智能驾驶系统与软件升级的关联设计方案Apr 11, 2023 pm 07:49 PM
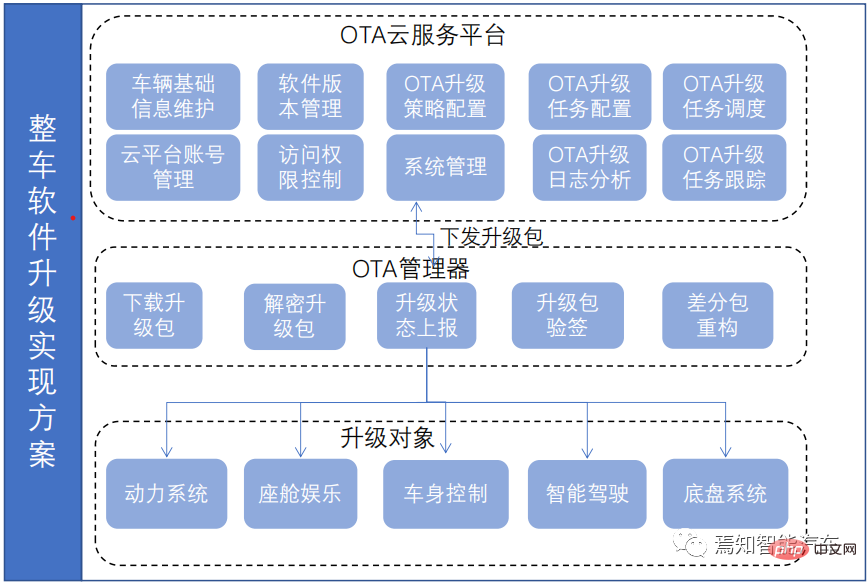
一文聊聊智能驾驶系统与软件升级的关联设计方案Apr 11, 2023 pm 07:49 PM由于智能汽车集中化趋势,导致在网络连接上已经由传统的低带宽Can网络升级转换到高带宽以太网网络为主的升级过程。为了提升车辆升级能力,基于为车主提供持续且优质的体验和服务,需要在现有系统基础(由原始只对车机上传统的 ECU 进行升级,转换到实现以太网增量升级的过程)之上开发一套可兼容现有 OTA 系统的全新 OTA 服务系统,实现对整车软件、固件、服务的 OTA 升级能力,从而最终提升用户的使用体验和服务体验。软件升级触及的两大领域-FOTA/SOTA整车软件升级是通过OTA技术,是对车载娱乐、导
 internet的基本结构与技术起源于什么Dec 15, 2020 pm 04:48 PM
internet的基本结构与技术起源于什么Dec 15, 2020 pm 04:48 PMinternet的基本结构与技术起源于ARPANET。ARPANET是计算机网络技术发展中的一个里程碑,它的研究成果对促进网络技术的发展起到了重要的作用,并未internet的形成奠定了基础。arpanet(阿帕网)为美国国防部高级研究计划署开发的世界上第一个运营的封包交换网络,它是全球互联网的始祖。
 综述:自动驾驶的协同感知技术Apr 08, 2023 pm 03:01 PM
综述:自动驾驶的协同感知技术Apr 08, 2023 pm 03:01 PMarXiv综述论文“Collaborative Perception for Autonomous Driving: Current Status and Future Trend“,2022年8月23日,上海交大。感知是自主驾驶系统的关键模块之一,然而单车的有限能力造成感知性能提高的瓶颈。为了突破单个感知的限制,提出协同感知,使车辆能够共享信息,感知视线之外和视野以外的环境。本文回顾了很有前途的协同感知技术相关工作,包括基本概念、协同模式以及关键要素和应用。最后,讨论该研究领域的开放挑战和问题


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.






