 Web Front-end
Web Front-end H5 Tutorial
H5 Tutorial Multi-perspective 3D realistic HTML5 water wave animation _html5 tutorial skills
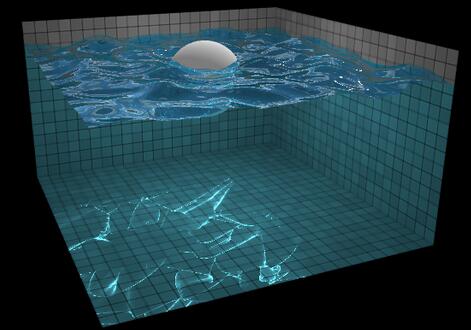
Multi-perspective 3D realistic HTML5 water wave animation _html5 tutorial skillsThis is a 3D water wave animation special effect based on HTML5. Its effect is very realistic. We can press the "G" key to make the stones in the pool float up and down, and press the "L" key to add lighting effects. The design is quite perfect. At the same time, please note that this 3D water wave animation is based on WebGL rendering technology. You can learn about WebGL.

Online preview Source code download
HTML code
- img id="tiles" src="tiles.jpg">
- img id="xneg" src="xneg.jpg">
- img id="xpos" src="xpos.jpg">
- img id="ypos" src="ypos.jpg">
- img id="zneg" src="zneg.jpg">
- img id="zpos" src="zpos.jpg">
JavaScript code
- function Water() {
- var vertexShader = '
- varying vec2 coord;
- void main() {
- coord = gl_Vertex.xy * 0.5 0.5;
- gl_Position = vec4(gl_Vertex.xyz, 1.0);
- }
- ';
- this.plane = GL.Mesh.plane();
- if (!GL.Texture.canUseFloatingPointTextures()) {
- throw new Error('This demo requires the OES_texture_float extension');
- }
- var filter = GL.Texture.canUseFloatingPointLinearFiltering() ? gl.LINEAR : gl.NEAREST;
- this.textureA = new GL.Texture(256, 256, { type: gl.FLOAT, filter: filter });
- this.textureB = new GL.Texture(256, 256, { type: gl.FLOAT, filter: filter });
- this.dropShader = new GL.Shader(vertexShader, '
- const float PI = 3.141592653589793;
- uniform sampler2D texture;
- uniform vec2 center;
- uniform float radius;
- uniform float strength;
- varying vec2 coord;
- void main() {
- /* get vertex info */
- vec4 info = texture2D(texture, coord);
- /* add the drop to the height */
- float drop = max(0.0, 1.0 - length(center * 0.5 0.5 - coord) / radius);
- drop = 0.5 - cos(drop * PI) * 0.5;
- info.r = drop * strength;
- gl_FragColor = info;
- }
- ');
- this.updateShader = new GL.Shader(vertexShader, '
- uniform sampler2D texture;
- uniform vec2 delta;
- varying vec2 coord;
- void main() {
- /* get vertex info */
- vec4 info = texture2D(texture, coord);
- /* calculate average neighbor height */
- vec2 dx = vec2(delta.x, 0.0);
- vec2 dy = vec2(0.0, delta.y);
- float average = (
- texture2D(texture, coord - dx).r
- texture2D(texture, coord - dy).r
- texture2D(texture, coord dx).r
- texture2D(texture, coord dy).r
- ) * 0.25;
- /* change the velocity to move toward the average */
- info.g = (average - info.r) * 2.0;
- /* attenuate the velocity a little so waves do not last forever */
- info.g *= 0.995;
- /* move the vertex along the velocity */
- info.r = info.g;
- gl_FragColor = info;
- }
- ');
- this.normalShader = new GL.Shader(vertexShader, '
- uniform sampler2D texture;
- uniform vec2 delta;
- varying vec2 coord;
- void main() {
- /* get vertex info */
- vec4 info = texture2D(texture, coord);
- /* update the normal */
- vec3 dx = vec3(delta.x, texture2D(texture, vec2(coord.x delta.x, coord.y)).r - info.r, 0.0);
- vec3 dy = vec3(0.0, texture2D(texture, vec2(coord.x, coord.y delta.y)).r - info.r, delta.y);
- info.ba = normalize(cross(dy, dx)).xz;
- gl_FragColor = info;
- }
- ');
- this.sphereShader = new GL.Shader(vertexShader, '
- uniform sampler2D texture;
- uniform vec3 oldCenter;
- uniform vec3 newCenter;
- uniform float radius;
- varying vec2 coord;
- float volumeInSphere(vec3 center) {
- vec3 toCenter = vec3(coord.x * 2.0 - 1.0, 0.0, coord.y * 2.0 - 1.0) - center;
- float t = length(toCenter) / radius;
