1. HttpServletRequest and HttpServletResponse
Browser input: http://localhost:8080/community/alpha/http?code=10
@RequestMapping("/http")
public void http(HttpServletRequest request, HttpServletResponse response) {
// 获取请求数据
System.out.println(request.getMethod());
System.out.println(request.getServletPath());
Enumeration<String> enumeration = request.getHeaderNames();
while (enumeration.hasMoreElements()) {
String name = enumeration.nextElement();
String value = request.getHeader(name);
System.out.println(name + ": " + value);
}
System.out.println(request.getParameter("code"));
// 返回响应数据
response.setContentType("text/html;charset=utf-8");
try {
PrintWriter writer = response.getWriter();
writer.write("<h2 id="nowcoder">nowcoder</h2>");
} catch (IOException e) {
e.printStackTrace();
}
}Front-end page display: nowcoder
At the same time, IDEA console output:
GET
/alpha/http
host: localhost:8080
connection: keep-alive
sec-ch-ua: " Not;A Brand";v="99", "Google Chrome";v="97", "Chromium";v="97"
sec-ch-ua- mobile: ?0
sec-ch-ua-platform: "Windows"
upgrade-insecure-requests: 1
user-agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/97.0.4692.99 Safari/537.36
accept: text/html,application/xhtml xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/ *;q=0.8,application/signed-exchange;v=b3;q=0.9
sec-fetch-site: none
sec-fetch-mode: navigate
sec-fetch-user: ?1
sec-fetch-dest: document
accept-encoding: gzip, deflate, br
accept-language: zh-CN,zh;q=0.9
cookie: Idea-10659edd=72fa12c3-9b68 -4da6-8b68-38a81c822aa0
10
2. GET type request
Add a method in AlphaController to handle GETtype of request.
2.1 /students?current=1&limit=20
Browser input: http://localhost:8080/community/alpha/students?current=1&limit=100
@GetMapping("/students")
@ResponseBody
public String getStudents(
@RequestParam(name = "current" ,required = false, defaultValue = "1") int current,
@RequestParam(name = "limit" ,required = false, defaultValue = "10") int limit) {
System.out.println(current);
System.out.println(limit);
return "some students";
}The front-end page displays: some students
At the same time, the IDEA console output:
1
100
2.2 /student/123
Browser input: http://localhost:8080/community/alpha/student/123
@GetMapping("/student/{id}")
@ResponseBody
public String getStudent(@PathVariable("id") int id) {
System.out.println(id);
return "one student";
}The front-end page displays: one students
At the same time, IDEA console output:
123
3. POST type request
in AlphaController Add a method to handle requests of type POST.
Browser input: http://localhost:8080/community/html/student.html
@PostMapping("/student")
@ResponseBody
public String saveStudent(String name, int age) {
System.out.println(name);
System.out.println(age);
return "success";
}resources/static/html/student.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>增加学生</title>
</head>
<body>
<form method="post" action="/community/alpha/student">
<p>
姓名:<input type="text" name="name">
</p>
<p>
年龄:<input type="text" name="age">
</p>
<p>
<input type="submit" value="保存">
</p>
</form>
</body>
</html>Front-end page Displays a form with two rows: name, age, and a Save button.
After entering "Lebron" and 38, click "Save" and "success" will be displayed.
4. Respond to data in HTML format
Add a method in AlphaController to respond to data in HTML format to the browser.
4.1 Use ModelAndView
Browser input: http://localhost:8080/community/alpha/teacher
@GetMapping("/teacher")
public ModelAndView getTeacher() {
ModelAndView mav = new ModelAndView();
mav.addObject("name", "Lebron");
mav.addObject("age", 38);
mav.setViewName("/demo/view");
return mav;
}Front-end page display:
Lebron
38
4.2 Use Model
browser input: http://localhost:8080/community/alpha/school
@GetMapping("/school")
public String getSchool(Model model) {
model.addAttribute("name", "xx大学");
model.addAttribute("age", 100);
return "/demo/view";
}resources /templates/demo/view.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Teacher</title>
</head>
<body>
<p th:text="${name}"></p>
<p th:text="${age}"></p>
</body>
</html>The front-end page displays:
xx University
100
5. Respond to data in JSON format
Add a method in AlphaController to respond to the browser with data in JSON format.
