 Web Front-end
Web Front-end JS Tutorial
JS Tutorial JS implements imitation Sina Weibo prompt function code when the published content is empty_javascript skills
JS implements imitation Sina Weibo prompt function code when the published content is empty_javascript skillsThe example in this article describes the JS implementation of the prompt function when the posted content on Sina Weibo is empty. Share it with everyone for your reference. The details are as follows:
JavaScript is used here to simulate a function of Sina Weibo. When the content posted on Weibo is empty, the text box reminds the user that there is no input content. This function makes the webpage feel smart, like talking to you, and very human. change. This special effect refers to an external JS package class, which you can download and use locally.
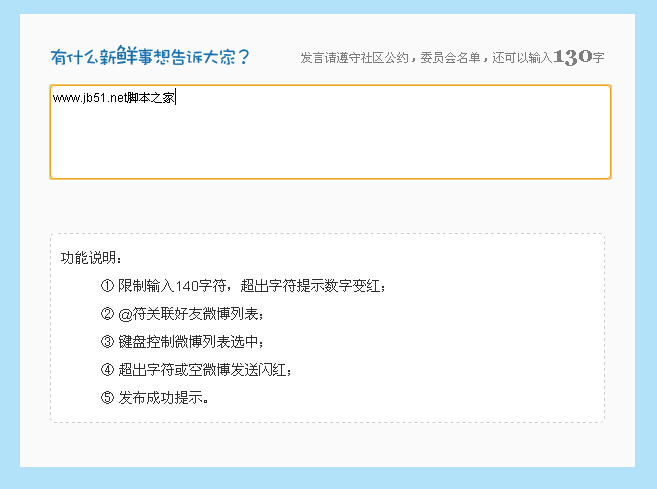
The screenshot of the running effect is as follows:

