With the continuous development of the Internet, the use of image files in websites is becoming more and more common. When developing a website, you often need to let users upload image files and then process them. This requires developers to be familiar with how to use PHP to process and upload image files.
1. Upload image files
In PHP, we can use $_FILES to obtain uploaded files. Processing uploaded image files requires the following steps:
- Determine the directory for uploading files
First, we need to determine the directory for uploading files. We can get the temporary path of the uploaded file by setting $_FILES "file".
- Set the type of uploaded file
Next, we need to set the type of uploaded file. Normally, we only allow the upload of image files in jpg and png formats, which can be set using the following code:
$allowed = array('jpg', 'png');
if(! in_array(strtolower(pathinfo($_FILES["file"]["name"], PATHINFO_EXTENSION)), $allowed)){
echo "Only image files in jpg and png formats are allowed to be uploaded";
exit( );
}
- Processing uploaded files
There are two main situations for processing uploaded files: moving the uploaded files to the specified directory; Compress and adjust. These two situations are introduced below.
The first situation: Move the uploaded file to the specified directory. The following is a sample code:
$target_dir = "uploads/";
$target_file = $target_dir . basename($_FILES"file");
if (move_uploaded_file($_FILES["file "]["tmp_name"], $target_file)) {
echo "File uploaded successfully";
} else {
echo "File uploaded failed";
}
Two situations: Compressing and adjusting uploaded files can be achieved using the GD library in PHP. The following is a sample code:
$src_image = imagecreatefromjpeg($_FILES"file"); // Set the original image
$dst_image = imagescale($src_image, 300); // Set the target image Size
imagepng($dst_image, 'new_image.png'); //Output target image
The above code will convert the uploaded jpg image file into png format and adjust it to an image with a width of 300 pixels document.
2. Processing image files
Once the file is uploaded successfully, we can start processing the image file. Here are several ways to process image files.
- Crop image
You can use the imagecrop() function to crop an image. The following is a sample code:
$src_image = imagecreatefrompng('image.png '); // Set the original image
$dst_image = imagecrop($src_image, ['x' => 100, 'y' => 100, 'width' => 200, 'height' => ; 200]); // Set the target image
imagepng($dst_image, 'cropped_image.png'); // Output the target image
The above code will crop the image.png image file into 200x200 image and output as cropped_image.png file.
- Add watermark
To add watermark, you can use the imagecopy() function and imagettftext() function. The following is a sample code:
$src_image = imagecreatefrompng ('image.png'); // Set the original image
$watermark = imagecreatefrompng('watermark.png'); // Set the watermark
imagecopymerge($src_image, $watermark, 10, 10, 0 , 0, imagesx($watermark), imagesy($watermark), 30); // Add watermark to the original image
imagettftext($src_image, 30, 0, 200, 200, imagecolorallocate($src_image, 255, 255 , 255), 'font.ttf', 'My watermark'); // Add text watermark
imagepng($src_image, 'watermarked_image.png'); // Output watermarked image
and above The code will add the watermark.png image file to the upper left corner of the image.png image and add a watermark text of "My watermark".
- Change the image color
You can use the imagefilter() function to change the image color. The following is a sample code:
$src_image = imagecreatefrompng('image .png'); // Set the original image
imagefilter($src_image, IMG_FILTER_GRAYSCALE); // Convert the image to grayscale
imagepng($src_image, 'grayscale_image.png'); // Output gray Degree image
The above code will convert the image.png image into a grayscale image and output it as a grayscale_image.png file.
Summary
Through the above introduction, we can see some problems and solutions that need to be paid attention to when processing and uploading image files in PHP. If you need to use image files in your website, these methods can help you implement the functionality quickly. Of course, the above introduction is only the basics, and more complex image processing operations require developers to adjust themselves according to the actual situation.
The above is the detailed content of Process and upload image files using PHP. For more information, please follow other related articles on the PHP Chinese website!