5.1 Single set of data
Browser input: http://localhost:8080/community/alpha/emp
@GetMapping("/emp")
@ResponseBody
public Map<String, Object> getEmp() {
Map<String, Object> emp = new HashMap<>();
emp.put("name", "Kitty");
emp.put("age", 20);
emp.put("salary", 12000.00);
return emp;
}Front-end page display:
{"name":"Kitty","salary":12000.0,"age":20}
5.2 Multiple sets of data
Browser input: http:/ /localhost:8080/community/alpha/emps
@GetMapping("/emps")
@ResponseBody
public List<Map<String, Object>> getEmps() {
List<Map<String, Object>> list = new ArrayList<>();
Map<String, Object> emp = new HashMap<>();
emp.put("name", "Tom");
emp.put("age", 20);
emp.put("salary", 12000.00);
list.add(emp);
emp = new HashMap<>();
emp.put("name", "Jerry");
emp.put("age", 18);
emp.put("salary", 15000.00);
list.add(emp);
emp = new HashMap<>();
emp.put("name", "Leo");
emp.put("age", 25);
emp.put("salary", 8000.00);
list.add(emp);
return list;
}The front-end page displays:
[{"name":"Tom","salary":12000.0,"age": 20},{"name":"Jerry","salary":15000.0,"age":18},{"name":"Leo","salary":8000.0,"age":25}]
The above is the detailed content of What is the processing method of various requests and responses in Spring Boot?. For more information, please follow other related articles on the PHP Chinese website!
 怎么使用SpringBoot+Canal实现数据库实时监控May 10, 2023 pm 06:25 PM
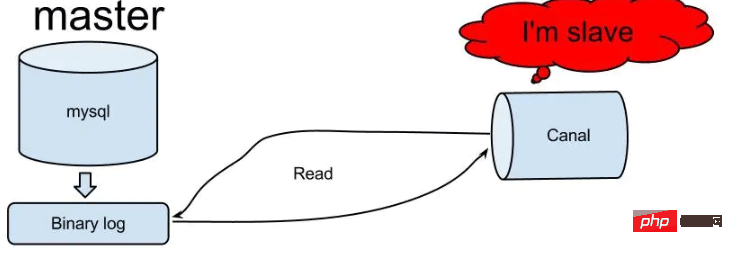
