1 Preface
First of all, two stories:
1.1 About the video
Several years ago, when I was working in my last company, my work computer was not It is really uncomfortable to connect to the external network and develop the internal network. When checking any information, I can only use my mobile phone. What I can't do is find the code and I can only type it one by one.
One day, we received a customer and wanted to show him a promotional video for our new product, but the video had just been finished and was still on the intranet. They were sitting in the conference room chatting and waiting to watch it. Video, our boss came out to get the video, holding his laptop, dumbfounded, the video was on the intranet, and all USB ports were blocked on the desktop. It's so urgent that I don't know what to do. To get something from the intranet, I need to go through multiple levels of email approval. At this time, I stepped forward and used nginx to forward the video to the external network through the port opened by us and the three-party joint debugging. The customer was very happy after watching it. As a result, I was criticized and told that I did not comply with the company's procedures. In the end, my boss took the responsibility. . . The process was wonderful, but the results were not so great.
1.2 About the picture
Another time, I was working for a company later, which was engaged in car loan business. The user information page displayed the person, car, invoice, and driving license. The mess adds up to displaying more than 50 pictures. The uploads are uploaded by customers, but the operation has to check the photos for approval on the approval page. Today's mobile phones are very good, and the cameras are all 7M or 8M. The image display alone on a page takes 400M, and this is for one user. At that time, the images were stored on Alibaba's OSS, and downloading was extremely slow. At this time, the boss was unhappy. It took the operation staff five minutes to approve one person's information and four and a half minutes to wait for the picture to load. What does technology do? Then the pressure came to the front-end guys to compress the images when uploading them. But when it reaches about 2M3M at most, I can’t go any further. After studying hard for several days, I accidentally heard it. I said, wouldn’t it be beautiful to use nginx? Just build a local static resource server and save the pictures locally. Direct intranet access is not very fast. The boss is also very happy, and it is very comfortable to just do it like this, but the problem is that the server has a 1T disk and a large number of users. It may be full in a few days. But within a few days, the state cracked down on small loan companies, users did not repay, and the company disappeared before the servers were full. The process was wonderful, but the result was even worse, but I don’t blame it this time.
Let me briefly introduce these two deployment steps.
2 Build a picture server
This is simple, just configure it, but please note that gzip compression is useless for resources such as pictures and videos. If it is turned on, it will not reduce the size and occupy the CPU. resource. For demonstration purposes here, the image files are directly placed under html.

2.1 Configuration file
server {
listen 8081;
server_name somename alias another.alias;
location /image {
root html;
autoindex on;
}
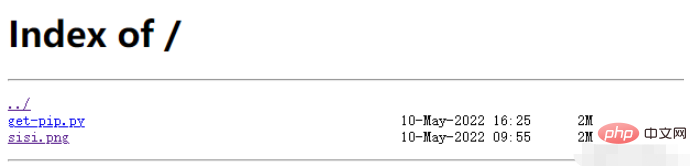
}2.2 Display effect
Direct address plus port plus file name access
139.155.71.11:8081/image/test1.jpeg

3 Build a video server
There are a few things you need to pay attention to
If you want to play it in chrome, the video encoding must be H264 , the others are all black screens with only sound and no images.
Need to add mp4 module
3.1 Add video module
Back up nginx configuration file, Note, be sure to back it up. You will be sad if you lose it during make.
Execute the following command in the decompression directory of nginx. Of course, if there are other modules, you must also add them together and execute them.
./configure --with-http_mp4_module
Then
make make install
Put the backup configuration file and restart nginx
3.2 Configuration file
server {
listen 8082;
server_name somename alias another.alias;
location /video {
root html;
mp4;
mp4_buffer_size 1m;#处理mp4初始内存大小
mp4_max_buffer_size 50m;#处理mp4最大内存大小
limit_rate 150k; #限速
limit_rate_after 20m; #在20m后限速
}
}3.3 Display
You can access the video you want by adding the access address, port and file name.
139.155.71.11:8082/video/test4.mp4
The video effect is as follows:

The above is the detailed content of How to build a picture and video server with Nginx. For more information, please follow other related articles on the PHP Chinese website!
 如何在 RHEL 9 上配置 DHCP 服务器Jun 08, 2023 pm 07:02 PM
如何在 RHEL 9 上配置 DHCP 服务器Jun 08, 2023 pm 07:02 PMDHCP是“动态主机配置协议DynamicHostConfigurationProtocol”的首字母缩写词,它是一种网络协议,可自动为计算机网络中的客户端系统分配IP地址。它从DHCP池或在其配置中指定的IP地址范围分配客户端。虽然你可以手动为客户端系统分配静态IP,但DHCP服务器简化了这一过程,并为网络上的客户端系统动态分配IP地址。在本文中,我们将演示如何在RHEL9/RockyLinux9上安装和配置DHCP服务器。先决条件预装RHEL9或RockyLinux9具有sudo管理权限的普
 在容器中怎么使用nginx搭建上传下载的文件服务器May 15, 2023 pm 11:49 PM
在容器中怎么使用nginx搭建上传下载的文件服务器May 15, 2023 pm 11:49 PM一、安装nginx容器为了让nginx支持文件上传,需要下载并运行带有nginx-upload-module模块的容器:sudopodmanpulldocker.io/dimka2014/nginx-upload-with-progress-modules:latestsudopodman-d--namenginx-p83:80docker.io/dimka2014/nginx-upload-with-progress-modules该容器同时带有nginx-upload-module模块和ng
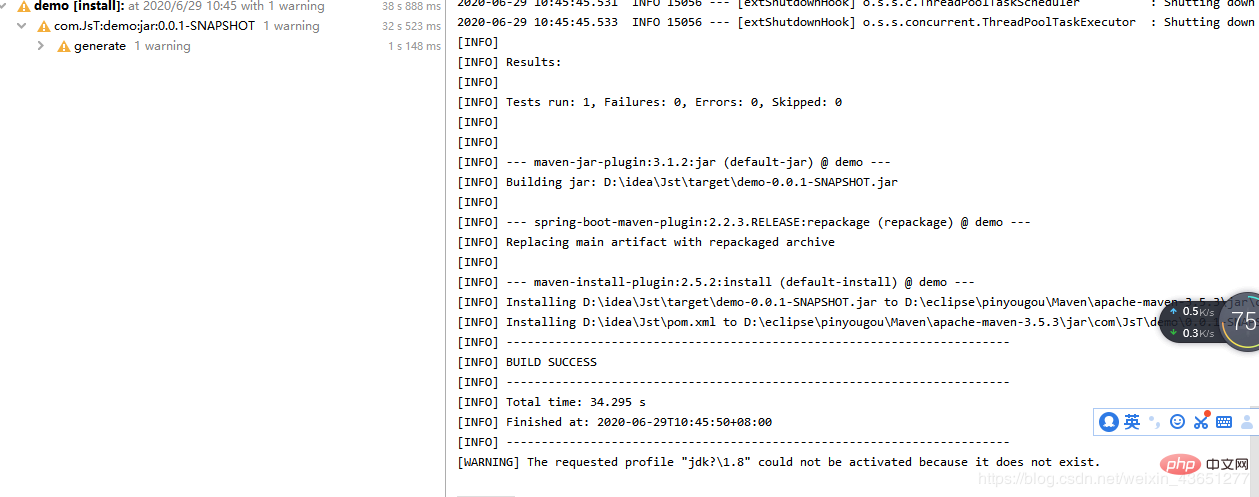
 服务器怎么使用Nginx部署Springboot项目May 14, 2023 pm 01:55 PM
服务器怎么使用Nginx部署Springboot项目May 14, 2023 pm 01:55 PM1,将java项目打成jar包这里我用到的是maven工具这里有两个项目,打包完成后一个为demo.jar,另一个为jst.jar2.准备工具1.服务器2.域名(注:经过备案)3.xshell用于连接服务器4.winscp(注:视图工具,用于传输jar)3.将jar包传入服务器直接拖动即可3.使用xshell运行jar包注:(服务器的java环境以及maven环境,各位请自行配置,这里不做描述。)cd到jar包路径下执行:nohupjava-jardemo.jar>temp.txt&
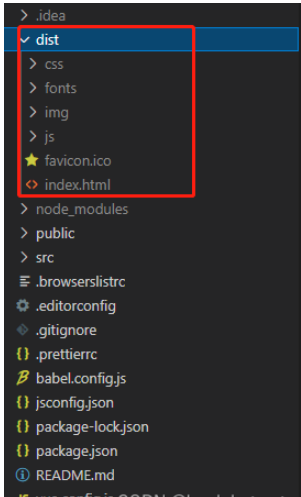
 vue3项目打包发布到服务器后访问页面显示空白怎么解决May 17, 2023 am 08:19 AM
vue3项目打包发布到服务器后访问页面显示空白怎么解决May 17, 2023 am 08:19 AMvue3项目打包发布到服务器后访问页面显示空白1、处理vue.config.js文件中的publicPath处理如下:const{defineConfig}=require('@vue/cli-service')module.exports=defineConfig({publicPath:process.env.NODE_ENV==='production'?'./':'/&
 python中怎么使用TCP实现对话客户端和服务器May 17, 2023 pm 03:40 PM
python中怎么使用TCP实现对话客户端和服务器May 17, 2023 pm 03:40 PMTCP客户端一个使用TCP协议实现可连续对话的客户端示例代码:importsocket#客户端配置HOST='localhost'PORT=12345#创建TCP套接字并连接服务器client_socket=socket.socket(socket.AF_INET,socket.SOCK_STREAM)client_socket.connect((HOST,PORT))whileTrue:#获取用户输入message=input("请输入要发送的消息:&
 Linux怎么在两个服务器直接传文件May 14, 2023 am 09:46 AM
Linux怎么在两个服务器直接传文件May 14, 2023 am 09:46 AMscp是securecopy的简写,是linux系统下基于ssh登陆进行安全的远程文件拷贝命令。scp是加密的,rcp是不加密的,scp是rcp的加强版。因为scp传输是加密的,可能会稍微影响一下速度。另外,scp还非常不占资源,不会提高多少系统负荷,在这一点上,rsync就远远不及它了。虽然rsync比scp会快一点,但当小文件众多的情况下,rsync会导致硬盘I/O非常高,而scp基本不影响系统正常使用。场景:假设我现在有两台服务器(这里的公网ip和内网ip相互传都可以,当然用内网ip相互传
 如何使用psutil模块获取服务器的CPU、内存和磁盘使用率?May 07, 2023 pm 10:28 PM
如何使用psutil模块获取服务器的CPU、内存和磁盘使用率?May 07, 2023 pm 10:28 PMpsutil是一个跨平台的Python库,它允许你获取有关系统进程和系统资源使用情况的信息。它支持Windows、Linux、OSX、FreeBSD、OpenBSD和NetBSD等操作系统,并提供了一些非常有用的功能,如:获取系统CPU使用率、内存使用率、磁盘使用率等信息。获取进程列表、进程状态、进程CPU使用率、进程内存使用率、进程IO信息等。杀死进程、发送信号给进程、挂起进程、恢复进程等操作。使用psutil,可以很方便地监控系统的运行状况,诊断问题和优化性能。以下是一个简单的示例,演示如何
 怎么在同一台服务器上安装多个MySQLMay 29, 2023 pm 12:10 PM
怎么在同一台服务器上安装多个MySQLMay 29, 2023 pm 12:10 PM一、安装前的准备工作在进行MySQL多实例的安装前,需要进行以下准备工作:准备多个MySQL的安装包,可以从MySQL官网下载适合自己环境的版本进行下载:https://dev.mysql.com/downloads/准备多个MySQL数据目录,可以通过创建不同的目录来支持不同的MySQL实例,例如:/data/mysql1、/data/mysql2等。针对每个MySQL实例,配置一个独立的MySQL用户,该用户拥有对应的MySQL安装路径和数据目录的权限。二、基于二进制包安装多个MySQL实例


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Dreamweaver CS6
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software