- float dy = exp(-pow(t * 1.5, 6.0));
- float ymin = min(0.0, center.y - dy);
- float ymax = min(max(0.0, center.y dy), ymin 2.0 * dy);
- return (ymax - ymin) * 0.1;
- }
- void main() {
- /* get vertex info */
- vec4 info = texture2D(texture, coord);
- /* add the old volume */
- info.r = volumeInSphere(oldCenter);
- /* subtract the new volume */
- info.r -= volumeInSphere(newCenter);
- gl_FragColor = info;
- }
- ');
- }
- Water.prototype.addDrop = function(x, y, radius, strength) {
- var this_ = this;
- this.textureB.drawTo(function() {
- this_.textureA.bind();
- this_.dropShader.uniforms({
- center: [x, y],
- radius: radius,
- strength: strength
- }).draw(this_.plane);
- });
- this.textureB.swapWith(this.textureA);
- };
- Water.prototype.moveSphere = function(oldCenter, newCenter, radius) {
- var this_ = this;
- this.textureB.drawTo(function() {
- this_.textureA.bind();
- this_.sphereShader.uniforms({
- oldCenter: oldCenter,
- newCenter: newCenter,
- radius: radius
- }).draw(this_.plane);
- });
- this.textureB.swapWith(this.textureA);
- };
- Water.prototype.stepSimulation = function() {
- var this_ = this;
- this.textureB.drawTo(function() {
- this_.textureA.bind();
- this_.updateShader.uniforms({
- delta: [1 / this_.textureA.width, 1 / this_.textureA.height]
- }).draw(this_.plane);
- });
- this.textureB.swapWith(this.textureA);
- };
- Water.prototype.updateNormals = function() {
- var this_ = this;
- this.textureB.drawTo(function() {
- this_.textureA.bind();
- this_.normalShader.uniforms({
- delta: [1 / this_.textureA.width, 1 / this_.textureA.height]
- }).draw(this_.plane);
- });
- this.textureB.swapWith(this.textureA);
- };
以上就是本文的全部内容,希望对大家的学习有所帮助。
 html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PM
html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PMhtml5的div元素默认一行不可以放两个。div是一个块级元素,一个元素会独占一行,两个div默认无法在同一行显示;但可以通过给div元素添加“display:inline;”样式,将其转为行内元素,就可以实现多个div在同一行显示了。
 html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PM
html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PMhtml5中列表和表格的区别:1、表格主要是用于显示数据的,而列表主要是用于给数据进行布局;2、表格是使用table标签配合tr、td、th等标签进行定义的,列表是利用li标签配合ol、ul等标签进行定义的。
 html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM
html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM固定方法:1、使用header标签定义文档头部内容,并添加“position:fixed;top:0;”样式让其固定不动;2、使用footer标签定义尾部内容,并添加“position: fixed;bottom: 0;”样式让其固定不动。
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。
 html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PM
html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PMhtml5中不支持的标签有:1、acronym,用于定义首字母缩写,可用abbr替代;2、basefont,可利用css样式替代;3、applet,可用object替代;4、dir,定义目录列表,可用ul替代;5、big,定义大号文本等等。
 html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PM
html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PMhtml5废弃了dir列表标签。dir标签被用来定义目录列表,一般和li标签配合使用,在dir标签对中通过li标签来设置列表项,语法“<dir><li>列表项值</li>...</dir>”。HTML5已经不支持dir,可使用ul标签取代。
 html5是什么意思Apr 26, 2021 pm 03:02 PM
html5是什么意思Apr 26, 2021 pm 03:02 PMhtml5是指超文本标记语言(HTML)的第五次重大修改,即第5代HTML。HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5由不同的技术构成,其在互联网中得到了非常广泛的应用,提供更多增强网络应用的标准机。
 Html5怎么取消td边框May 18, 2022 pm 06:57 PM
Html5怎么取消td边框May 18, 2022 pm 06:57 PM3种取消方法:1、给td元素添加“border:none”无边框样式即可,语法“td{border:none}”。2、给td元素添加“border:0”样式,语法“td{border:0;}”,将td边框的宽度设置为0即可。3、给td元素添加“border:transparent”样式,语法“td{border:transparent;}”,将td边框的颜色设置为透明即可。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Dreamweaver CS6
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool





