Home >Common Problem >How to trigger an event when modifying date in jquery
How to trigger an event when modifying date in jquery
- 尊渡假赌尊渡假赌尊渡假赌Original
- 2023-05-25 09:30:491645browse
How to trigger events when jquery modifies the date: 1. Open the API document of "laydate date control"; 2. Find the "date and time switching function" and open it to view the usage instructions of the callback function and add it to the jquery sample code ;3. After introducing "laydate.js", initialize the time and date input box through "laydate.render", and use the "change" method to monitor the switching of the date control; 4. After changing the date again, use the "console.log()" function Just output the result.

The operating system of this tutorial: Windows 10 system, jQuery3.6.0 version, Dell G3 computer.
The method for triggering an event when jquery modifies the date is:
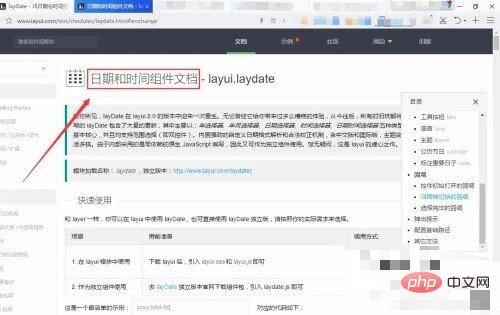
1. First, enter the official website of the date space you are using, and then find its API usage document. Here I take the laydate date control as an example. First, open its API document, as shown in the following figure:

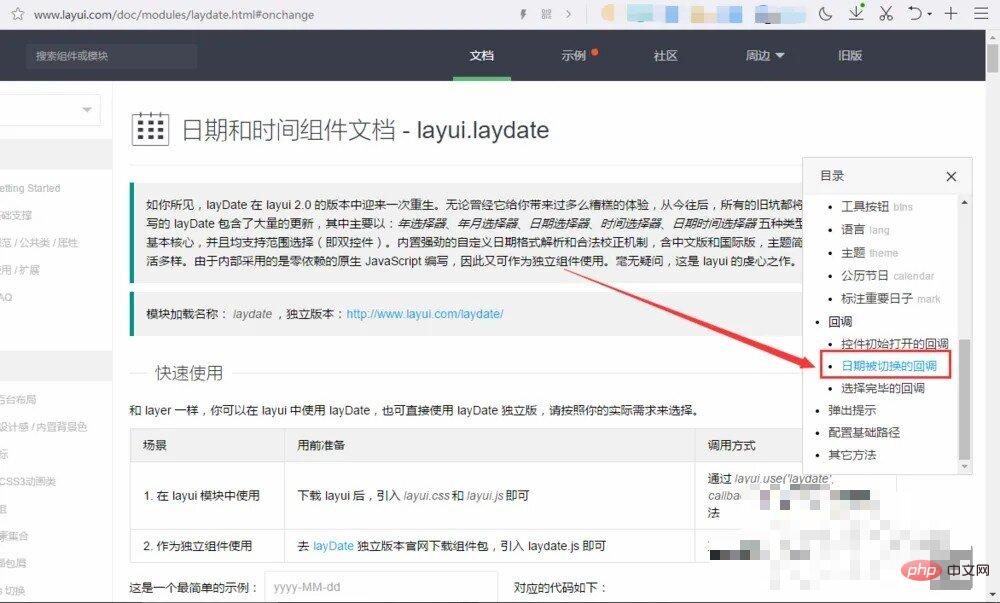
2. Then I check the "date and time switching" in the document directory. The document part of "Callback Function" is as shown in the figure below:

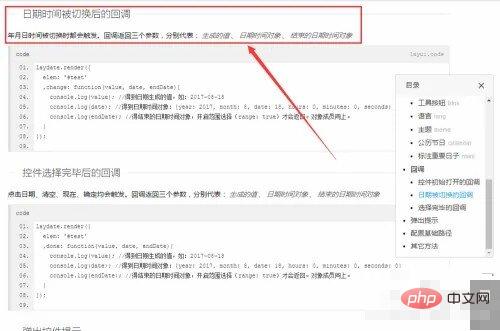
3. Then we open this part of the document to view the usage instructions of its callback function:

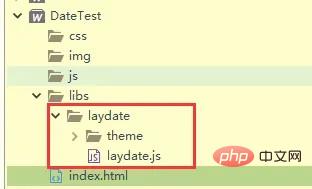
4. Then we refer to the callback function described in the document and add it to our own code. Here I have created a sample project to show step by step. First, let’s take a look at the project structure. The position of the red frame is the plug-in package of the time selector:

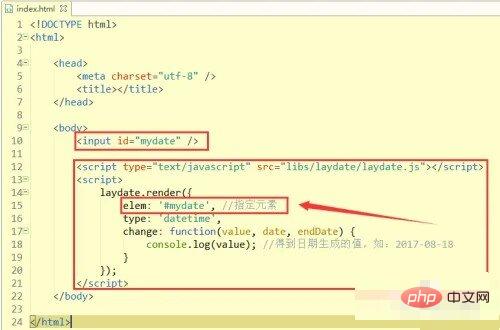
5. Then look at our code part. After introducing the js of the time and date control on the page, through laydate.render To initialize our time and date input box:

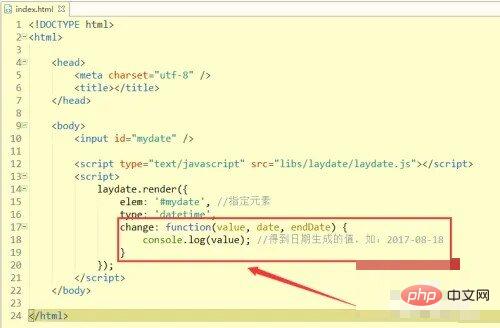
6. Then the following is the key code. Use the change method written in the official document to monitor the switching of the time and date control. , the key code is as shown in the red box in the figure below

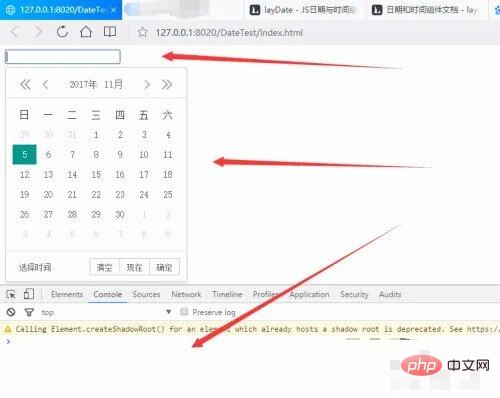
7. The monitoring I wrote here is then printed to the console through the console. Specifically, how to operate after listening to the switch event callback is based on Your actual business needs to be operated. The effect when running in the browser is as follows:

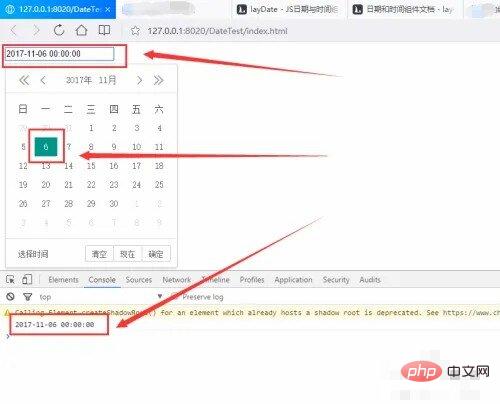
8. When we select or re-change the date and time, the console prints out you The newly selected date and time has the following effect:

The above is the detailed content of How to trigger an event when modifying date in jquery. For more information, please follow other related articles on the PHP Chinese website!

