 Technology peripherals
Technology peripherals AI
AI Create the Apple Vision Pro 'official website' in 1 minute? I created 480 web pages in 8 hours at work, and my colleagues were driven crazy.
Create the Apple Vision Pro 'official website' in 1 minute? I created 480 web pages in 8 hours at work, and my colleagues were driven crazy.Recently, the whole world has been bombarded by Apple’s MR headset. By integrating so much complex hardware into one piece of product, Vision Pro can be called Apple’s second century creation.
It has such an explosive effect, but it will not go on sale on a small scale until next year. The editor can't contain my excitement and can't help but want to make a sales website for it.
Although I have no experience in making websites and I can’t write code, the recent boom in large AI models makes the editor full of confidence: there must be such an AI product that can make I can build a website using only natural language.
Sure enough, after a little search, the editor discovered this AIGC product - real-time AI, which allows us to generate web design drafts through natural language descriptions, and with one click Publish it as an online page.
Without further ado, let’s start with the results:

Although the design is so rich, the process It's actually very simple.
First, enter the spell on the official website of Instant AI, wait for 1 minute, and you will get the following four design drafts:

##Select one of the design drafts and publish it as an online web page with one click.

# However, there are some problems with the generated results. For example, the automatically generated images are not very suitable for the content requirements of the website. So we found a few pictures from the open source website unsplash and edited them in the design draft.
What is surprising is that the modifications we made in the design draft, such as replacing pictures and modifying fonts, are all automatically synchronized to the published online webpage "https: //js.design/site/?id=ai_cY7jfKiL7IY".
The whole process takes less than 10 minutes, including entering the spell, generating the design draft, publishing it as a website, replacing the image, and republishing it.
The charm of this product is not that it takes 10 minutes to generate a website that is almost close to our needs, but that anyone with no design foundation or coding foundation can use it in 10 minutes Generate a website with a domain name.
Instant AI: Generate an editable UI design draft in 30 seconds and publish it as an online web page with one clickOn May 4th, instant AI will be fully opened. According to official news, this product received over 100,000 internal testing applications and generated millions of results during the internal testing period. This lays a good foundation for subsequent iterations after the product is opened.
On May 31st, the instant AI product was updated. On the basis of generating app-side UI design drafts, it added the ability to generate web-side UI design drafts and supported one-click publishing online. Web page.
Two capabilities are used: AI generates UI design drafts and publishes the design drafts as encapsulated web components with one click. In the future, this capability will be migrated to App, During the generation of the applet.
After the update, we also conducted a brief review.
For example, generate the official website of a music product:

Generate the official website of a fashion magazine:

Generate a hotel management backend page:

Judging from the generated results, it can basically meet the content needs of a web page, but there is still a certain gap between it and a mature and professional web page. But it is understandable, after all, it is still a new thing in the learning process.
Different from Vincent Tu, the UI design draft needs to be highly standardized and must have editable functions, so the process of Vincent UI design draft is slightly slower than that of Vincent Tu , Galileo AI and Uizard, which also focus on Vincent UI, are still in internal testing.
30 years of UI design
With the sudden popularity of ChatGPT, the AI-based design tools have also begun to accelerate crazily.
On May 24, Adobe launched a new PS function Generative Fill, which can remove or modify screen content and expand image content with one click, which is equivalent to Stable Diffusion. Inpainting and Outpainting.
This new feature is currently available in Adobe Firefly and built into the Photoshop Beta version. Users can combine or generate images in a non-destructive way directly in Photoshop. .
Following this, Google Research released a new application based on the Muse model in June - StyleDrop.
It can constrain the generated image within a small range for fine-tuning without affecting other content in the image. For example, change the color, shadow effect, style, etc. of the picture. The training parameters required for fine-tuning are less than 1% of the total model.

Today’s AI design software has become so sophisticated that it makes people sigh when thinking back to the early years of UI design.
Back in 1984, Apple launched the Macintosh, which was developed by Steve Jobs himself. It can be called a monument in the history of computers, which also made GUI (graphical user interface) to appear in a real product.

The first photo produced by PS, John Knoll named it "Jennifer in Paradise"
#In 1987, because the Macintosh computer could not display grayscale black and white images, Thomas Knoll wrote a program himself - Display, hoping to solve this problem. John Knoll later joined, and the two brothers worked together to polish the product. Later Display was renamed Photoshop.
In 1990, Photoshop 1.0, which was only 800kb in size, was released, starting an era in which this software dominated the image editing field for more than 30 years.
In 2007, Apple CEO Steve Jobs released the iPhone, in 2009 the iPhone 3GS was released, and in 2010 the iPhone 4 came out.
As the first mobile phone equipped with a Retina HD screen (Retina Display), the display effect of iPhone 4 is astonishing - pictures and text look clear and sharp. Comparable to print.
The emergence of iPhone kicked off the mobile Internet and defined many visual design principles in the mobile Internet era.
In 2008, Peter Omfli, a computer major at the University of Twente in the Netherlands, was asked to design a simple drawing application, and DrawIt was born.
The last version of DrawIt was released in December 2010, and the software was renamed Sketch. Since then, Sketch has gathered a small but loyal following.

On May 28, 2009, Google internally incubated and officially launched Google Wave. In the Google Wave application, users can create a wave and then add some users.
Everyone in a user wave can use rich text, widgets, images, and even external feeds. They can reply or edit the wave directly.
Although the product was later shut down, technologies, services and tools surrounding HTML5 continued to emerge, and more and more SaaS services began to choose to use browsers. A lightweight client is delivered to users, leaving complex rendering and calculations to servers located in the cloud.
The UI design tool giant Figma was born at this node. Figma is an online collaborative design software. The official version was launched in 2016, and paid packages began to be launched in 2017. At this time, in the field of UI/UX design, the prototype of the competitive relationship between Adobe XD, Sketch and Figma has taken shape.
During the past few years of the epidemic, Figma, as an online interface design collaboration tool available on all platforms, has continued to increase as the demand for online collaboration continues to increase. Figma can save projects to In the cloud, the number of its users has grown rapidly. In June 2021, after completing US$200 million in financing, Figma's valuation has reached US$10 billion.
On September 15, 2022, Adobe announced on its official website that it would acquire the online collaborative design platform Figma for approximately US$20 billion, including half in cash and half in shares. For Adobe, acquiring Figma will not only expand its business in the cloud but also eliminate one of its potential biggest competitors.

But technological revolutions always come unexpectedly.
What does the new generation of design tools look like?
The new technical environment gives birth to new terminals, new terminals give birth to new interaction logic, and new interaction logic gives birth to new tools.
And now, artificial intelligence has intervened in design tools.

Starting from PS, the development trend of design tools has experienced a transition from "single tool function" to "multiple functions" to "functional differentiation tools. ”, and finally let the “tool function” and “usage scenario” integrate into the process; but no matter how this development trend divides and combines, its main theme has always been around improving the function and performance of the tool. In order to help Design exists to solve more problems better.
What are the differences between design tools under AI?
"After artificial intelligence is involved in design tools, it has further accelerated the trend of tool usage scenario integration and tool integration. It has also further greatly improved the functions and performance of tools. Design tools It has changed from mainly solving the needs of users during use to meeting the users' final result expectations.
The previous design tools were distributed operations, and each step required user participation, and users also We know the logic of generating results. But now it has become a one-step process, and the implementation process has become a ‘black box’,” said Zhou Ning, co-founder of Real-time Design.
When we search for AI design tools, we are not limited to text-generated images, including pictures, Vincent UI design, Vincent 3D, Vincent videos....
How will the workflow change?
We use new tools to peek into the future of work and results.
The normal production and research process for the birth of an Internet product is: after the design is finalized, the design draft is handed over to the front-end engineer, who restores the entire design language into a program language, and then develop functions on this basis.
is "product-design-front-end-back-end".
Now that we have the ability to directly convert design drafts into online products, designers no longer need to spend time aligning with classmates in the next step, and programmers no longer need to do language replacement. work, reduce the time cost of review, development, walk-through and other links, and improve the efficiency from design to development.
At the same time, because all modifications in the design draft can be automatically updated to the published web page, this allows programmers to only do front-end processing when going online for the first time, and does not need to do it later. Involved in the maintenance and modification of web pages.
Li Jianing, the strategic leader of Real-time Design, said in a public speech, "What should users do after they have the UI design draft? Naturally, let the development students implement the design language at the code level. Conversion. So we combined the ability of real-time Design to code to realize automatic conversion of design drafts to front-end web pages.
We combined this series of capabilities and finally achieved a Text description, a product that generates online websites with one click and small programs with one click. We do not give users individual capabilities as a single point, but organically integrate these capabilities according to the scenario."
A glimpse into the evolution trend of design tools
The fusion of work boundaries and the overflow of design capabilities.
This product allows people without design ability to have design ability, and allows people without coding ability to have coding ability. The working boundaries of designers and front-end gradually merge, and each type of work The character attributes that were originally assigned are extending upstream and downstream.
With the continuous advancement of AI capabilities, this workflow is likely to be shortened to "product manager-designer-backend" or "product manager-frontend-backend". Or, come to the "golden age" of product managers.
Similarly, after design tools become intelligent, those who use the tools to design may no longer necessarily be people with professional abilities. It is likely to be geeks who care about AI. It is also possible that AI is like the Internet. The same has become available to everyone. Everyone, including the fruit shop owner and breakfast shop owner downstairs, can become a content creator, interface designer, and application developer.
The cost of meeting basic design needs has been reduced to negligible value, and the design supply side will also usher in explosive development. In the past, the method of explaining through lengthy texts may eventually evolve into "one picture" worth a thousand words" form.
What kind of design tools do we ultimately need?
Zhou Ning believes:
"When artificial intelligence fully intervenes in the design tool and completely transforms the design tool into an intelligent design tool, we The original design method will be completely changed, which is also in line with the objective law that production relations change with changes in productivity.
So based on the good expectations for artificial intelligence productivity, assuming that design tools Completely automated, with no other limitations on functions and performance, the final result of this reasoning is: all process links and workflows serving process links will be eliminated. All explicit capabilities of the tool will be focused on The input end of the requirements and the output end of the results.
On the input end of the requirements, it must be able to allow us to describe our detailed requirements in a large number of multi-modal ways and be able to achieve accurate Understanding and strict execution of details, but also when we ourselves cannot clearly describe our accurate needs and only have vague concepts and directions, we must be able to understand the meaning behind our words, and even use AI's own knowledge reserves and wisdom to guide and assist We refine our needs and even give us advanced cognition and demand inspiration from a higher thinking dimension.
At the output end of the results, we need it to be able to It can generate a large number of high-quality multi-modal solutions for us to choose from in a short period of time. At the same time, it also needs to be able to accept our further needs for continuous optimization and iteration of the generated solutions. We will even hope to borrow the AI's own reserves. Knowledge and wisdom can give us the most matching and perfect answers in one step, and even provide us with advanced solutions that break through the original aesthetic and cognitive levels of our needs at a higher dimension and level."
Apple’s Vision Pro became a god overnight, AIGC became a global hit, and a new wave of technology came. We have no way of knowing what the next golden era will look like.
But what we can know is that "there is a lack of new opportunities in a static environment, and new opportunities are all born in changes."
The above is the detailed content of Create the Apple Vision Pro 'official website' in 1 minute? I created 480 web pages in 8 hours at work, and my colleagues were driven crazy.. For more information, please follow other related articles on the PHP Chinese website!
 iPhone 16的设计特点是堆叠式后置感光元件Aug 11, 2023 am 10:17 AM
iPhone 16的设计特点是堆叠式后置感光元件Aug 11, 2023 am 10:17 AMiPhone16系列将在全线型号也采用堆叠式后置感光元件设计。该设计在今年的iPhone15标准版上已有类似的应用。今年的标准版iPhone15和iPhone15Plus预期将配备一个4800万像素的后置镜头,并使用能够捕捉更多光线的堆叠式CMOS影像感光元件(CIS)设计。新感光元件设计的产能问题,导致苹果无法在所有iPhone15型号上全面采用此设计。尽管索尼的高端CIS产能预期将在2024年前持续紧张,但Apple已提前确保了大部分的Sony订单。根据郭明錤的说法,索尼产能紧张,将对竞争对
 在线投票系统的设计与实现Aug 09, 2023 am 10:13 AM
在线投票系统的设计与实现Aug 09, 2023 am 10:13 AM在线投票系统的设计与实现随着互联网的不断发展,在线投票系统成为了一种非常方便和高效的方式来进行民意调查和选举。本文将介绍在线投票系统的设计和实现,并附带一些代码示例。一、系统设计功能需求分析在线投票系统主要具备以下功能:用户注册与登录:用户可以通过注册账号并登录系统来参与投票活动。创建投票:管理员可以创建投票并设定投票的相关参数,如投票主题、选项内容和投票截
 Java API 开发中的 RESTful 接口设计Jun 18, 2023 am 08:31 AM
Java API 开发中的 RESTful 接口设计Jun 18, 2023 am 08:31 AM随着互联网技术的发展,RESTful风格的API设计成为了最为流行的一种设计方式。而Java作为一种主要的编程语言,也越来越多地在RESTful接口的开发中扮演着重要的角色。在JavaAPI开发中,如何设计出优秀的RESTful接口,成为了一个需要我们深入思考的问题。RESTful接口的基本原则首先,我们需要了解RESTful接口的基本原则。REST即Re
 Go语言中的面向服务架构设计Jun 04, 2023 am 09:51 AM
Go语言中的面向服务架构设计Jun 04, 2023 am 09:51 AM随着互联网技术的不断发展,面向服务架构(SOA)的理念越来越受到人们的重视。在这个背景下,Go语言作为一种高效、可靠的编程语言,也逐渐成为了很多企业与开发者实现SOA的首选语言。本文将深入探讨Go语言中的面向服务架构设计。一、SOA简介面向服务架构是一种软件设计的架构风格,它将复杂的系统拆分成多个相互独立、可复用的服务,每个服务都有独立的功能实现,并使用标准
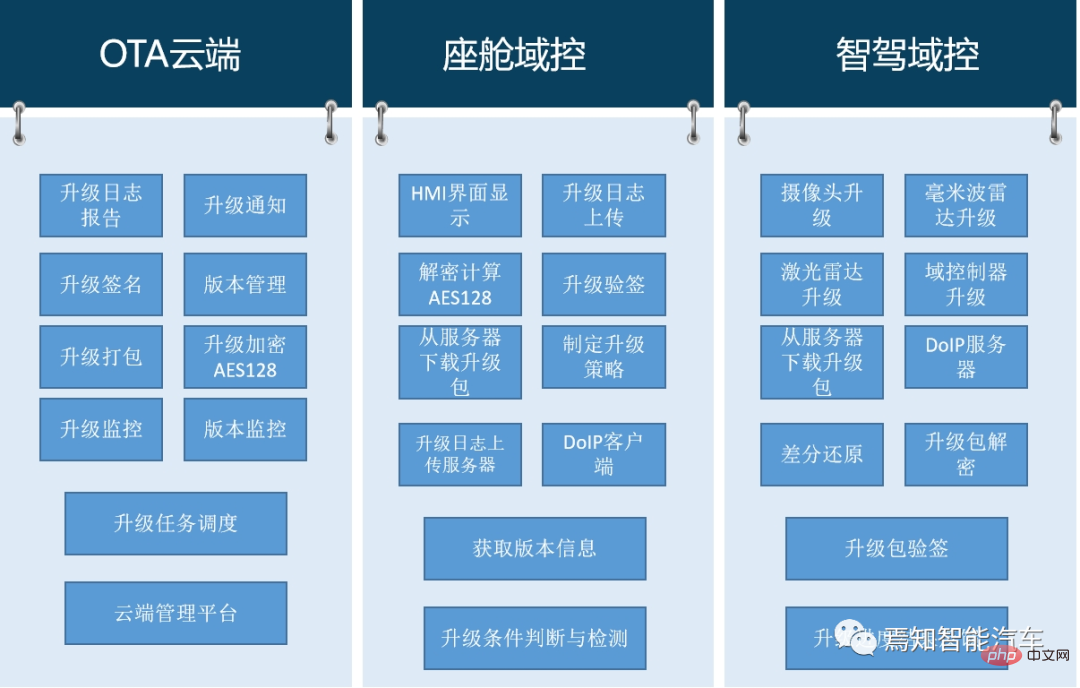
 自动驾驶汽车的软件升级技术管理与监管策略分析May 16, 2023 am 08:40 AM
自动驾驶汽车的软件升级技术管理与监管策略分析May 16, 2023 am 08:40 AM随着智能车辆在网联化、智能化及架构技术的发展,汽车无论是在固件还是软件上都已经不可逆转的需要进行软件迭代升级。要求在汽车生命周期内会不断的基于汽车OTA能力为整车提供软件升级、固件升级、售后服务等服务能力,可以说,汽车的智能化更迭对于OTA升级能力已经成为不可或缺的主流趋势。本文章将针对自动驾驶汽车的软件升级现状需求及监管要求等进行详细的描述。意在帮助读者整体了解自动驾驶中的软件升级过程原理、准入要求及其应对策略。1整车软件升级技术优势首先,软件定义汽车推动了整车软件升级技术的发展与应用,通过整
 RESTful API设计及其实现方法Jun 22, 2023 pm 04:07 PM
RESTful API设计及其实现方法Jun 22, 2023 pm 04:07 PMRESTfulAPI是目前Web架构中较为常用的一种API设计风格,它的设计理念是基于HTTP协议的标准方法来完成Web资源的表示与交互。在实现过程中,RESTfulAPI遵循一系列规则和约束,包括可缓存、服务器-客户端分离、无状态性等,这些规则保证了API的可维护性、扩展性、安全性以及易用性。接下来,本文将详细介绍RESTfulAPI的设计及其实现方
 Redis应用实例分享:文章点赞功能设计Jun 20, 2023 am 09:30 AM
Redis应用实例分享:文章点赞功能设计Jun 20, 2023 am 09:30 AM在互联网时代,文章阅读与分享已经成为人们日常生活中必不可少的一部分。然而,对于文章的点赞与收藏功能来说,用户体验体现的非常关键。而Redis作为一个高性能的键值存储数据库,在文章点赞与收藏功能的实现中有很大的优势。本文将分享一个基于Redis实现的文章点赞功能设计。功能设计文章点赞功能的设计过程中,需要考虑到许多因素。首先,需要将点赞接口暴露给用户,用户可随
 如何使用Go语言进行代码安全性设计Aug 02, 2023 pm 05:29 PM
如何使用Go语言进行代码安全性设计Aug 02, 2023 pm 05:29 PM如何使用Go语言进行代码安全性设计在当今互联网时代,代码安全性是一项至关重要的任务。无论是为了保护用户的隐私还是避免遭受黑客攻击,代码安全性都是必不可少的。Go语言作为一种现代化的编程语言,提供了许多功能和工具,可以帮助我们进行代码安全性设计。本文将介绍一些在Go语言中实现代码安全性的最佳实践,并提供相应的代码示例。输入验证输入验证是代码安全性的第一道防线。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.





