Home >Common Problem >The prev() method in jquery does not return anything
The prev() method in jquery does not return anything
- 尊渡假赌尊渡假赌尊渡假赌Original
- 2023-05-30 10:09:382005browse
jquery's prev() method does not return the sibling elements behind the selected element. Its function is: 1. The "prev()" method returns the previous sibling element of the selected element. Its syntax is " $(selector).prev(filter)”; 2. Sibling elements are elements that share the same parent element, and this method only returns one element.

Operating system for this tutorial: Windows 10 system, jQuery3.6.0 version, Dell G3 computer.
jquery's prev() method does not return the sibling elements behind the selected element.
1. The definition and usage of the prev() method:
The prev() method returns the previous sibling element of the selected element.
Sibling elements are elements that share the same parent element, and this method only returns one element.
2. The example of prev() method is as follows:
Create an html sample file, reference the jQuery file in the head, create a ul list in the body, and Add the class name start to the second li, add the prev() method in the script tag to select elements, and the style tag to set the style of the returned element.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>prev方法示例</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").prev().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
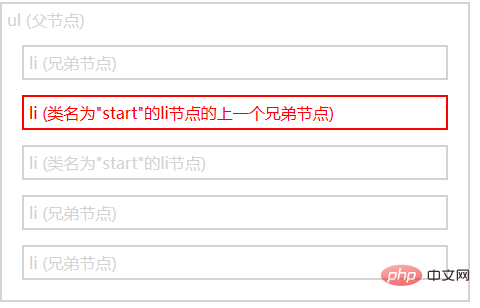
</html> When the browser opens the html file, only the previous sibling li element of the start class is styled, the font color changes to red, and a border appears

The above is the detailed content of The prev() method in jquery does not return anything. For more information, please follow other related articles on the PHP Chinese website!