怎么使用SpringBoot+Canal实现数据库实时监控May 10, 2023 pm 06:25 PMCanal工作原理Canal模拟MySQLslave的交互协议,伪装自己为MySQLslave,向MySQLmaster发送dump协议MySQLmaster收到dump请求,开始推送binarylog给slave(也就是Canal)Canal解析binarylog对象(原始为byte流)MySQL打开binlog模式在MySQL配置文件my.cnf设置如下信息:[mysqld]#打开binloglog-bin=mysql-bin#选择ROW(行)模式binlog-format=ROW#配置My
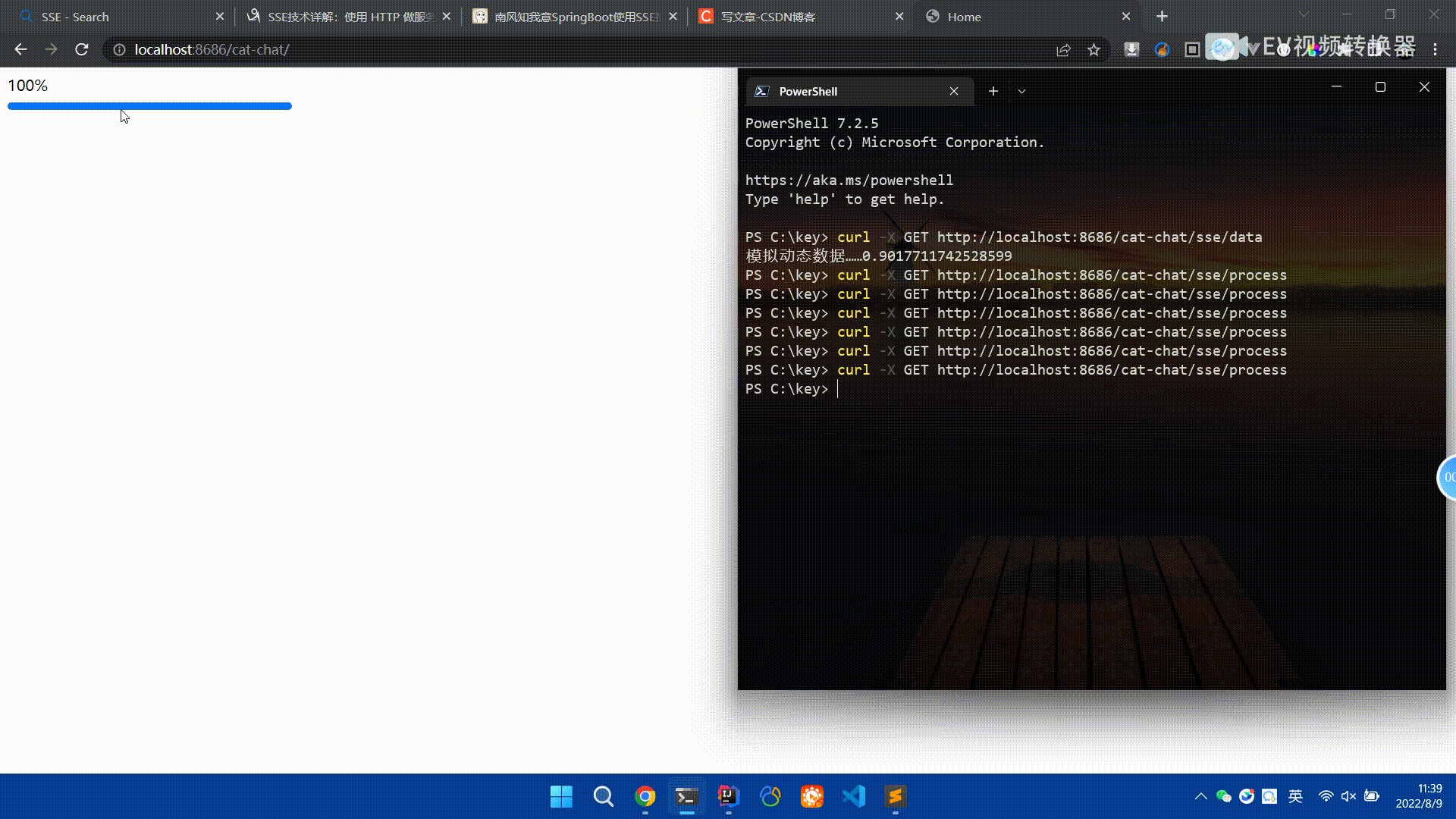
 Spring Boot怎么使用SSE方式向前端推送数据May 10, 2023 pm 05:31 PM
Spring Boot怎么使用SSE方式向前端推送数据May 10, 2023 pm 05:31 PM前言SSE简单的来说就是服务器主动向前端推送数据的一种技术,它是单向的,也就是说前端是不能向服务器发送数据的。SSE适用于消息推送,监控等只需要服务器推送数据的场景中,下面是使用SpringBoot来实现一个简单的模拟向前端推动进度数据,前端页面接受后展示进度条。服务端在SpringBoot中使用时需要注意,最好使用SpringWeb提供的SseEmitter这个类来进行操作,我在刚开始时使用网上说的将Content-Type设置为text-stream这种方式发现每次前端每次都会重新创建接。最
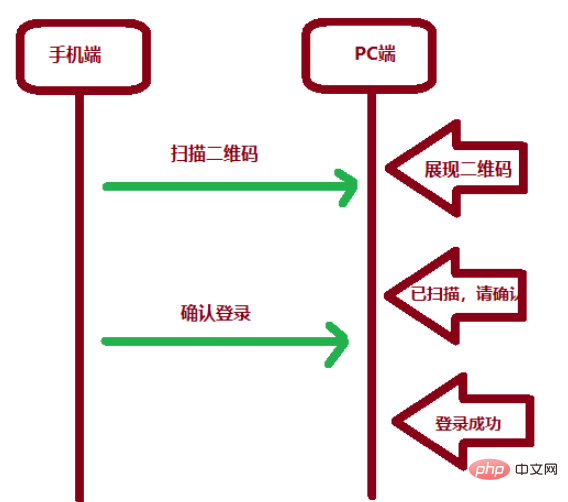
 SpringBoot怎么实现二维码扫码登录May 10, 2023 pm 08:25 PM
SpringBoot怎么实现二维码扫码登录May 10, 2023 pm 08:25 PM一、手机扫二维码登录的原理二维码扫码登录是一种基于OAuth3.0协议的授权登录方式。在这种方式下,应用程序不需要获取用户的用户名和密码,只需要获取用户的授权即可。二维码扫码登录主要有以下几个步骤:应用程序生成一个二维码,并将该二维码展示给用户。用户使用扫码工具扫描该二维码,并在授权页面中授权。用户授权后,应用程序会获取一个授权码。应用程序使用该授权码向授权服务器请求访问令牌。授权服务器返回一个访问令牌给应用程序。应用程序使用该访问令牌访问资源服务器。通过以上步骤,二维码扫码登录可以实现用户的快
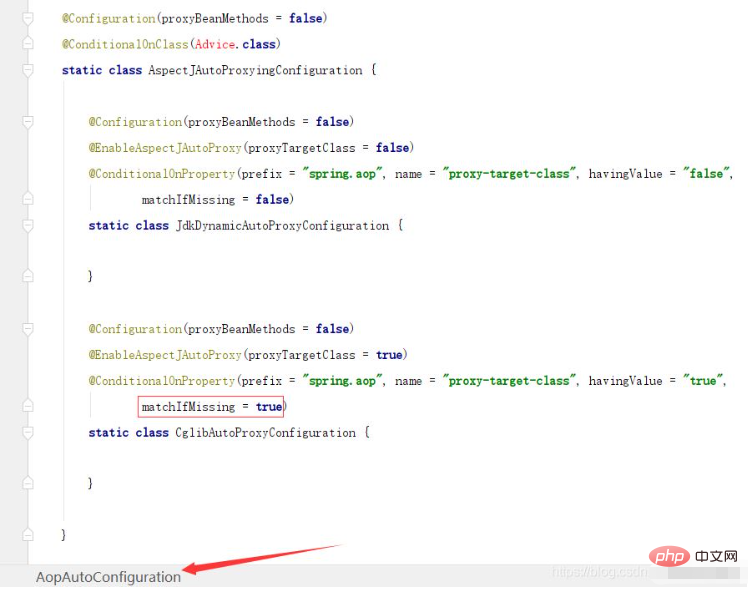
 SpringBoot/Spring AOP默认动态代理方式是什么May 10, 2023 pm 03:52 PM
SpringBoot/Spring AOP默认动态代理方式是什么May 10, 2023 pm 03:52 PM1.springboot2.x及以上版本在SpringBoot2.xAOP中会默认使用Cglib来实现,但是Spring5中默认还是使用jdk动态代理。SpringAOP默认使用JDK动态代理,如果对象没有实现接口,则使用CGLIB代理。当然,也可以强制使用CGLIB代理。在SpringBoot中,通过AopAutoConfiguration来自动装配AOP.2.Springboot1.xSpringboot1.xAOP默认还是使用JDK动态代理的3.SpringBoot2.x为何默认使用Cgl
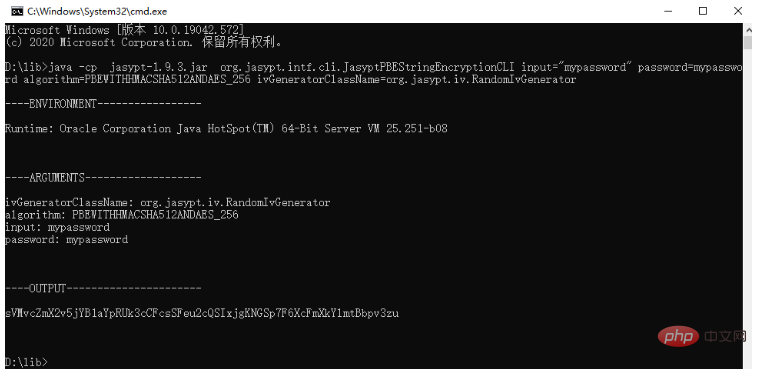
 spring boot怎么对敏感信息进行加解密May 10, 2023 pm 02:46 PM
