1. How to implement variable changes
How to implement variable changes, the results of related dependencies will also change accordingly

When originally After price=5 changes to price=20, total should change to 40, but the actual total does not will change. The solution can be like this: when the variable changes, recalculate it again, and the result will change to the latest result.
If recalculation is required, we need to store the total statement as a function to perform a dependency calculation once the dependent variables change. Here effect is used to represent the function name.
Come and give it a try:

realizes the change of variable price and depends on the variable price The variable total of quantity also changes.
The next step, the problem we need to solve is: how to store effect to make the code more versatile, instead of always copying effect and separating it out Other functional functions perform their own duties, which is often referred to as decoupling.
2. How to realize variable change
How to realize variable change, after the variable is changed, take out the effect and execute it
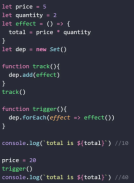
What to use to storeeffect? Of course, use Set, because Set will filter out repeated elements, so it can ensure that the functions stored in Set are not repeated. Here, a variable that stores effect dependencies is defined as dep = new Set(), and the track function is defined to represent the stored procedure. Define the trigger function to extract the relevant effect function in dep for execution (the function defined here has the same name and meaning as the Vue3 source code).
effect: Function that affects the result (to implement responsive dependency statements)track: Save all effectstrigger: Re-execute the code when the variables change

????, the code structure is clearer after decoupling.
The following problem needs to be solved: an object usually has multiple attributes, such as product = { price: 5, quantity: 2 }, only one ## is created when saving dependencies. The collection of #dep should be created for both price and quantity, because the final result of total depends on these two Attributes, any change in them will trigger the trigger function. After creating two dep, a container is needed to store dep. 3. Store multiple deps in Map
dep
, we use Map structure (key-value pair form) to save differentdep.
????, the problem of multiple attribute dependencies of an object is solved, and it is more versatile. 
let product = { price: 5, quantity: 2 }
let user = { firstName: "Joe", lastName: "Smith" }, for example, when there are two objects, further steps are needed Modified the above code. 4. Continue to store depsMap of multiple objects
WeakMap
data structure to store multiple objects that require responsivenessdepsMap. The basic usage of WeakMap is similar to that of Map, except that WeakMap only accepts objects as key values, while depsMap is a Map The structure happens to (must be) of object type. targetMap is used as the container name to store multiple depsMap.
????, here we have basically implemented universal responsive code, but there is one last problem: our code needs to be executed manually ( Add  trigger
trigger
5. Core
Solving self-execution problems through Reflect and Proxy
In JavaScript, isn’t automatically detecting variables just like get, and automatically modifying variables is just like set? In the Vue2.x version, use ES5's Obeject.defineProperty()'s own getter/setter to solve this problem. Proxy in ES6 can also solve this problem, but Proxy is not compatible with IE browser. At that time, everyone also discussed that I don’t know how Youda considered this problem. Now the answer to the problem is ——Don’t consider it. That is to say, IE is not compatible at all????????.
Proxy means proxy. It can intercept and proxy any operation on real data, that is to say, some methods that can be implemented on Object,Proxy can also be implemented. ProxyThe usage syntax is new Proxy(target, hanler), handler is what kind of proxy function configuration you want to achieve. And Reflect is even more magical. Its function is to replace some methods on the Object class so that the Obeject class represents a class more purely without attaching too many The method is above, for example, a in obj means to determine whether there is a in obj, and use Reflect.has( in Reflect a)The more semantic method can replace the previous method.
It is precisely because of this that Proxy and Reflect correspond to each other, and both have methods on Object. For specific syntax of Reflect and Proxy, please refer to Ruan Yifeng’s ES6 introductory tutorial.
Let’s slightly encapsulate our function and name it Reactive


returnThe createReactiveObject function, so go check it outcreateReactiveObject.

const observed = new Proxy(
target,
collectionTypes.has(target.constructor) ? collectionHandlers : baseHandlers
)You can see the # of Proxy ##handler is collectionHandlers or baseHandlers, continue to choose one and take a look. In
you can see the exported get/set/deleteProperty and other property configurations:
 Let’s take a look at
Let’s take a look at
:
The above is the detailed content of What is the principle of Vue3 Reactive responsiveness?. For more information, please follow other related articles on the PHP Chinese website!
 分享两个可以绘制 Flowable 流程图的Vue前端库Sep 07, 2022 pm 07:59 PM
分享两个可以绘制 Flowable 流程图的Vue前端库Sep 07, 2022 pm 07:59 PM前端有没有现成的库,可以直接用来绘制 Flowable 流程图的?下面本篇文章就跟小伙伴们介绍一下这两个可以绘制 Flowable 流程图的前端库。
 vue是前端css框架吗Aug 26, 2022 pm 07:37 PM
vue是前端css框架吗Aug 26, 2022 pm 07:37 PMvue不是前端css框架,而是前端JavaScript框架。Vue是一套用于构建用户界面的渐进式JS框架,是基于MVVM设计模式的前端框架,且专注于View层。Vue.js的优点:1、体积小;2、基于虚拟DOM,有更高的运行效率;3、双向数据绑定,让开发者不用再去操作DOM对象,把更多的精力投入到业务逻辑上;4、生态丰富、学习成本低。
 聊聊Vue3+qrcodejs如何生成二维码并添加文字描述Aug 02, 2022 pm 09:19 PM
聊聊Vue3+qrcodejs如何生成二维码并添加文字描述Aug 02, 2022 pm 09:19 PMVue3如何更好地使用qrcodejs生成二维码并添加文字描述?下面本篇文章给大家介绍一下Vue3+qrcodejs生成二维码并添加文字描述,希望对大家有所帮助。
 手把手带你了解VUE响应式原理Aug 26, 2022 pm 08:41 PM
手把手带你了解VUE响应式原理Aug 26, 2022 pm 08:41 PM本篇文章我们来了解 Vue2.X 响应式原理,然后我们来实现一个 vue 响应式原理(写的内容简单)实现步骤和注释写的很清晰,大家有兴趣可以耐心观看,希望对大家有所帮助!


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

WebStorm Mac version
Useful JavaScript development tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.