 如何在 Windows 11 中清除桌面背景最近的图像历史记录Apr 14, 2023 pm 01:37 PM
如何在 Windows 11 中清除桌面背景最近的图像历史记录Apr 14, 2023 pm 01:37 PM<p>Windows 11 改进了系统中的个性化功能,这使用户可以查看之前所做的桌面背景更改的近期历史记录。当您进入windows系统设置应用程序中的个性化部分时,您可以看到各种选项,更改背景壁纸也是其中之一。但是现在可以看到您系统上设置的背景壁纸的最新历史。如果您不喜欢看到此内容并想清除或删除此最近的历史记录,请继续阅读这篇文章,它将帮助您详细了解如何使用注册表编辑器进行操作。</p><h2>如何使用注册表编辑
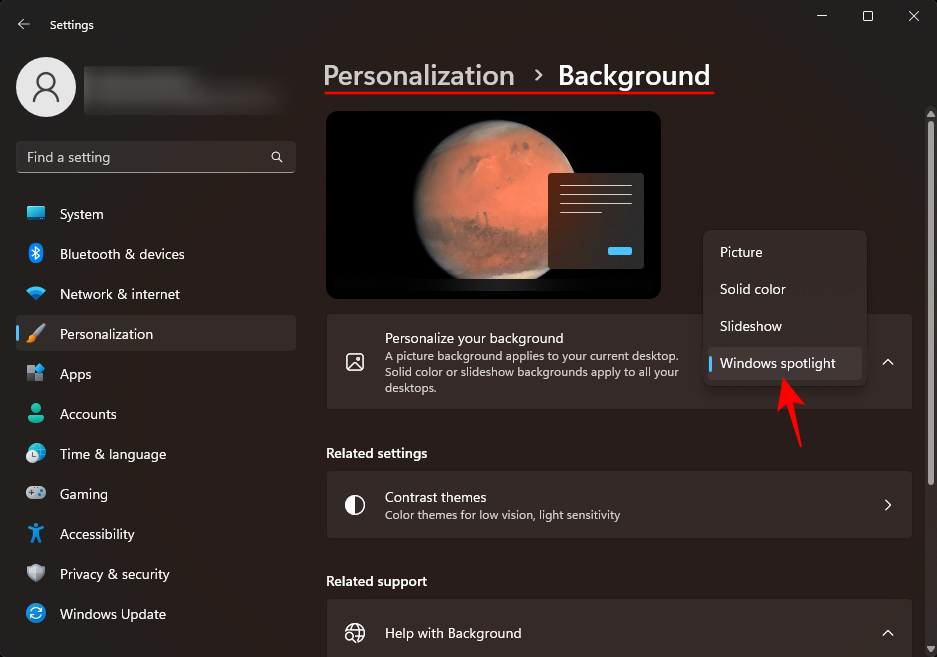
 如何在电脑上下载 Windows 聚光灯壁纸图像Aug 23, 2023 pm 02:06 PM
如何在电脑上下载 Windows 聚光灯壁纸图像Aug 23, 2023 pm 02:06 PM窗户从来不是一个忽视美学的人。从XP的田园绿场到Windows11的蓝色漩涡设计,默认桌面壁纸多年来一直是用户愉悦的源泉。借助WindowsSpotlight,您现在每天都可以直接访问锁屏和桌面壁纸的美丽、令人敬畏的图像。不幸的是,这些图像并没有闲逛。如果您爱上了Windows聚光灯图像之一,那么您将想知道如何下载它们,以便将它们作为背景保留一段时间。以下是您需要了解的所有信息。什么是WindowsSpotlight?窗口聚光灯是一个自动壁纸更新程序,可以从“设置”应用中的“个性化>
 如何在Python中使用图像语义分割技术?Jun 06, 2023 am 08:03 AM
如何在Python中使用图像语义分割技术?Jun 06, 2023 am 08:03 AM随着人工智能技术的不断发展,图像语义分割技术已经成为图像分析领域的热门研究方向。在图像语义分割中,我们将一张图像中的不同区域进行分割,并对每个区域进行分类,从而达到对这张图像的全面理解。Python是一种著名的编程语言,其强大的数据分析和数据可视化能力使其成为了人工智能技术研究领域的首选。本文将介绍如何在Python中使用图像语义分割技术。一、前置知识在深入
 2D图像脑补3D人体,衣服随便搭,还能改动作Apr 11, 2023 pm 02:31 PM