The online demo address is as follows:
http://demo.jb51.net/js/2015/js-fsina-info-submit-empty-style-codes/
The specific code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>新浪微博发布功能</title>
<style type="text/css">
html,body{margin:0px;text-align:center;font-size:12px;background:#b2e2f9;}
.box{width:555px;height:auto;margin:30px auto;background:#fafafa;padding:30px;overflow:hidden;}
.boxf{width:555px;height:88px;float:left;position:relative;z-index:0;}
#textDisplay{width:555px;height:88px;position:absolute;left:0px;top:0px;word-wrap:break-word;word-break:normal;z-index:1;text-align:left;line-height:20px;font-family:Arial;font-size:12px;}
#list{width:164px;position:absolute;padding:1px;border:1px solid #cccccc;display:none;z-index:100;background:#fff;font-family:Arial;}
#list ul{margin:0px;padding:0px;float:left;list-style-type:none;}
#list li{width:164px;height:23px;float:left;text-indent:10px;line-height:23px;text-align:left;color:#333333;cursor:pointer;}
#list li.hove{background:#e6e6e6;}
textarea{width:555px;height:88px;border:1px solid #ccc;border-radius:5px;resize:none;position:absolute;top:0px;left:0px;z-index:2;font-family:Arial;font-size:12px;line-height:20px;overflow:hidden;}
textarea.hove{border:1px solid #ffb941;}
.title{width:555px;height:21px;text-align:left;padding-bottom:20px;}
.title span{float:right;color:#0a8cd2; padding-top:5px;}
.title span.color{color:#808080;padding:0px;margin-top:-3px;}
.title span em{font-style:normal;font-family:Constantia,Georgia;font-size:22px;font-weight:700;}
.btnf{width:555px;height:auto;overflow:hidden;padding-top:10px;}
.btn{width:82px;height:30px;background:url(images/201209/fb.jpg) no-repeat;cursor:pointer;float:right;}
.btnh{background:url(images/fb1.jpg) no-repeat;}
.back{background:#ffd4d4;}
.fbcg{width:110px;height:42px;background:url(images/fbcg.jpg) no-repeat;position:absolute;top:50%;left:50%;margin:-21px 0 0 -55px;z-index:10;display:none;}
.dis{display:block;}
.undis{display:none;}
#desc{border: 1px dashed #ccc;color:#333;background:#fff;line-height:2;padding:10px;width:533px;border-radius:5px; margin-top:20px;text-align:left;font-family:Arial;font-size:14px;}
</style>
<script type="text/javascript" src="js/at.js"></script>
<script type="text/javascript">
window.onload = function ()
{
atRelease('', 'text', {box : 'box',list : 'list'});
}
</script>
</head>
<body>
<div class="box">
<div class="title">
<span id="num140">前任现任人手一个,李晨泡妞神器石头心走红 24小时热博</span>
<img src="/static/imghwm/default1.png" data-src="images/title.jpg" class="lazy" / alt="JS implements imitation Sina Weibo prompt function code when the published content is empty_javascript skills" >
</div>
<div class="boxf" id="box">
<textarea id="text" rows="6" cols="60"></textarea>
<div class="fbcg"></div>
</div>
<div class="btnf">
<span class="btn"></span>
</div>
<dl id="desc">
<dt>功能说明:</dt>
<dd>① 限制输入140字符,超出字符提示数字变红;</dd>
<dd>② @符关联好友微博列表;</dd>
<dd>③ 键盘控制微博列表选中;</dd>
<dd>④ 超出字符或空微博发送闪红;</dd>
<dd>⑤ 发布成功提示。</dd>
<dd class="ta-r"></dd>
</dl>
</div>
<div id="list">
<ul>
<li>选择最近@的人或直接输入</li>
<li class="hove">wh乡下人</li>
<li>幸福文盲作家</li>
<li>我是张二蛋</li>
<li>JD我行我酷</li>
<li>色影无极</li>
<li>朱心梦</li>
<li>wh乡下人</li>
<li>幸福文盲作家</li>
<li>我是张二蛋</li>
</ul>
</div>
</body>
</html>
I hope this article will be helpful to everyone’s JavaScript programming design.
 如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM如何使用JS和百度地图实现地图平移功能百度地图是一款广泛使用的地图服务平台,在Web开发中经常用于展示地理信息、定位等功能。本文将介绍如何使用JS和百度地图API实现地图平移功能,并提供具体的代码示例。一、准备工作使用百度地图API前,首先需要在百度地图开放平台(http://lbsyun.baidu.com/)上申请一个开发者账号,并创建一个应用。创建完成
 如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM如何使用JS和百度地图实现地图热力图功能简介:随着互联网和移动设备的迅速发展,地图成为了一种普遍的应用场景。而热力图作为一种可视化的展示方式,能够帮助我们更直观地了解数据的分布情况。本文将介绍如何使用JS和百度地图API来实现地图热力图的功能,并提供具体的代码示例。准备工作:在开始之前,你需要准备以下事项:一个百度开发者账号,并创建一个应用,获取到相应的AP
 js字符串转数组Aug 03, 2023 pm 01:34 PM
js字符串转数组Aug 03, 2023 pm 01:34 PMjs字符串转数组的方法:1、使用“split()”方法,可以根据指定的分隔符将字符串分割成数组元素;2、使用“Array.from()”方法,可以将可迭代对象或类数组对象转换成真正的数组;3、使用for循环遍历,将每个字符依次添加到数组中;4、使用“Array.split()”方法,通过调用“Array.prototype.forEach()”将一个字符串拆分成数组的快捷方式。
 如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM
如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM如何使用JS和百度地图实现地图多边形绘制功能在现代网页开发中,地图应用已经成为常见的功能之一。而地图上绘制多边形,可以帮助我们将特定区域进行标记,方便用户进行查看和分析。本文将介绍如何使用JS和百度地图API实现地图多边形绘制功能,并提供具体的代码示例。首先,我们需要引入百度地图API。可以利用以下代码在HTML文件中导入百度地图API的JavaScript
 js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PM
js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PMjs中new操作符做了:1、创建一个空对象,这个新对象将成为函数的实例;2、将新对象的原型链接到构造函数的原型对象,这样新对象就可以访问构造函数原型对象中定义的属性和方法;3、将构造函数的作用域赋给新对象,这样新对象就可以通过this关键字来引用构造函数中的属性和方法;4、执行构造函数中的代码,构造函数中的代码将用于初始化新对象的属性和方法;5、如果构造函数中没有返回等等。
 用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM
用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM这篇文章主要为大家详细介绍了js实现打字小游戏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
 php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PM
php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PMphp在特定情况下可以读js内部的数组。其方法是:1、在JavaScript中,创建一个包含需要传递给PHP的数组的变量;2、使用Ajax技术将该数组发送给PHP脚本。可以使用原生的JavaScript代码或者使用基于Ajax的JavaScript库如jQuery等;3、在PHP脚本中,接收传递过来的数组数据,并进行相应的处理即可。
 js是什么编程语言?May 05, 2019 am 10:22 AM
js是什么编程语言?May 05, 2019 am 10:22 AMjs全称JavaScript,是一种具有函数优先的轻量级,直译式、解释型或即时编译型的高级编程语言,是一种属于网络的高级脚本语言;JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式,如函数式编程。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

SublimeText3 English version
Recommended: Win version, supports code prompts!

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Zend Studio 13.0.1
Powerful PHP integrated development environment




