Home >Web Front-end >Vue.js >How to build Monorepo project component library in Vue3
How to build Monorepo project component library in Vue3
- PHPzforward
- 2023-05-20 17:55:372396browse
What is Monorepo
In fact, it is very simple. It means that a code base contains many projects. Although these projects are related, they are logically independent and can be worked on by different people or teams. Maintenance
Why use pnpm
For Monorepo projects, it is very convenient to use pnpm for package management. Because there may be multiple packages for the component library we are about to develop, and these packages need to be tested in conjunction with each other locally, so pnpm has natural support for them. In fact, other package management tools, such as yarn, lerna, etc., can also do it, but it is relatively cumbersome. pnpm is now very mature. Star component libraries such as Vant and ElementUI are using pnpm, so this project also uses pnpm as a package management tool.
Use of pnpm
Installation
npm install pnpm -g
Initialize the project
Execute pnpm init in the project root directory, it will be automatically generatedpackage.jsonFile
{
"name": "easyest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}Package Management
We create a new packages folder for subsequent storage of our various packages. If we have package a and package b, create a and b under packages (used here to test the local reference of pnpm), and then execute pnpm initInitialization
{
"name": "@easyest/a",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}Here our a package represents the tool package, and the main attribute of package.json is the entrance of the package, which is index.js. So create a new index.js in the a directoryexport default () => {
console.log("我是@easyest/a包");
};Then create a new index.js in the b package for referenceimport sayHello from "@easyest/a"; sayHello();

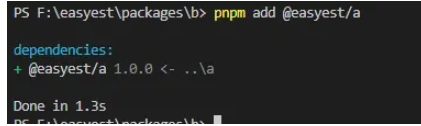
pnpm add @easyest/a in the B directory. Obviously, this will cause an error, because we have not associated the two packages, so how to proceed? The association is actually very simple.
packages:
- 'packages/**' This means that all packages in the packages directory are Associate, and then execute pnpm add @easyest/a

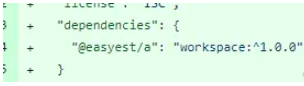
"type": "module"We will find that the soft link of a appears directly in the node_modules of the b directory. At the same time, b's package.json has more dependency fields
, which means it has been associated with the local @easyest/aPackage
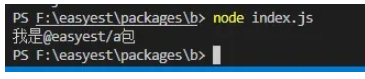
 At this time we execute in the b directory
At this time we execute in the b directory
node index.js
 At this time we have completed the local package association, it will become more convenient to test the package in the future
At this time we have completed the local package association, it will become more convenient to test the package in the future
The above is the detailed content of How to build Monorepo project component library in Vue3. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- About vue using validator: VeeValidate3
- What are the differences between computed and method in Vue?
- Introduction to the method of turning off Eslint verification in the vue project
- Introduction to several methods of defining component templates in Vue.js
- Four places to implement AJAX in Vue applications