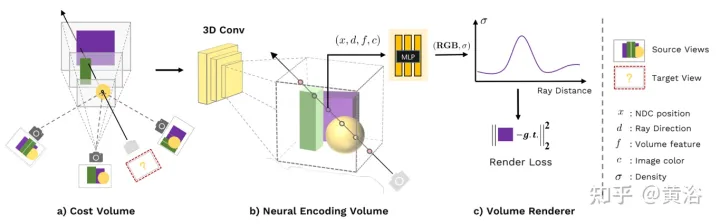
2D图像脑补3D人体,衣服随便搭,还能改动作Apr 11, 2023 pm 02:31 PM得益于 NeRF 提供的可微渲染,近期的三维生成模型已经在静止物体上达到了很惊艳的效果。但是在人体这种更加复杂且可形变的类别上,三维生成依旧有很大的挑战。本文提出了一个高效的组合的人体 NeRF 表达,实现了高分辨率(512x256)的三维人体生成,并且没有使用超分模型。EVA3D 在四个大型人体数据集上均大幅超越了已有方案,代码已开源。论文名称:EVA3D: Compositional 3D Human Generation from 2D image Collections论文地址:http
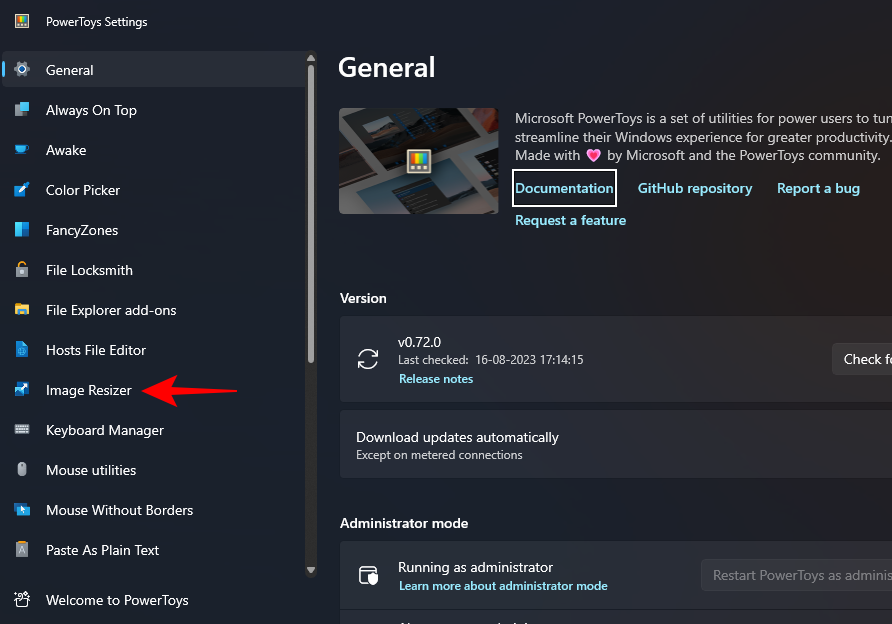
 如何在Windows上使用PowerToys批量调整图像大小Aug 23, 2023 pm 07:49 PM
如何在Windows上使用PowerToys批量调整图像大小Aug 23, 2023 pm 07:49 PM那些必须每天处理图像文件的人经常不得不调整它们的大小以适应他们的项目和工作的需求。但是,如果要处理的图像太多,则单独调整它们的大小会消耗大量时间和精力。在这种情况下,像PowerToys这样的工具可以派上用场,除其他外,可以使用其图像调整大小器实用程序批量调整图像文件的大小。以下是设置图像调整器设置并开始使用PowerToys批量调整图像大小的方法。如何使用PowerToys批量调整图像大小PowerToys是一个多合一的程序,具有各种实用程序和功能,可帮助您加快日常任务。它的实用程序之一是图像
 新视角图像生成:讨论基于NeRF的泛化方法Apr 09, 2023 pm 05:31 PM
新视角图像生成:讨论基于NeRF的泛化方法Apr 09, 2023 pm 05:31 PM新视角图像生成(NVS)是计算机视觉的一个应用领域,在1998年SuperBowl的比赛,CMU的RI曾展示过给定多摄像头立体视觉(MVS)的NVS,当时这个技术曾转让给美国一家体育电视台,但最终没有商业化;英国BBC广播公司为此做过研发投入,但是没有真正产品化。在基于图像渲染(IBR)领域,NVS应用有一个分支,即基于深度图像的渲染(DBIR)。另外,在2010年曾很火的3D TV,也是需要从单目视频中得到双目立体,但是由于技术的不成熟,最终没有流行起来。当时基于机器学习的方法已经开始研究,比