spring boot怎么对敏感信息进行加解密May 10, 2023 pm 02:46 PM我们使用jasypt最新版本对敏感信息进行加解密。1.在项目pom文件中加入如下依赖:com.github.ulisesbocchiojasypt-spring-boot-starter3.0.32.创建加解密公用类:packagecom.myproject.common.utils;importorg.jasypt.encryption.pbe.PooledPBEStringEncryptor;importorg.jasypt.encryption.pbe.config.SimpleStrin
 使用Java SpringBoot集成POI实现Word文档导出Apr 21, 2023 pm 12:19 PM
使用Java SpringBoot集成POI实现Word文档导出Apr 21, 2023 pm 12:19 PM知识准备需要理解ApachePOI遵循的标准(OfficeOpenXML(OOXML)标准和微软的OLE2复合文档格式(OLE2)),这将对应着API的依赖包。什么是POIApachePOI是用Java编写的免费开源的跨平台的JavaAPI,ApachePOI提供API给Java程序对MicrosoftOffice格式档案读和写的功能。POI为“PoorObfuscationImplementation”的首字母缩写,意为“简洁版的模糊实现”。ApachePOI是创建和维护操作各种符合Offic
 springboot怎么整合shiro实现多验证登录功能May 10, 2023 pm 04:19 PM
springboot怎么整合shiro实现多验证登录功能May 10, 2023 pm 04:19 PM1.首先新建一个shiroConfigshiro的配置类,代码如下:@ConfigurationpublicclassSpringShiroConfig{/***@paramrealms这儿使用接口集合是为了实现多验证登录时使用的*@return*/@BeanpublicSecurityManagersecurityManager(Collectionrealms){DefaultWebSecurityManagersManager=newDefaultWebSecurityManager();
 Springboot如何实现视频上传及压缩功能May 10, 2023 pm 05:16 PM
Springboot如何实现视频上传及压缩功能May 10, 2023 pm 05:16 PM一、定义视频上传请求接口publicAjaxResultvideoUploadFile(MultipartFilefile){try{if(null==file||file.isEmpty()){returnAjaxResult.error("文件为空");}StringossFilePrefix=StringUtils.genUUID();StringfileName=ossFilePrefix+"-"+file.getOriginalFilename(


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Dreamweaver Mac version
Visual web development tools

Notepad++7.3.1
Easy-to-use and free code editor

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft







