Usage and Difference Analysis of Dynamic Components in Vue
Vue is a progressive JavaScript framework that can be used to build large-scale, efficient Web applications. At its core, Vue is a responsive data binding and componentized system. In Vue, a component is usually represented as a branch in the DOM node tree, which achieves the separation of code and interface in a modular and reusable way. Vue provides a variety of component types, among which dynamic components are a very powerful and practical type.
What are dynamic components?
Dynamic components are a special component type in Vue that allow components to be dynamically loaded and replaced as part of the parent component at runtime. Dynamic components are implemented using the
Basic usage of dynamic components
The basic usage of dynamic components is very simple and clear. Here is an example:
<template>
<div>
<component v-bind:is="currentComponent"></component>
</div>
</template>
<script>
export default {
data() {
return {
currentComponent: 'ComponentA'
}
}
}
</script>In the above example, we defined a dynamic component that decides which component to load based on the state of the parent component. By default, we set currentComponent to ComponentA, which means that the code written for ComponentA will be a child node of the tag. When we want to switch to ComponentB, we only need to set currentComponent to ComponentB.
Advantages of dynamic components
There are several advantages to using dynamic components. First, dynamic components improve code reusability and maintainability. Rather than encapsulating all logic in one component, we can encapsulate each small piece of logic into a separate component and then use dynamic components to load these components on demand. Second, dynamic components provide greater flexibility and customizability. Dynamic components allow us to dynamically select and switch components and customize them according to different situations and needs.
The difference between dynamic components and v-if
Although both v-if and dynamic components can dynamically render components based on state, there are some differences between them. v-if is a directive that can be used to control whether to render a specific DOM node. When the condition is true, v-if will render the node, otherwise it will remove it. Therefore, v-if can be used to switch between two or more static components, but the state of those components will not be preserved once the switch is completed.
In contrast, dynamic components can dynamically switch between multiple sub-components and maintain their state and data. When we use dynamic components, we actually use them as dynamic slots and bind their state and data to the parent component's state and data.
Conclusion
Dynamic components are a very practical and powerful component type in Vue. It improves code reusability and maintainability, provides greater flexibility and customizability, and can dynamically switch between multiple sub-components and maintain their state and data. Compared to v-if, dynamic components can be used to dynamically switch between multiple sub-components and maintain their state and data. Therefore, in Vue applications, dynamic components are a very important part, allowing us to write more efficient, flexible and maintainable code.
The above is the detailed content of Analysis of the usage and differences of dynamic components in Vue. For more information, please follow other related articles on the PHP Chinese website!
 三星Galaxy Buds Pro蓝牙耳机配对指南及使用教程Dec 30, 2023 pm 03:44 PM
三星Galaxy Buds Pro蓝牙耳机配对指南及使用教程Dec 30, 2023 pm 03:44 PM三星的GalaxyBuds系列耳机设计独特,符合人体工学,因此佩戴起来非常舒适。除了舒适的佩戴感,三星Buds系列耳机还提供了出色的音质体验,因此吸引了众多用户的喜爱。接下来,我们将向您介绍三星Buds耳机的使用教程,特别是三星GalaxyBudsPro蓝牙耳机与手机的配对过程。三星GalaxyBudsPro蓝牙耳机怎么配对使用三星Buds耳机进行配对非常简单,只需按照以下步骤即可完成配对。第一步,首先我们需要打开手机的蓝牙功能。可以在手机的设置界面中找到蓝牙设置选项。第二步:将GalaxyBu
 小黑盒使用教程Feb 23, 2024 pm 05:10 PM
小黑盒使用教程Feb 23, 2024 pm 05:10 PM小黑盒是能够很好用的游戏平台,那么这个软件具体该怎么使用呢?用户们在使用这个软件里的时候会遇到很多问题,有着不同的解决方法。这篇小黑盒多功能使用方法教程汇总就能告诉大家如何使用,下面就是详细介绍,赶紧看看吧!小黑盒使用教程【2024-01-31】小黑盒买的cdkey怎么兑换【2024-01-31】小黑盒买的游戏怎么入库steam【2024-01-31】小黑盒cdkey可以退款吗
 企业微信怎么用-企业微信的使用教程Mar 04, 2024 pm 02:28 PM
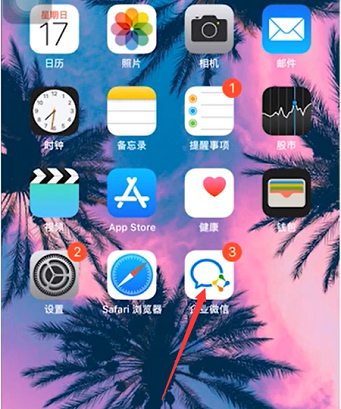
企业微信怎么用-企业微信的使用教程Mar 04, 2024 pm 02:28 PM很多小伙伴不知道企业微信怎么用,所以下面小编就分享了企业微信的使用教程,一起去看看吧,相信对大家会有帮助。第一步:点击“企业微信”图标进入企业微信,在消息板块我们可以加入群聊与同事聊天(如图所示)。第二步:在企业微信主界面,点击“通讯录”(如图所示)。第三步:进入通讯录板块,在通讯录板块我们可查看自己的联系人(如图所示)。第四步:在企业微信主界面,点击“工作台”(如图所示)。第五步:进入工作台板块,在工作台板块我们可进行公司日常的小工作(如图所示)。第六步:在企业微信主界面,点击“我”(如图所示
 ons模拟器怎么用-ons模拟器使用教程Mar 04, 2024 pm 01:10 PM
ons模拟器怎么用-ons模拟器使用教程Mar 04, 2024 pm 01:10 PM近期有很多小伙伴咨询小编ons模拟器怎么用,接下来就让我们一起学习一下ons模拟器的使用教程吧,希望可以帮助到大家。第一步:首先下载onscripter工具如下图。第二步:然后下载ons模拟器游戏。第三步:接着把刚刚下载好的模拟器onscripter.exe文件直接拖入游戏目录双击onscripter.exe即可打开。第四步:直接运行游戏即可。上面就是小编为大家带来的ons模拟器怎么用的全部内容,希望对大家能够有所帮助哦。
 醒图使用教程Feb 24, 2024 pm 04:00 PM
醒图使用教程Feb 24, 2024 pm 04:00 PM醒图是能够让用户修改图片的软件,那么这个软件具体该怎么使用呢,用户们可以在使用软件的时候会遇到很多的问题,可以看到很多具体的解决方法。这篇醒图多功能使用教程汇总就能够告诉大家具体攻略,下面就是详细介绍,赶紧看看吧!醒图使用教程【2024-01-24】醒图如何快速找到滤镜【2024-01-24】醒图清晰画质在哪里【2024-01-24】醒图怎么换证件照背景【2024-01-24】醒图怎么镜像翻转【2024-01-24】醒图背景虚化怎么弄【2024-01-24】醒图怎么退出登录
 directx修复工具win10的使用教程Jul 19, 2023 pm 09:29 PM
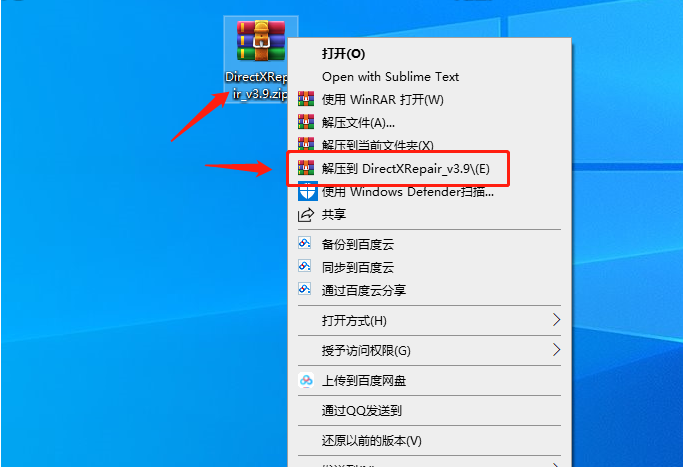
directx修复工具win10的使用教程Jul 19, 2023 pm 09:29 PM我们在使用win10系统运行程序时,难免会遇到一些无法正常启动的提示,这个时候我们就可以选择使用directx修复工具来解决,可是对于不熟悉directx修复工具的用户来说,完全不知道该如何使用,今天小编来跟大家说说directx修复工具win10的使用教程,大家一起来看看吧。1、首先下载【DirectX修复工具离线增强版】,解压压缩包2、解压之后,这里有两个【DirectXRepair.exe】和【DirectX_Repair_win8_win10.exe】运行程序。windows7用户运行【
 大白菜一键装机工具的使用教程Jul 17, 2023 pm 08:49 PM
大白菜一键装机工具的使用教程Jul 17, 2023 pm 08:49 PM相信对电脑系统比较熟悉的小伙伴一定对大白菜一键装机工具不陌生。这个软件还是有很多人用过的,就因为它一键操作快速便捷,系统安装文件自动识别、自动挂载、自动提取、自动检测,安装完成后针对Windows版本自动进行启动引导修复。下面小编就来教教大家大白菜一键装机工具怎么使用。下面就让我们一起来看看吧!大白菜一键装机工具的使用教程:1、打开软件,我们可以点击更多搜索镜像。2、选择需要进行还原或者安装的系统映像以及磁盘分区位置。点击确定按钮即可。3、等待安装完成后选择重启继续后续的安装。4、在映像路径中选
 一键装机精灵的使用教程介绍Jul 14, 2023 am 09:25 AM
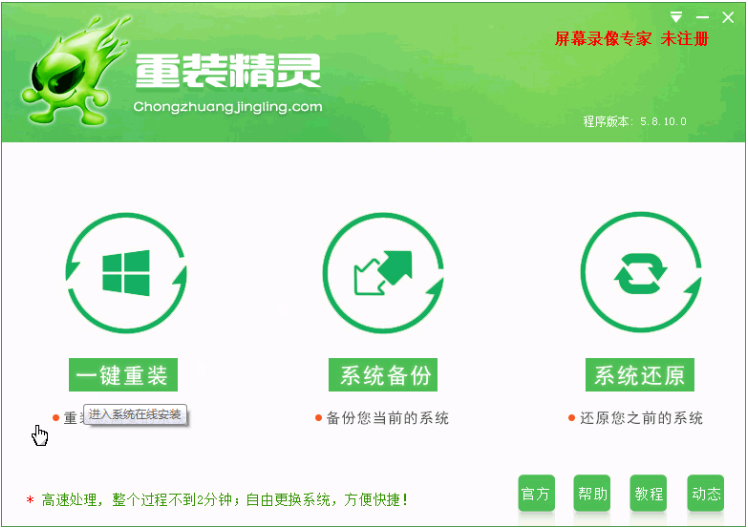
一键装机精灵的使用教程介绍Jul 14, 2023 am 09:25 AM很多朋友在遇到系统问题时都是使用一键重装系统的方法,虽然一键重装系统操作比较简单,但还是有很多的朋友不知道怎么操作,其实也不难,只需要简单的几步即可,下面我们就来看看一键装机精灵的详细介绍吧。使用方法1、点击下载软件,并正常打开,点击软件主界面的"一键重装"按钮进入"下一步",如果你本机中已经有过GHO镜像文件,则可以用第三步的"系统还原"来还原您之前的电脑配置!2、如图提示:根据您个人喜好和电脑的配置选择系统,或到百度下载需安装的正版


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Atom editor mac version download
The most popular open source editor

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.






