Tutorial on drawing arcs using HTML5 Canvas API_html5 tutorial tips
Draw a standard arc
Before we start, let’s optimize our drawing environment. The inspiration comes from the texture of the previous class. If you don't like this background, I also provide other background images in the images directory for you to choose from. In addition, all style sheets are written under
.- "zh">
- "UTF-8">
-
New canvas - body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
- "canvas-warp">
- Your browser doesn’t support Canvas? ! Change it quickly! !
- <script> </script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- }
Run result: 
The reason why we need to draw a blank rectangle to fill the canvas is because as we said before, the canvas is transparent. If the background color is not set, it will be covered by the
texture I set. I think To make it have a background color (white), there is only one way to draw a rectangle covering the canvas.How about it? Isn’t it very cool?
Use arc() to draw an arc
The method of using arc() is as follows:
- context.arc(x,y,radius,startAngle,endAngle,anticlockwise)
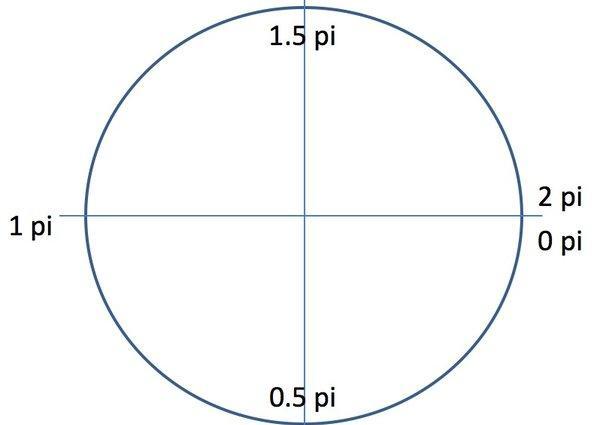
The first three parameters are the circle center coordinates and circle radius. startAngle and endAngle use radian values, not angle values. The regulation of radians is absolute, as shown in the figure below. 
anticlockwise indicates the drawing method, whether it is drawn clockwise or counterclockwise. It passes in a Boolean value, true means drawing counterclockwise, false means drawing clockwise, and the default value is false.
The regulation of radians is absolute. What does it mean? It means what kind of arc you want to draw. Just fill in the arc according to the standard above.
For example, if you draw an arc of 0.5pi ~ 1pi, if you draw it clockwise, it will be only the 1/4 arc in the lower left corner; if you draw it counterclockwise, it will be the complementary 3/4 arc in the upper right corner. Try it yourself here without giving examples.
Use tangent points to draw arcs
arcTo() introduction: The
arcTo() method receives 5 parameters, which are the coordinates of the two tangent points and the arc radius. This method draws an arc based on tangents, that is, an arc is determined by two tangents.
The details are as follows.
- arcTo(x1,y1,x2,y2,radius)
This function draws an arc with a given radius. The starting point of the arc is tangent to the straight line from the current path position to point (x1, y1). The end point of the arc is tangent to the straight line from point (x1, y1) to point (x2). , y2) is tangent to the straight line. Therefore, it is usually used with moveTo() or lineTo(). Its ability can be replaced by the simpler arc(), which is complex because it uses pointcuts in the drawing method.
Use tangent points to draw arcs:
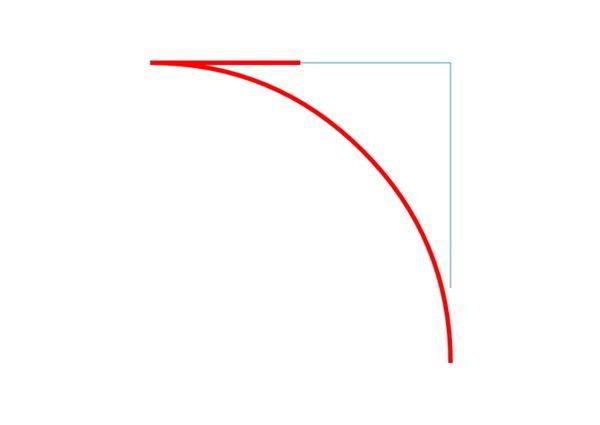
In the following case, I also drew the tangent lines to see it more clearly.
- nbsp;html>
- "zh">
- "UTF-8">
-
绘制弧线 - body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
- "canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- <script> </script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- drawArcTo(context, 200, 200, 600, 200, 600, 400, 100);
- };
- function drawArcTo(cxt, x0, y0, x1, y1, x2, y2, r){
- cxt.beginPath();
- cxt.moveTo(x0, y0);
- cxt.arcTo(x1, y1, x2, y2, r);
- cxt.lineWidth = 6;
- cxt.strokeStyle = "red";
- cxt.stroke();
- cxt.beginPath();
- cxt.moveTo(x0, y0);
- cxt.lineTo(x1, y1);
- cxt.lineTo(x2, y2);
- cxt.lineWidth = 1;
- cxt.strokeStyle = "#0088AA";
- cxt.stroke();
- }
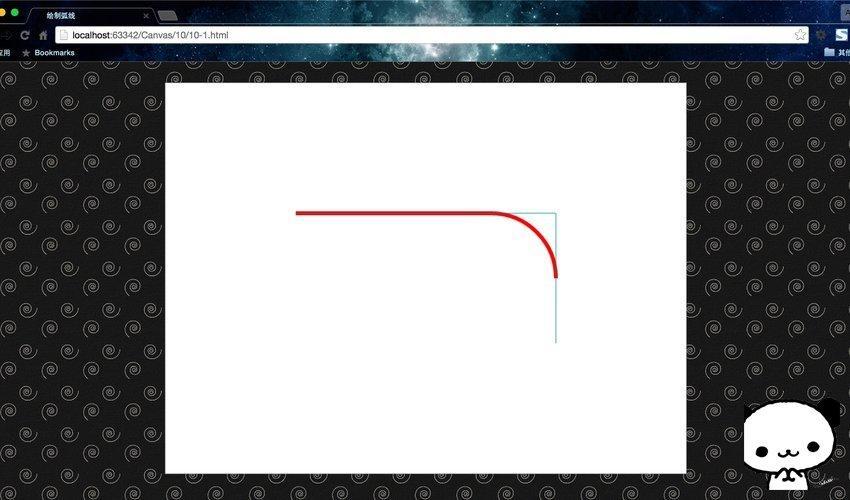
Run result: 
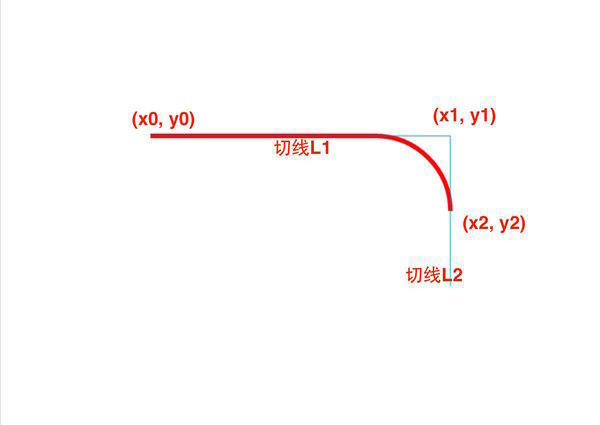
This case also illustrates the role of various key points of arcTo(). For a clearer explanation, I will mark another analysis diagram. 
Please note here that the starting point of arcTo() drawing is (x0, y0), but (x0, y0) is not necessarily the tangent point of the arc. The real arcTo() function only passes in (x1, y1) and (x2, y2). Among them (x1, y1) is called the control point, (x2, y2) is the tangent point of the arc end point, which is not necessarily on the arc. But (x0, y0) must be on the arc.
It’s a little convoluted. Let’s try it out by changing the parameters of the drawArcTo() function.
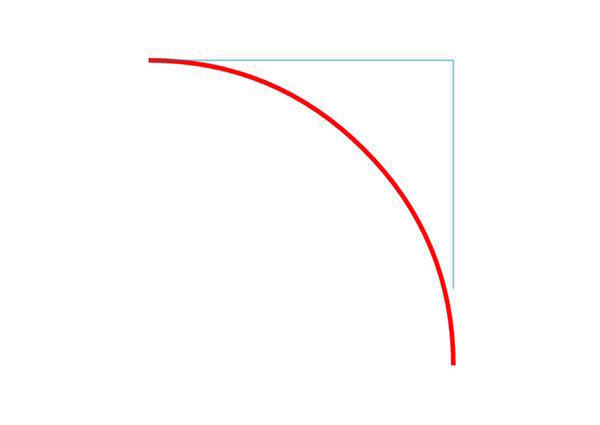
(x2, y2) is not necessarily on the arc:
- drawArcTo(context, 200, 100, 600, 100, 600, 400, 400);

(x0, y0) must be on the arc:
- drawArcTo(context, 400, 100, 600, 100, 600, 400, 400);

It’s quite interesting. It directly connects the tangent point and (x0, y0) to form a line segment in order to pass through (x0, y0). What a persistent arc...
 H5: How It Enhances User Experience on the WebApr 19, 2025 am 12:08 AM
H5: How It Enhances User Experience on the WebApr 19, 2025 am 12:08 AMH5 improves web user experience with multimedia support, offline storage and performance optimization. 1) Multimedia support: H5 and elements simplify development and improve user experience. 2) Offline storage: WebStorage and IndexedDB allow offline use to improve the experience. 3) Performance optimization: WebWorkers and elements optimize performance to reduce bandwidth consumption.
 Deconstructing H5 Code: Tags, Elements, and AttributesApr 18, 2025 am 12:06 AM
Deconstructing H5 Code: Tags, Elements, and AttributesApr 18, 2025 am 12:06 AMHTML5 code consists of tags, elements and attributes: 1. The tag defines the content type and is surrounded by angle brackets, such as. 2. Elements are composed of start tags, contents and end tags, such as contents. 3. Attributes define key-value pairs in the start tag, enhance functions, such as. These are the basic units for building web structure.
 Understanding H5 Code: The Fundamentals of HTML5Apr 17, 2025 am 12:08 AM
Understanding H5 Code: The Fundamentals of HTML5Apr 17, 2025 am 12:08 AMHTML5 is a key technology for building modern web pages, providing many new elements and features. 1. HTML5 introduces semantic elements such as, , etc., which enhances web page structure and SEO. 2. Support multimedia elements and embed media without plug-ins. 3. Forms enhance new input types and verification properties, simplifying the verification process. 4. Offer offline and local storage functions to improve web page performance and user experience.
 H5 Code: Best Practices for Web DevelopersApr 16, 2025 am 12:14 AM
H5 Code: Best Practices for Web DevelopersApr 16, 2025 am 12:14 AMBest practices for H5 code include: 1. Use correct DOCTYPE declarations and character encoding; 2. Use semantic tags; 3. Reduce HTTP requests; 4. Use asynchronous loading; 5. Optimize images. These practices can improve the efficiency, maintainability and user experience of web pages.
 H5: The Evolution of Web Standards and TechnologiesApr 15, 2025 am 12:12 AM
H5: The Evolution of Web Standards and TechnologiesApr 15, 2025 am 12:12 AMWeb standards and technologies have evolved from HTML4, CSS2 and simple JavaScript to date and have undergone significant developments. 1) HTML5 introduces APIs such as Canvas and WebStorage, which enhances the complexity and interactivity of web applications. 2) CSS3 adds animation and transition functions to make the page more effective. 3) JavaScript improves development efficiency and code readability through modern syntax of Node.js and ES6, such as arrow functions and classes. These changes have promoted the development of performance optimization and best practices of web applications.
 Is H5 a Shorthand for HTML5? Exploring the DetailsApr 14, 2025 am 12:05 AM
Is H5 a Shorthand for HTML5? Exploring the DetailsApr 14, 2025 am 12:05 AMH5 is not just the abbreviation of HTML5, it represents a wider modern web development technology ecosystem: 1. H5 includes HTML5, CSS3, JavaScript and related APIs and technologies; 2. It provides a richer, interactive and smooth user experience, and can run seamlessly on multiple devices; 3. Using the H5 technology stack, you can create responsive web pages and complex interactive functions.
 H5 and HTML5: Commonly Used Terms in Web DevelopmentApr 13, 2025 am 12:01 AM
H5 and HTML5: Commonly Used Terms in Web DevelopmentApr 13, 2025 am 12:01 AMH5 and HTML5 refer to the same thing, namely HTML5. HTML5 is the fifth version of HTML, bringing new features such as semantic tags, multimedia support, canvas and graphics, offline storage and local storage, improving the expressiveness and interactivity of web pages.
 What Does H5 Refer To? Exploring the ContextApr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the ContextApr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

Dreamweaver Mac version
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

SublimeText3 Mac version
God-level code editing software (SublimeText3)