 一键抹去瑕疵、褶皱:深入解读达摩院高清人像美肤模型ABPNApr 12, 2023 pm 12:25 PM
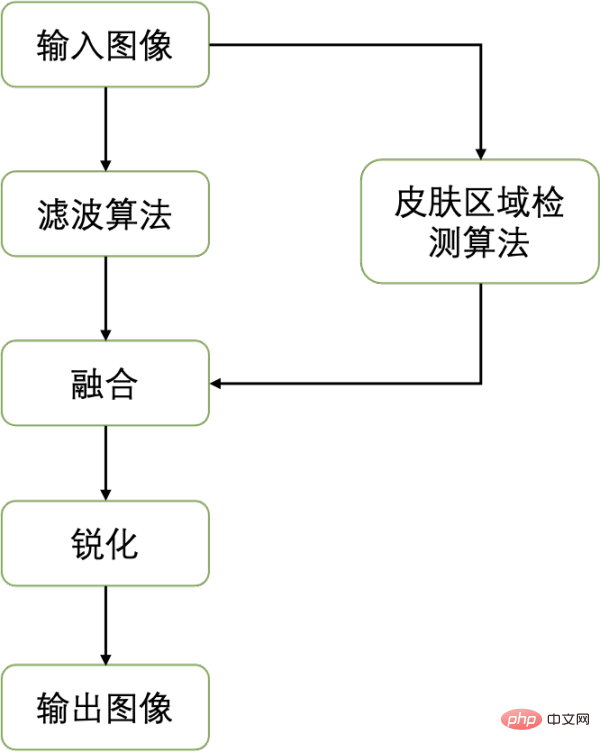
一键抹去瑕疵、褶皱:深入解读达摩院高清人像美肤模型ABPNApr 12, 2023 pm 12:25 PM随着数字文化产业的蓬勃发展,人工智能技术开始广泛应用于图像编辑和美化领域。其中,人像美肤无疑是应用最广、需求最大的技术之一。传统美颜算法利用基于滤波的图像编辑技术,实现了自动化的磨皮去瑕疵效果,在社交、直播等场景取得了广泛的应用。然而,在门槛较高的专业摄影行业,由于对图像分辨率以及质量标准的较高要求,人工修图师还是作为人像美肤修图的主要生产力,完成包括匀肤、去瑕疵、美白等一系列工作。通常,一位专业修图师对一张高清人像进行美肤操作的平均处理时间为 1-2 分钟,在精度要求更高的广告、影视等领域,该
 如何使用Python对图片进行图像去噪处理Aug 18, 2023 am 09:48 AM
如何使用Python对图片进行图像去噪处理Aug 18, 2023 am 09:48 AM如何使用Python对图片进行图像去噪处理图像去噪是图像处理中的一项重要任务,它的目的是去除图像中的噪声,提高图像的质量和清晰度。Python是一种功能强大的编程语言,拥有丰富的图像处理库,如PIL、OpenCV等,可以帮助我们实现图像去噪的功能。本文将介绍如何使用Python对图片进行图像去噪处理,并给出相应的代码示例。导入所需的库首先,我们需要导入所需的


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Notepad++7.3.1
Easy-to-use and free code editor

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Dreamweaver CS6
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment






