Function: The parent component passes data downward to the child component through props;
Usage: When a type of component needs to be used multiple times, each call is only different in a specific place, just like A personal profile form, the information filled in by the person is different every time, but the structure is the same.
Usage 1 (simple acceptance without specifying the type):
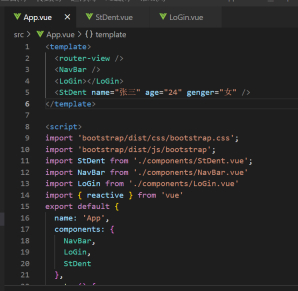
Introduce the sub-component into the parent component, pass the parameters through the label attribute of the sub-component, and define a props option in the sub-component to receive it When using it, please note that there is no need to define it in advance in the subcomponent outside of props.











 ##Note:
##Note:
is passed in props The element cannot be changed, otherwise an error will be reported. If you need to modify it, you should use a new variable to accept it and then modify it, as shown in the figure below. Because the priority of props is higher than return, the content of this.age will be prepared in advance. Good
In addition, after testing, this method can only be used in data and cannot be used in setup
 emit use
emit use
There are two parameters props and context in setup
As shown in the figure below, props is the information passed by the parent component to the child component as mentioned above, as shown in the figure below

 Now the focus is on emit, emit is a thing in context
Now the focus is on emit, emit is a thing in context
As shown in the configuration in the parent component APP.vue, a function xxx is bound to the sub-component

 Now come to the sub-component. A button is bound to an event in the sub-component to trigger the event of the parent component. xxx1 and passed a string " " back,
Now come to the sub-component. A button is bound to an event in the sub-component to trigger the event of the parent component. xxx1 and passed a string " " back,

 Finally got the following effect, every time the button in the sub-component StDent is clicked , a string attribute in the parent component will automatically add two and display them
Finally got the following effect, every time the button in the sub-component StDent is clicked , a string attribute in the parent component will automatically add two and display them

emit summary: After the above example, we only need to know that emit is a function that allows child components to trigger parent components.
The above is the detailed content of How to use props and emit in Vue3. For more information, please follow other related articles on the PHP Chinese website!
 Netflix's Frontend: Examples and Applications of React (or Vue)Apr 16, 2025 am 12:08 AM
Netflix's Frontend: Examples and Applications of React (or Vue)Apr 16, 2025 am 12:08 AMNetflix uses React as its front-end framework. 1) React's componentized development model and strong ecosystem are the main reasons why Netflix chose it. 2) Through componentization, Netflix splits complex interfaces into manageable chunks such as video players, recommendation lists and user comments. 3) React's virtual DOM and component life cycle optimizes rendering efficiency and user interaction management.
 The Frontend Landscape: How Netflix Approached its ChoicesApr 15, 2025 am 12:13 AM
The Frontend Landscape: How Netflix Approached its ChoicesApr 15, 2025 am 12:13 AMNetflix's choice in front-end technology mainly focuses on three aspects: performance optimization, scalability and user experience. 1. Performance optimization: Netflix chose React as the main framework and developed tools such as SpeedCurve and Boomerang to monitor and optimize the user experience. 2. Scalability: They adopt a micro front-end architecture, splitting applications into independent modules, improving development efficiency and system scalability. 3. User experience: Netflix uses the Material-UI component library to continuously optimize the interface through A/B testing and user feedback to ensure consistency and aesthetics.
 React vs. Vue: Which Framework Does Netflix Use?Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?Apr 14, 2025 am 12:19 AMNetflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 The Choice of Frameworks: What Drives Netflix's Decisions?Apr 13, 2025 am 12:05 AM
The Choice of Frameworks: What Drives Netflix's Decisions?Apr 13, 2025 am 12:05 AMNetflix mainly considers performance, scalability, development efficiency, ecosystem, technical debt and maintenance costs in framework selection. 1. Performance and scalability: Java and SpringBoot are selected to efficiently process massive data and high concurrent requests. 2. Development efficiency and ecosystem: Use React to improve front-end development efficiency and utilize its rich ecosystem. 3. Technical debt and maintenance costs: Choose Node.js to build microservices to reduce maintenance costs and technical debt.
 React, Vue, and the Future of Netflix's FrontendApr 12, 2025 am 12:12 AM
React, Vue, and the Future of Netflix's FrontendApr 12, 2025 am 12:12 AMNetflix mainly uses React as the front-end framework, supplemented by Vue for specific functions. 1) React's componentization and virtual DOM improve the performance and development efficiency of Netflix applications. 2) Vue is used in Netflix's internal tools and small projects, and its flexibility and ease of use are key.
 Vue.js in the Frontend: Real-World Applications and ExamplesApr 11, 2025 am 12:12 AM
Vue.js in the Frontend: Real-World Applications and ExamplesApr 11, 2025 am 12:12 AMVue.js is a progressive JavaScript framework suitable for building complex user interfaces. 1) Its core concepts include responsive data, componentization and virtual DOM. 2) In practical applications, it can be demonstrated by building Todo applications and integrating VueRouter. 3) When debugging, it is recommended to use VueDevtools and console.log. 4) Performance optimization can be achieved through v-if/v-show, list rendering optimization, asynchronous loading of components, etc.
 Vue.js and React: Understanding the Key DifferencesApr 10, 2025 am 09:26 AM
Vue.js and React: Understanding the Key DifferencesApr 10, 2025 am 09:26 AMVue.js is suitable for small to medium-sized projects, while React is more suitable for large and complex applications. 1. Vue.js' responsive system automatically updates the DOM through dependency tracking, making it easy to manage data changes. 2.React adopts a one-way data flow, and data flows from the parent component to the child component, providing a clear data flow and an easy-to-debug structure.
 Vue.js vs. React: Project-Specific ConsiderationsApr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific ConsiderationsApr 09, 2025 am 12:01 AMVue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Dreamweaver CS6
Visual web development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.






